CSS를 사용하여 양식을 만드는 방법은 무엇입니까? CSS 양식을 만드는 방법
- 不言원래의
- 2018-10-08 10:23:557327검색
웹 페이지의 양식은 사용자 입력을 수집하는 데 사용됩니다. 즉, 양식은 웹 페이지와 사용자 간의 상호 작용에 없어서는 안될 요소입니다. 즉, 양식은 서버에 데이터를 전송하는 데 사용됩니다. 간단히 말해서 양식은 웹 페이지에서 매우 중요하므로 다음 기사에서는 CSS를 사용하여 양식을 만드는 방법에 대해 소개하겠습니다. 더 이상 고민할 필요 없이 CSS 사용에 대해 자세히 살펴보겠습니다. 양식 콘텐츠를 만드는 것입니다.
우선 form이 다양한 종류의 태그로 구성되어 있다는 것을 알아야 합니다. 어떤 태그가 있는지 살펴보겠습니다.
양식: 양식의 범위를 정의합니다.
입력: 양식의 각 특정 양식 요소를 정의합니다.
name: 이름, 프로그램에서 자주 사용되는 이 열의 이름을 설정합니다.
size: 숫자 값으로 이 열의 너비를 설정합니다.
값: 기본 콘텐츠, 이 필드의 기본 콘텐츠를 설정합니다.
align: 정렬, 이 열의 정렬을 설정합니다.
maxkength: 숫자 값입니다. 이 필드를 설정하면 입력의 최대 길이를 설정할 수 있습니다.
폼에는 일반적으로 사용되는 입력 상자, 텍스트 상자, 라디오 옵션, 체크 상자, 드롭다운 메뉴, 버튼 등 많은 요소가 있습니다. 여기서는 하나씩 소개하지 않겠습니다. css 폼 제작 예제.
CSS를 사용하여 양식을 만드는 코드 예:
<!DOCTYPE html>
<head>
<title>表单</title>
<style>
<!--
form{ /*设置整个表单样式*/
border: 2px dotted #AAAAAA;
padding: 1px 6px 1px 6px;
margin:0px;
font:14px Arial;
}
input{ /* 所有input标记 */
color: #00008B;
}
input.txt{ /* 文本框单独设置 */
border: 1px inset #00008B;
background-color: #ADD8E6;
}
input.btn{ /* 按钮单独设置 */
color: #00008B;
background-color: #ADD8E6;
border: 1px outset #00008B;
padding: 1px 2px 1px 2px;
}
select{ /*设置下拉列表框*/
width: 80px;
color: #00008B;
background-color: #ADD8E6;
border: 1px solid #00008B;
}
textarea{ /*设置多行文本框*/
width: 200px;
height: 40px;
color: #00008B;
background-color: #ADD8E6;
border: 1px inset #00008B;
}
-->
</style>
</head>
<body>
<form action="" method="post">
<p>姓名:<br><input type="text" name="name" id="name" class="txt"></p>
<p>城市:<br>
<select name="city" id="city">
<option value="">合肥</option>
<option value="">南京</option>
<option value="">杭州</option>
<option value="">上海</option>
<option value="">北京</option>
<option value="">西安</option>
</select>
</p>
<p>性别:<br>
<input type="radio" name="sex" id="male" value="male" class="rad">男<br>
<input type="radio" name="sex" id="female" value="female" class="rad">女
</p>
<p>爱好:<br>
<input type="checkbox" name="hobby" id="book" value="book" class="check">看书
<input type="checkbox" name="hobby" id="net" value="net" class="check">上网
<input type="checkbox" name="hobby" id="sleep" value="sleep" class="check">睡觉
</p>
<p>描述:<br><textarea name="comments" id="comments" cols="30" rows="4" class="txtarea"></textarea></p>
<p><input type="submit" name="btnSubmit" id="btnSubmit" value="提交" class="btn"></p>
</form>
</body>
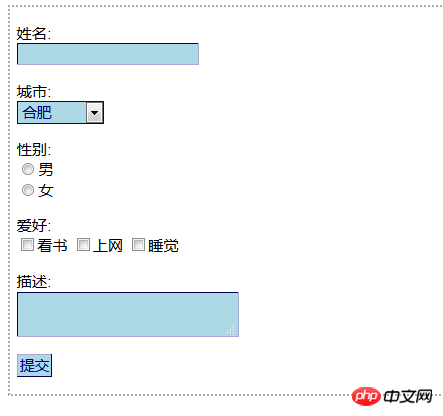
</html>css 양식 만들기효과는 다음과 같습니다.

위 CSS 양식 작성 코드에서 설명해야 할 내용은 다음과 같습니다.
action 속성은 양식 데이터 제출 주소를 정의합니다.
method 속성은 일반적으로 "get" 메서드와 "post" 메서드를 포함하여 양식 제출 방법을 정의합니다.
어떤 값이 기본값인지 설정하고 싶다면 확인 버튼을 사용하여 설정할 수 있습니다.
위 내용은 이 글의 전체 내용입니다. CSS 형식의 다른 요소에 대해서는 HTML 학습 매뉴얼을 참조하세요.
위 내용은 CSS를 사용하여 양식을 만드는 방법은 무엇입니까? CSS 양식을 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

