때때로 프로젝트에서 일부 요소를 숨겨야 하는 경우에는 display:none 또는 visible:hidden을 사용합니다. 두 방법 모두 숨겨진 효과를 얻을 수 있는데, 두 방법의 차이점은 무엇인가요? 이 글에서는 CSS에서 display:none과 visible:hidden의 차이점에 대해 설명합니다. 도움이 필요한 친구들이 참고할 수 있습니다.
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index4</title>
</head>
<body>
<div>
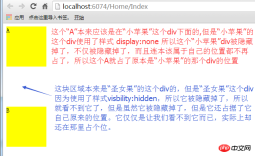
<!--display:none是隐藏元素,隐藏后它并不会再占用之前所占的区域(也就是说,连它自己的位置都隐藏掉了)-->
<div style="display:none; width:100px;height:100px">小苹果</div>
<div style="width:100px;height:100px; background-color:yellow">A</div>
<!--visibility:hidden是隐藏元素,隐藏后,它还会占用之前所占的区域(也就是说仅仅是隐藏它自己的外观,并不会隐藏自己的位置)-->
<div style="visibility: hidden; width: 100px; height: 100px">圣女果</div>
<div style="width:100px;height:100px; background-color:yellow">B</div>
</div>
</body>
</html>
또한 서버 측 컨트롤에는 Visible 속성이 있습니다.
는 컨트롤이 표시되는지 여부를 나타냅니다. Visible=False인 경우 렌더링 중에 컨트롤이 무시됩니다. 즉, 이 컨트롤은 HTML을 생성하지 않습니다. 코드. 즉, 해당 컨트롤이 전혀 존재하지 않으므로 해당 영역을 차지하지 않습니다.
위 내용은 CSS에서 display:none과 visible:hidden의 차이점을 깊이 이해하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 Google 글꼴을 태그하고 Goofonts.com을 작성한 방법Apr 12, 2025 pm 12:02 PM
Google 글꼴을 태그하고 Goofonts.com을 작성한 방법Apr 12, 2025 pm 12:02 PMGoofonts는 개발자 부인과 디자이너 남편이 서명 한 사이드 프로젝트로, 둘 다 타이포그래피의 큰 팬입니다. 우리는 Google에 태그를 지정했습니다
 JavaScript API 상태로 GraphQL 쿼리를 연습하십시오Apr 12, 2025 am 11:33 AM
JavaScript API 상태로 GraphQL 쿼리를 연습하십시오Apr 12, 2025 am 11:33 AMGraphQL API를 구축하는 방법을 배우는 것은 매우 어려울 수 있습니다. 그러나 10 분 안에 GraphQL API를 사용하는 방법을 배울 수 있습니다! 그리고 그것은 완벽하게 얻었습니다
 오프셋 경로로 원에 유형을 설정하십시오Apr 12, 2025 am 11:00 AM
오프셋 경로로 원에 유형을 설정하십시오Apr 12, 2025 am 11:00 AM여기 Yuanchuan의 합법적 인 CSS 속임수입니다. 이 CSS 속성 오프셋 경로가 있습니다. 옛날 옛적에, 그것은 모션 경로라고 불렸다가 이름이 바뀌 었습니다. 나


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

WebStorm Mac 버전
유용한 JavaScript 개발 도구

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

Dreamweaver Mac版
시각적 웹 개발 도구

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.











