H-UI는 이미지 자르기 및 업로드를 구현합니다(코드 예)
- 青灯夜游앞으로
- 2018-10-08 13:36:084069검색
H-UI는 이미지 자르기 및 업로드를 어떻게 구현하나요? 이 장에서는 H-UI를 사용하여 이미지를 자르고 업로드하는 방법을 보여줍니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
더 이상 말도 안 되는 소리는 그만하고 바로 코드로 갑시다:
HTML 코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>HUI 图片剪裁</title>
<link rel="stylesheet" type="text/css" href="css/hui.css" />
</head>
<body>
<header class="hui-header">
<div id="hui-back"></div>
<h1>HUI </h1>
</header>
<div class="hui-wrap">
<div id="hui-img-cuter-select">
<div id="hui-img-cuter-t1">+</div>
<div id="hui-img-cuter-t2">请选择图片</div>
</div>
</div>
<div id="hui-footer">
<button type="button" class="hui-button hui-fl" style="margin:2px 0px 0px 8px;" id="selectImgBtn">选择照片</button>
<button type="button" class="hui-button hui-primary hui-fr" style="margin:2px 8px 0px 0px;" id="uploadBtn">保存照片</button>
</div>
<script type="text/javascript" src="js/hui.js" charset="UTF-8"></script>
<script type="text/javascript" src="js/hui-image-cuter.js" charset="UTF-8"></script>
<script type="text/javascript">
/*
huiImgCuter 参数
1. 宽度和高度的比例 高度 / 宽度 默认 1
2. 最终保存图片的宽度 默认 200px 高度根据宽高比自动调整
*/
var cuter = new huiImgCuter();
//绑定底部的选择按钮
cuter.bindSelect("#selectImgBtn");
//保存照片
hui('#uploadBtn').click(function() {
//获取图片数据
var imgData = cuter.getImgData();
if(!imgData) {
hui.toast('请选择图片');
return;
}
hui.loading('上传图片...');
/*
//上传到服务端演示代码
hui.post(
'http://192.168.31.188/uper.php',
{img:imgData},
function(data){
hui.closeLoading();
hui.toast('上传成功!');
}
);
*/
setTimeout(function() {
hui.toast('上传成功,演示的!');
hui.closeLoading();
}, 2000);
});
</script>
</body>
</html>서버측 코드(uper.php)
<?php
if(!empty($_POST)){
if(isset($_POST['pd'])){
$_POST['pd'] = str_replace('data:image/png;base64,', '', $_POST['pd']);
$img = uniqid().'.png';
file_put_contents($img, base64_decode($_POST['pd']));
exit($img);
}
}
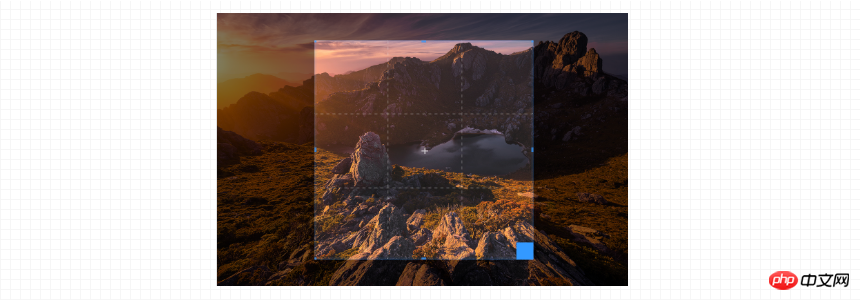
?>렌더링:

요약: 위 내용은 이 내용의 전체 내용입니다. 모든 분들의 공부에 도움이 되는 글이 되었으면 좋겠습니다.
위 내용은 H-UI는 이미지 자르기 및 업로드를 구현합니다(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 hcoder.net에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

