집 >개발 도구 >dreamweaver >Dreamweaver 사이트 관리에 대한 자세한 소개(그림 및 텍스트)
Dreamweaver 사이트 관리에 대한 자세한 소개(그림 및 텍스트)
- 不言앞으로
- 2018-09-29 15:27:0032930검색
이 기사의 내용은 Dreamweaver 사이트 관리에 대한 자세한 소개(그림 및 텍스트)입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
웹 사이트를 생성하고 유지하려면 먼저 로컬 디스크에 웹 사이트 파일을 생성하고 수정한 다음 해당 웹 사이트에 대해 수정된 파일을 인터넷 웹 서버에 업로드하여 웹 사이트 파일을 업데이트해야 합니다. 로컬 디스크에 있는 웹 사이트를 로컬 사이트라고 하며, 인터넷 웹 서버에 있는 웹 사이트를 원격 사이트라고 합니다. Dreamweaver는 로컬 및 원격 사이트에 대한 강력한 관리 기능을 제공합니다.
Dreamweaver 사이트는 Dreamweaver에서 웹 페이지를 생성하고 디자인하는 과정에서 사용되는 용어로, 사이트 이름, 파일을 저장할 폴더, 웹 사이트의 원격 관리 및 유지 관리를 용이하게 하는 기능을 정의합니다. Dreamweaver 사이트 관리를 사용하려면 다음 세 가지 유형의 사이트에 대한 정의를 이해해야 합니다.
1. 지역 정보
는 로컬 작업 디렉토리입니다. "로컬 사이트"라고도 합니다.
2. 원격 정보
는 "원격 사이트"라고도 알려진 원격 사이트의 파일이 저장되는 위치로, 일반적으로 실행 중인 시스템을 사용하여 실행 중인 사이트를 가리킵니다.
3. 테스트 서버
는 사이트를 테스트하는 데 사용되는 서버입니다. 테스트 서버에서 테스트를 통과한 후 원격 사이트에 게시됩니다.
자, 이것을 이해하고 나면 기본 작업이 준비되었습니다. Dreamweaver 사이트 관리의 기본 작업을 소개하기 위해 Dreamweaver CS4를 예로 들어 보겠습니다.
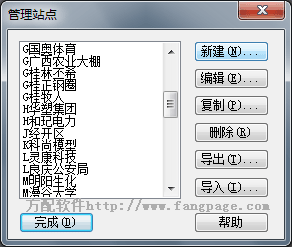
1. 사이트 관리
에서 선택합니다. Dreamweaver 메뉴 바 "사이트" -> "사이트 관리"를 클릭하면 "사이트 관리" 대화 상자가 나타나며, 여기에서 해당 사이트를 정의하고 관리하도록 선택할 수 있습니다. 아래와 같이

2. 새 사이트 만들기
Dreamweave에서는 여러 사이트를 효과적으로 구축하고 관리할 수 있습니다. 사이트를 구축하는 방법에는 두 가지가 있습니다. 하나는 프롬프트에 따라 설정 프로세스를 단계별로 완료할 수 있는 "사이트 정의 마법사"를 사용하는 것입니다. 두 번째는 "고급" 설정을 사용하여 필요에 따라 로컬 정보, 원격 정보 및 테스트 서버를 별도로 설정할 수 있습니다.
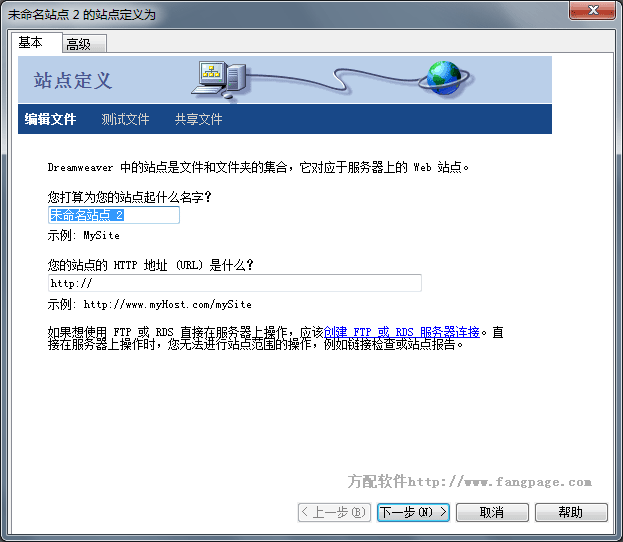
"새로 만들기" -> "사이트"를 클릭하면 사이트 정의 대화 상자가 나타납니다. 대화 상자에서 "기본" 탭을 클릭하여 사이트 정의 마법사를 사용하거나 "고급" 탭을 클릭하여 "고급" 설정을 사용하세요. 아래와 같이


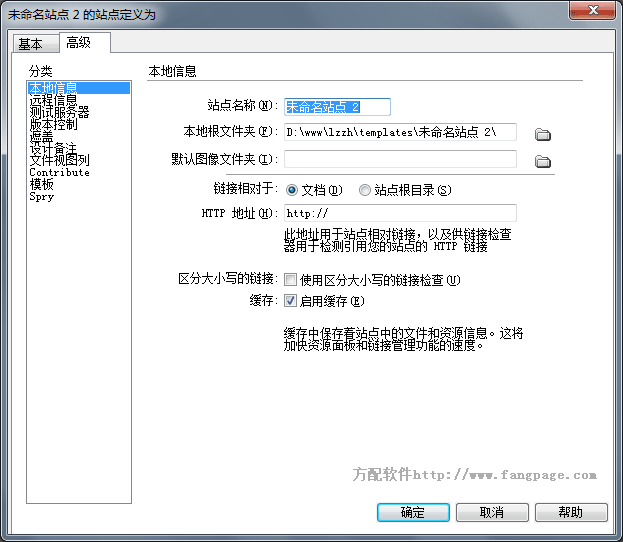
3. 로컬 사이트 설정
1. 사이트 정의 대화 상자에서 고급 탭과 로컬 정보 범주 옵션을 선택합니다.
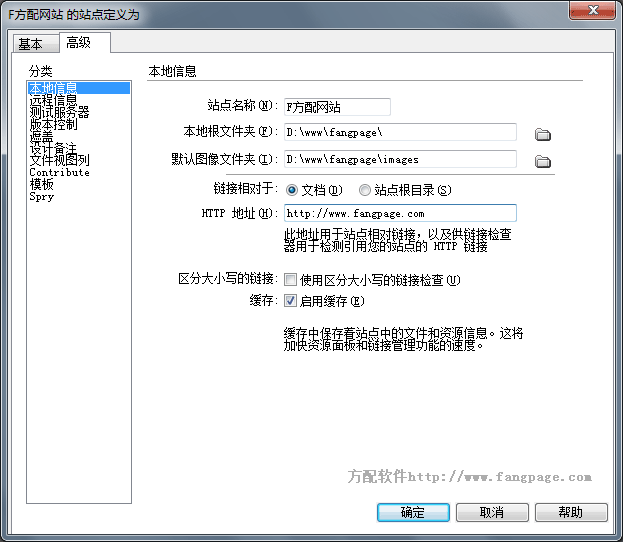
2. "F party 웹사이트"
3.와 같은 "사이트 이름"을 입력하세요. "로컬 루트 폴더"를 입력하거나 폴더 아이콘을 클릭하여 D:/www/fangpage와 같은 새 로컬 폴더를 선택하거나 생성합니다.
4. "기본 이미지 폴더"(일반적으로 루트 디렉터리의 "이미지")에 이미지를 저장할 기본 폴더를 결정합니다.
5. HTTP 주소 텍스트 상자에 웹 사이트에서 사용할 URL을 입력합니다. 이를 통해 Dreamweaver는 절대 URL을 사용하는 사이트의 링크를 확인할 수 있습니다.
6. 연결 속도와 사이트 관리 작업 속도를 높이기 위해 로컬 캐시를 생성할지 여부를 지정하는 캐시 옵션을 활성화합니다.
(팁: 사이트 이름 앞에 이니셜을 추가하는 이유는 무엇인가요? 중국어는 문자버튼 검색을 지원하지 않기 때문에 키보드 키를 통해 원하는 사이트를 빠르게 찾기 위해 문자를 추가하는 목적입니다.)

4. 원격 사이트 설정
사이트에 원격 액세스가 가능한 경우 다음과 같이 서버의 파일 콘텐츠를 유지 관리할 수 있습니다.
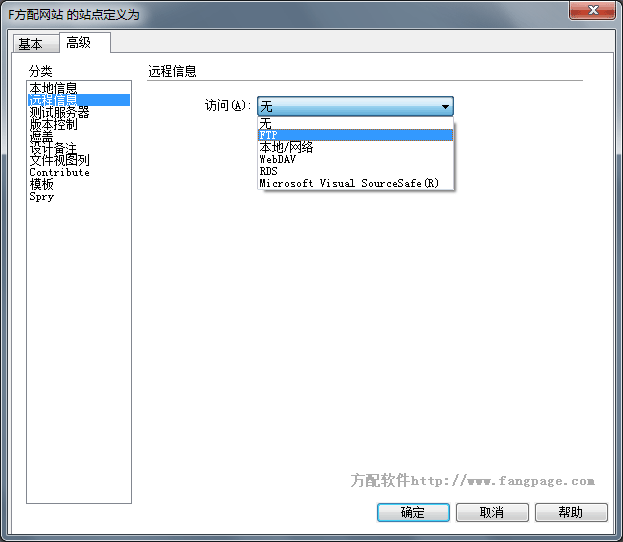
1. 사이트 정의 대화상자의 "고급" 탭에서 "원격 정보" 카테고리 옵션을 선택하세요
2. 액세스 옵션을 선택합니다.

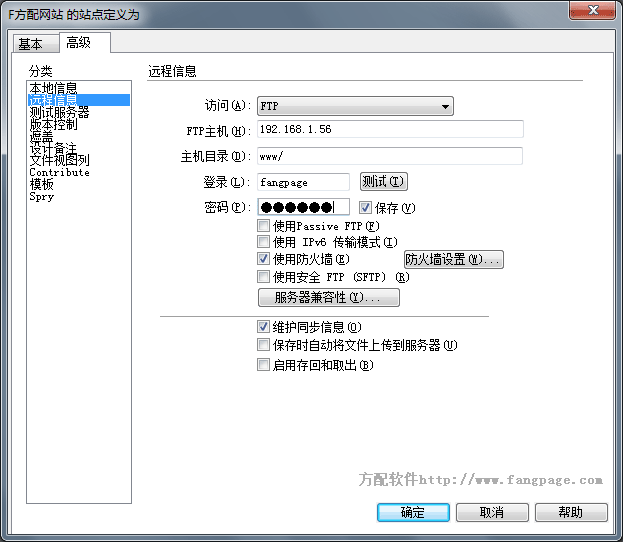
FTP는 현재 웹 사이트 서버에서 제공하는 가장 일반적인 파일 업로드 및 다운로드이므로 다음에서는 FTP 액세스를 사용한 원격 사이트 설정을 소개합니다.
1. 웹사이트 서버의 FTP IP 주소인 FTP 호스트 이름을 입력하세요.
2. 원격 사이트의 홈 디렉터리 이름을 입력합니다.
3. FTP 서버에 연결하려면 로그인 이름과 비밀번호를 입력하세요.
4. 방화벽 구성에 수동 FTP가 필요한 경우 "수동 FTP"를 선택하세요.
5. 방화벽 옵션을 사용하세요.
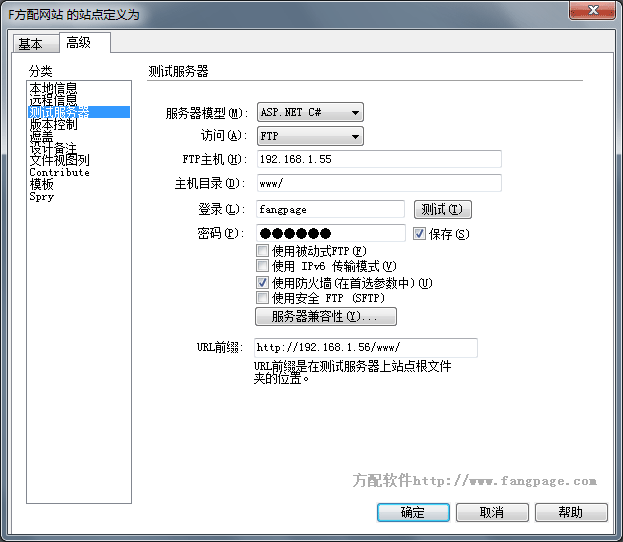
5. 테스트 서버 설정
1. "사이트 정의" 대화 상자에서 "고급" 탭을 선택한 다음 "카테고리" 목록에서 "테스트 서버"를 선택합니다.
2. 서버 모델,
3. FTP" 및 "로컬/네트워크".

6. 사이트 파일 관리
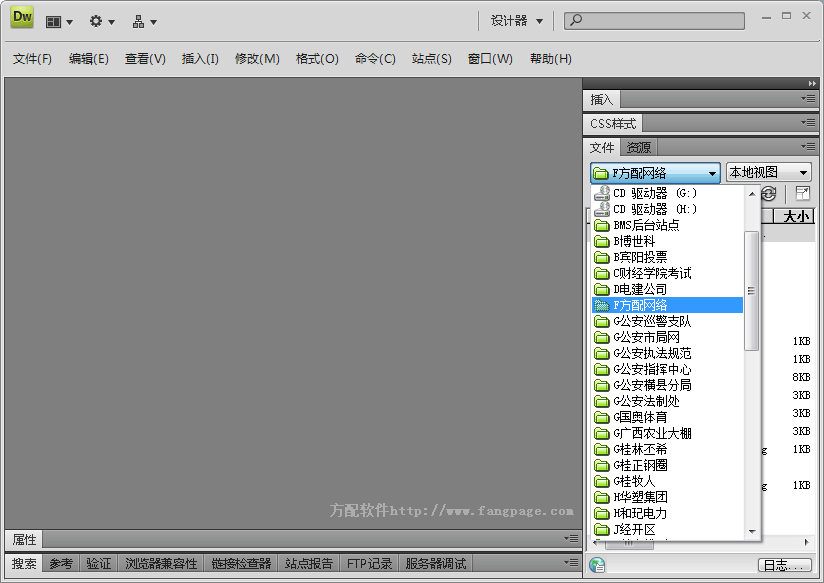
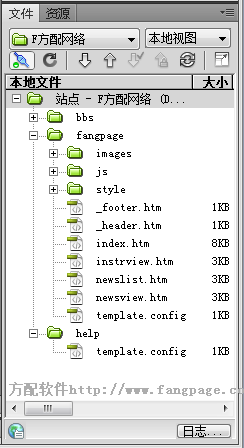
1. 사이트 데이터가 생성된 후 사이트 전체에 통일된 수정이 가능하므로 걱정하지 않으셔도 됩니다. 아래와 같이 일반적으로 기본 Dreamweaver 창 오른쪽에 있는 "파일" 패널을 사용하십시오.

"파일" 패널의 "사이트" 팝업에서 "사이트"를 선택합니다. -해당 사이트 파일을 편집하기 위한 메뉴 컨텐츠는 아래와 같이 유지되고 관리됩니다:

"파일" 패널 도구 모음의 도구는 "동기화", "가져오기", "업로드" 및 기타 기능을 용이하게 할 수 있습니다. 원격 서버에 있는 파일의 경우

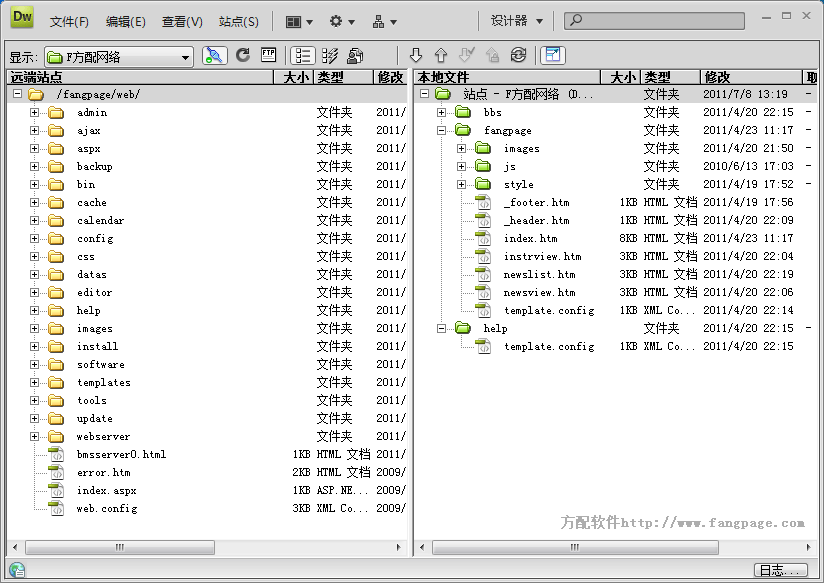
위 도구 모음에서 "로컬 및 사이트 표시"의 가장 오른쪽 버튼을 클릭하여 파일 관리 대화 상자를 팝업할 수도 있습니다:

2. 원격 또는 테스트 서버
(1) FTP를 사용하여 파일을 전송하는 경우 "연결"버튼을 클릭하여 원격 서버에 연결하십시오.
이전에 표시되었던 "원격"창에 원격 파일이 표시되면 연결되면 "연결"을 클릭할 필요가 없습니다. "받기"를 클릭하면 Dreamweaver가 자동으로 연결됩니다.
(2) 다운로드에 필요한 파일을 선택하는 것은 일반적으로 "원격 보기" 또는 " 테스트 서버" 보기의 경우 "로컬 보기" 파일에서 해당 항목을 선택할 수도 있습니다.
(3) "파일" 패널 도구 모음에서 "가져오기" 버튼을 클릭하거나 마우스 오른쪽 버튼 클릭에서 "가져오기"를 선택합니다. 메뉴
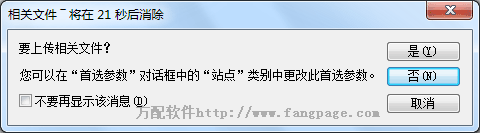
파일이 현재 문서 창에 열려 있으면 문서 창에서 해당 파일을 선택할 수 있습니다. "파일 관리"->"가져오기", 해당 파일을 가져올지 묻는 대화 상자가 나타납니다. (4) 해당 파일을 다운로드하려면 "예"를 클릭하고, 그렇지 않으면 "아니요" 버튼을 클릭합니다.
3. 원격 또는 테스트 서버에 파일 업로드
(1) 업로드할 파일을 선택합니다. "로컬" 보기에서 이러한 파일을 선택하면 "원격" 보기에서도 해당 파일을 선택할 수 있습니다.
( 2) "파일" 패널의 도구 모음에서 "업로드" 버튼을 클릭하거나 "업로드"를 선택하세요. 현재 문서창에 파일이 열려있다면 문서창에서 "파일관리"->"를 선택하시면 됩니다. (3) 관련 파일을 업로드하시려면 "예"를 클릭하세요. ; 그렇지 않으면 "아니요" 버튼을 클릭합니다. 4. 원격 사이트가 FTP 서버인 경우 FTP를 사용하여 파일을 동기화합니다.
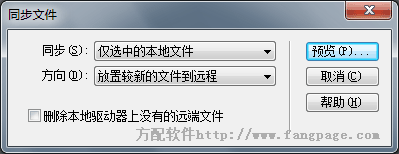
(2) "파일" 패널 도구 모음에서 "동기화" 버튼을 클릭하거나, 현재 파일이 있는 경우 마우스 오른쪽 버튼 클릭 메뉴에서 "동기화"를 선택하세요. 문서 창을 열고 문서 창에서 "파일 관리" -> "동기화"를 선택하면 "파일 동기화" 대화 상자가 나타납니다.
(3) 해당 동기화 방향을 선택하고 "미리 보기"를 선택합니다. 파일을 비교한 다음 "확인"을 클릭하세요. 위에서는 Dreamweaver CS4에서 사이트를 계획, 디자인 및 관리하는 방법을 주로 소개했습니다. 사이트는 다양한 방법으로 생성될 수 있으며 사이트가 유지되도록 정기적으로 유지 관리할 수 있습니다. 최신이고 잘 작동합니다.
위에서는 Dreamweaver CS4에서 사이트를 계획, 디자인 및 관리하는 방법을 주로 소개했습니다. 사이트는 다양한 방법으로 생성될 수 있으며 사이트가 유지되도록 정기적으로 유지 관리할 수 있습니다. 최신이고 잘 작동합니다.
위의 소개를 통해 여러분 모두 Deamweaver의 사이트 관리 기능에 대한 사전 이해가 되셨으리라 믿습니다. 하지만 그 힘과 속도를 진정으로 이해하려면 향후 작업에서 천천히 경험해 볼 필요가 있습니다. 웹사이트 관리자에는 다른 많은 기능이 있습니다. 여기서는 하나씩 설명하지 않겠습니다.
위 내용은 Dreamweaver 사이트 관리에 대한 자세한 소개(그림 및 텍스트)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

