JavaScript_javascript 기술을 기반으로 특정 필드를 기반으로 Json 데이터 정렬 구현
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:30:282144검색
1. 먼저 js에 내장된 sort() 메소드를 소개하겠습니다
이 방법은 기본적으로 배열의 요소를 알파벳순으로 정렬합니다. 더 정확하게는 문자 인코딩 순서로 정렬합니다.
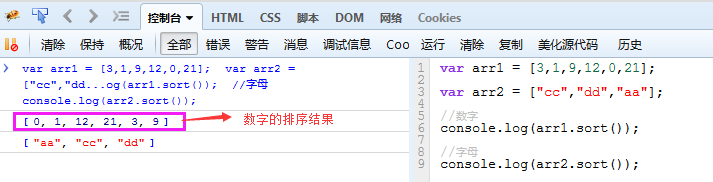
다음 예를 살펴보세요.

배열의 요소가 숫자 유형인 경우 기본적으로 문자 인코딩 순서에 따라 정렬하기 때문에 정렬 결과가 예상과 완전히 다릅니다.
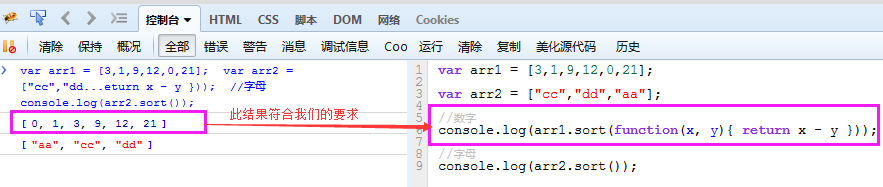
해결책: sort() 메소드는 선택적 매개변수를 받습니다(이 매개변수는 함수여야 함). 아래와 같이 정렬 규칙을 직접 정의할 수 있습니다

2. json 정렬의 구체적인 구현
/*
* @description 根据某个字段实现对json数组的排序
* @param array 要排序的json数组对象
* @param field 排序字段(此参数必须为字符串)
* @param reverse 是否倒序(默认为false)
* @return array 返回排序后的json数组
*/
function jsonSort(array, field, reverse) {
//数组长度小于2 或 没有指定排序字段 或 不是json格式数据
if(array.length < 2 || !field || typeof array[0] !== "object") return array;
//数字类型排序
if(typeof array[0][field] === "number") {
array.sort(function(x, y) { return x[field] - y[field]});
}
//字符串类型排序
if(typeof array[0][field] === "string") {
array.sort(function(x, y) { return x[field].localeCompare(y[field])});
}
//倒序
if(reverse) {
array.reverse();
}
return array;
}
PS: JS에서: json 객체 배열은 객체 속성별로 정렬됩니다
var array = [
{name: 'a', phone: 1},
{name: 'b', phone: 5},
{name: 'd', phone: 3},
{name: 'c', phone: 4}
]
array.sort(getSortFun('desc', 'phone'));
function getSortFun(order, sortBy) {
var ordAlpah = (order == 'asc') ? '>' : '<';
var sortFun = new Function('a', 'b', 'return a.' + sortBy + ordAlpah + 'b.' + sortBy + '?1:-1');
return sortFun;
}
alert(JSON.stringify(array));
배열 자체에는 정렬 기능을 지정할 수 있는 정렬 메서드가 있으므로 정렬 기능을 동적으로 생성하여 지정된 객체 속성별 정렬 요구 사항을 완료할 수 있습니다.
참고: 원래 배열 순서는 정렬 후에 변경됩니다! !
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

