CSS3 텍스트를 스트로크하는 방법은 무엇입니까? CSS3 글꼴 스트로크를 구현하는 방법
- 不言원래의
- 2018-09-26 14:01:4217967검색
때때로 웹 페이지에서 가장자리로 그려진 텍스트 윤곽선을 볼 수 있습니다. 이는 실제로 글꼴의 획입니다. 과거에는 텍스트 윤곽선을 지정하기 위해 PS와 같은 도구를 사용해야 했지만 CSS3의 등장 이후에는 text 다른 도구의 도움 없이 직접 구현할 수 있으므로 이 기사에서는 CSS3에서 글꼴 획을 구현하는 방법을 공유하겠습니다.
추천 매뉴얼: CSS 온라인 매뉴얼
먼저 CSS3의 text-Stroke 속성을 살펴보겠습니다.
참고: 텍스트 획 속성은 웹킷 코어가 있는 Safari 및 Chrome에서만 지원됩니다.
구문: 텍스트 획:
속성 값:
: 개체에 있는 텍스트의 획 색상을 설정하거나 검색합니다.
예를 직접 살펴보겠습니다.
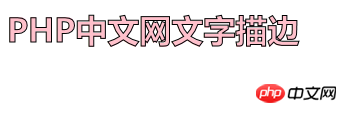
<h1>PHP中文网文字描边</h1>
h1{
-webkit-text-stroke: 1.0px #000000;
color:pink
}CSS3 텍스트 획 효과는 다음과 같습니다:

다음 사항에 유의해야 합니다.
텍스트 획 속성은 글꼴이 클 때만 획 효과를 볼 수 있습니다. 글꼴이 작으면 그림에 표시된 대로 획 색상이 텍스트 자체의 색상을 덮습니다.

위의 텍스트 획을 구현하기 위해 text-Stroke 속성을 사용하는 것 외에도 그런데 text-shadow 속성의 특정 내용은 css3에서 어떻게 설정하나요? CSS3에서 text-shadow를 사용하여 텍스트 그림자를 설정하는 방법은 이미 소개되었으므로 여기에서는 자세히 설명하지 않으므로 글꼴 스트로크를 구현하는 text-shadow 속성의 예를 직접 살펴보겠습니다. <h1>PHP中文网文字描边</h1>
h1{text-shadow:2px 2px 0px blue;
color:pink;
}
 참고: 텍스트 획이 충분히 두껍지 않다고 생각되면 여러 글꼴 그림자를 사용하여 더 두꺼운 텍스트 획을 얻을 수 있습니다.
참고: 텍스트 획이 충분히 두껍지 않다고 생각되면 여러 글꼴 그림자를 사용하여 더 두꺼운 텍스트 획을 얻을 수 있습니다.
CSS3 두꺼운 텍스트 스트로크 코드는 다음과 같습니다. 텍스트 스트로크를 만드시나요? (소스 코드)
2.
Css3에서 텍스트에 획을 추가하는 방법은 무엇입니까? CSS3에서 글꼴 획 스타일을 구현하는 방법(자세한 코드 설명)관련 동영상 추천:
1.CSS Video Tutorial - Jade Girl Heart Sutra Edition
위는 이 기사의 전체 내용입니다. 기사에 언급된 CSS3의 속성에 대한 구체적인 정보는
을 참조하여 알아볼 수 있습니다.
위 내용은 CSS3 텍스트를 스트로크하는 방법은 무엇입니까? CSS3 글꼴 스트로크를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

