jQuery 모바일 페이지 개발의 테마 버튼 디자인 예
- 青灯夜游앞으로
- 2018-10-08 16:45:321787검색
이 글은 jQuery 모바일 페이지 개발에서 테마 버튼의 디자인 예시를 주로 소개합니다. jQuery는 오늘날 가장 널리 사용되는 JavaScript 개발 라이브러리입니다. 흰색 아이콘의
을 참조하세요. 끝에 있는 원을 사용하면 이미지가 어떤 배경색에서도 선명하게 표시될 수 있으며 Jquery Mobile 테마 시스템에서도 잘 작동합니다. 다음은 다양한 테마 스타일의 아이콘 버튼의 몇 가지 예입니다.
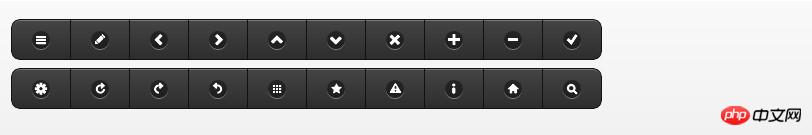
"A" 테마 아이콘 버튼 data-theme="a"
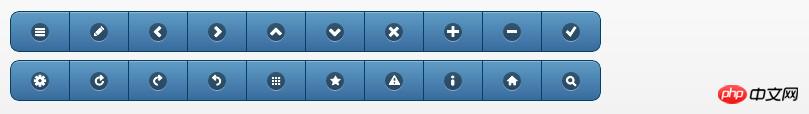
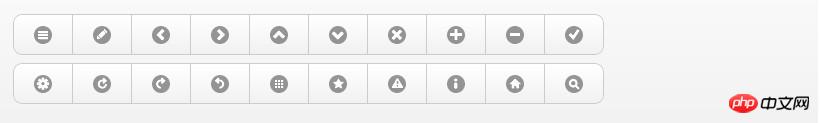
<p data-role="content"> <p data-role="controlgroup" data-type="horizontal"> <a href="index.html" data-role="button" data-icon="bars" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="edit" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="arrow-l" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="arrow-r" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="arrow-u" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="arrow-d" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="delete" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="plus" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="minus" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="check" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> </p> <p data-role="controlgroup" data-type="horizontal"> <a href="index.html" data-role="button" data-icon="gear" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="refresh" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="forward" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="back" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="grid" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="star" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="alert" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="info" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="home" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="search" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> </p> </p>
 #🎜 🎜#
#🎜 🎜#


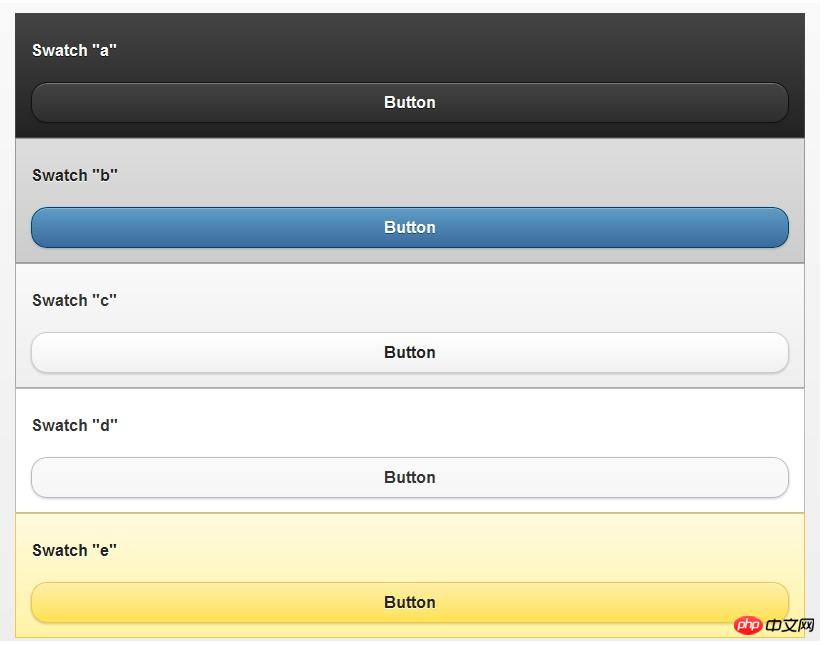
theme 버튼#🎜 🎜 #Query Mobile은 풍부한 테마를 제공합니다. 버튼 스타일을 완벽하게 제어할 수 있는 시스템입니다. 링크가 컨테이너에 추가되면 상위 막대 또는 콘텐츠 상자의 시각적 통합 버튼과 일치하는 문자가 카멜레온과 같이 상위 컨테이너의 테마 샘플에 자동으로 할당됩니다. 따라서 테마 "a"(기본 테마의 검은색)가 있는 콘텐츠가 포함된 버튼에는 자동으로 버튼의 테마 "a"(기본 테마의 차콜)가 할당됩니다. a는 검정색, b는 파란색과 회색, c는 회색과 회색, d는 흰색과 흰색, e는 노란색과 노란색입니다. 이것은 버튼의 기본 테마의 예입니다. 모든 버튼에는 동일한 HTML 태그가 있습니다.
<p data-role="content"> <p class="ui-body ui-body-a"><h4>Swatch "a"</h4><a href="index.html" data-role="button">Button</a></p> <p class="ui-body ui-body-b"><h4>Swatch "b"</h4><a href="index.html" data-role="button">Button</a></p> <p class="ui-body ui-body-c"><h4>Swatch "c"</h4><a href="index.html" data-role="button">Button</a></p> <p class="ui-body ui-body-d"><h4>Swatch "d"</h4><a href="index.html" data-role="button">Button</a></p> <p class="ui-body ui-body-e"><h4>Swatch "e"</h4><a href="index.html" data-role="button">Button</a></p> </p>

# 🎜🎜 # 버튼에 data-theme="letter" 속성을 추가하면 버튼이 상위 컨테이너의 스타일과 일치하지 않아도 되도록 버튼에 스타일을 수동으로 추가할 수 있습니다. 🎜##🎜 🎜#
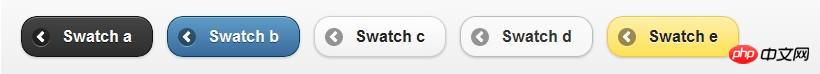
테마 변경 ui-body기본적으로 ui-body-a, ui-body-의 5가지 스타일 세트가 있습니다. b, ui-body-c,ui-body-d,ui-body-e
<p data-role="content"> <a href="index.html" data-role="button" data-theme="a" data-icon="arrow-l" data-inline="true">Swatch a</a> <a href="index.html" data-role="button" data-theme="b" data-icon="arrow-l" data-inline="true">Swatch b</a> <a href="index.html" data-role="button" data-theme="c" data-icon="arrow-l" data-inline="true">Swatch c</a> <a href="index.html" data-role="button" data-theme="d" data-icon="arrow-l" data-inline="true">Swatch d</a> <a href="index.html" data-role="button" data-theme="e" data-icon="arrow-l" data-inline="true">Swatch e</a> </p>
<p class="ui-body ui-body-a">
<a href="index.html" data-role="button" data-theme="a" data-icon="arrow-l" data-inline="true">Swatch a</a>
<a href="index.html" data-role="button" data-theme="b" data-icon="arrow-l" data-inline="true">Swatch b</a>
<a href="index.html" data-role="button" data-theme="c" data-icon="arrow-l" data-inline="true">Swatch c</a>
<a href="index.html" data-role="button" data-theme="d" data-icon="arrow-l" data-inline="true">Swatch d</a>
<a href="index.html" data-role="button" data-theme="e" data-icon="arrow-l" data-inline="true">Swatch e</a>
</p>
#🎜 🎜#
위 내용은 jQuery 모바일 페이지 개발의 테마 버튼 디자인 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

