CSS3에서 글꼴의 오목 및 볼록 효과를 얻는 방법은 무엇입니까? (코드 포함)
- 藏色散人원래의
- 2018-09-29 16:38:098021검색
이 글에서는 주로 글꼴 오목 또는 볼록 효과를 얻기 위해 css3을 사용하는 구현 방법을 소개합니다.
웹 페이지를 디자인할 때 충분히 아름다운 웹 페이지가 사용자의 관심을 끌 수 있도록 사용자 경험을 고려해야 하는 경우가 많습니다. 웹 페이지의 콘텐츠를 더욱 풍부하고 아름답게 만들기 위해 PS를 사용하여 많은 특수 효과를 만들 수 있습니다. 실제로 PS 외에도 CSS3 속성을 사용하여 다양하고 아름다운 특수 효과를 만들 수도 있습니다.
이제 글꼴에 입체적인 효과를 주는 css3 글꼴 오목 및 볼록을 구현하는 특수 효과 방법을 소개합니다.
오목 및 볼록 또는 3차원 효과를 얻기 위한 CSS 글꼴의 코드 예는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css3字体实现立体感</title>
<style>
body {
background: gray;
}
h1 {
font-size: 200px;
color: gray;
text-shadow: 3px 3px 2px black,
-3px -3px 2px white; }
h1:hover {
text-shadow: 3px 3px 2px white,
-3px -3px 2px black;
}
</style>
</head>
<body>
<div class="demo" >
</div>
<h1>
PHP中文网
</h1>
</body>
</html>여기서 "PHP 중국어 웹사이트"에 대한 오목 및 볼록 효과를 얻고 :hover 선택기를 사용하려고 합니다.
:호버 선택기는 마우스 포인터가 떠 있는 요소를 선택하는 데 사용되는 것을 의미합니다.
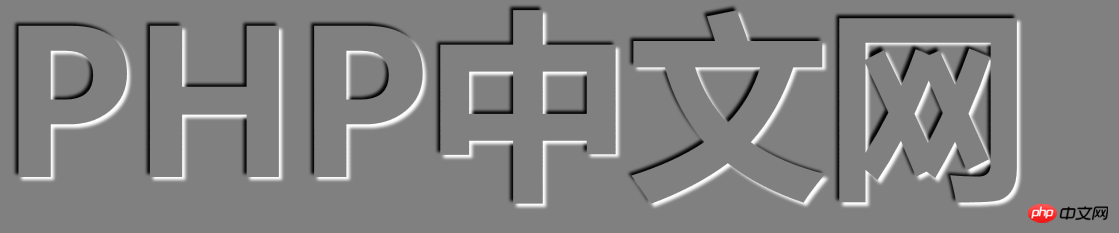
이 코드의 최종 효과는 다음과 같습니다.
텍스트 위로 마우스를 이동할 때 효과는 다음과 같으며 글꼴이 가라앉은 효과를 나타냅니다.

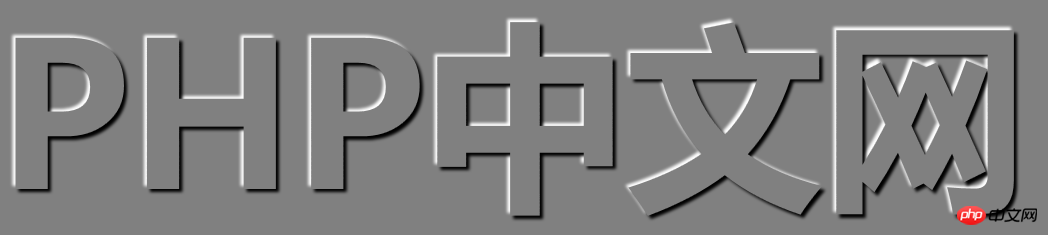
마우스가 텍스트에서 멀어질 때, 효과는 다음과 같습니다. 글꼴 볼록 효과를 표시합니다.

여기에서는 text-shadow 속성이 주로 사용됩니다.
text-shadow 속성: 글꼴에 그림자를 추가하면 관련 속성 값을 text-shadow 속성으로 설정하여 그림 사용을 줄여 필요한 일부 글꼴 그림자 효과를 얻을 수 있습니다.
Note: 모든 주요 브라우저는 text-shadow 속성을 지원합니다. 그러나 Internet Explorer 9 및 이전 브라우저는 text-shadow 속성을 지원하지 않습니다.
그럼 이번 글은 css3의 글꼴 오목 및 부풀어오름 효과 소개에 관한 내용입니다. 이해하기 매우 쉬우므로 필요한 친구들에게 도움이 되었으면 좋겠습니다.
위 내용은 CSS3에서 글꼴의 오목 및 볼록 효과를 얻는 방법은 무엇입니까? (코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

