CSS 마진 병합은 무엇을 의미합니까? CSS 여백 병합 문제를 해결하는 방법은 무엇입니까?
- 不言원래의
- 2018-09-30 11:06:014911검색
웹 페이지를 레이아웃할 때 CSS를 사용하여 여백을 설정해야 하는 경우가 있습니다. 그런데 여백을 설정할 때 CSS 여백이 병합되는, 즉 겹치는 상황이 발생할 수 있습니다. 그렇다면 CSS 여백 병합 상황을 어떻게 해결해야 할까요? 다음 기사에서는 CSS 여백 병합 문제를 해결하는 몇 가지 방법을 소개합니다.
css 마진 병합부터 시작해 보겠습니다. 구체적으로 무엇을 의미하나요?
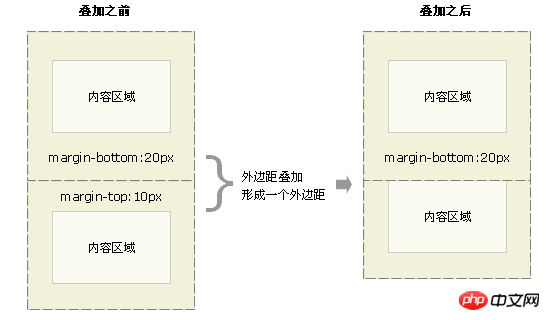
Css 마진 병합(중첩)은 수직으로 인접한 두 개의 블록 수준 요소를 의미하며 위쪽 및 아래쪽 여백이 만나면 바깥쪽 여백이 겹치고 병합된 여백은 그 중 더 큰 것과 같습니다. 그림에 표시된 대로:

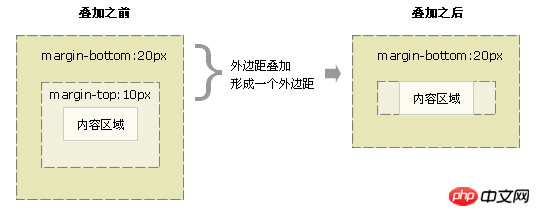
또는 내용이 없는 빈 요소의 경우 자체 위쪽 및 아래쪽 여백도 병합됩니다. 그림과 같이:

이제 CSS 마진 병합의 구체적인 상황을 알았으니 CSS 마진 병합 상황을 해결하는 방법을 살펴보겠습니다.
CSS 여백 병합을 방지하는 솔루션:
1. 요소가 하위 요소의 여백과 겹치는 것을 방지합니다.
내부 요소의 여백을 외부 요소의 패딩으로 바꿉니다.
내부 요소의 투명 테두리; 테두리: 20px 단색 투명 또는 상위 요소 background-color;
외부 요소 Overflow:hidden; 또는 Overflow:auto;
2. 요소가 하위 요소 및 상위 요소와 연결되는 것을 방지합니다. 인접 요소와의 일치:
요소 위치의 절대 위치 설정:absolute; 또는 float:left; 또는 디스플레이:inline-block;
위 CSS 여백 병합 솔루션은 실제 상황에 따라 채택될 수 있습니다. 더 많은 내용은 말하지 않겠습니다. PHP 중국어 웹사이트를 참조하세요.
위 내용은 CSS 마진 병합은 무엇을 의미합니까? CSS 여백 병합 문제를 해결하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

