CSS의 투명 속성을 사용하여 투명도를 설정하는 방법은 무엇입니까? 투명 속성은 다양한 삼각형을 그립니다(코드 예).
- 青灯夜游원래의
- 2018-09-25 14:50:4811732검색
CSS를 사용하여 요소의 투명도를 설정하려고 할 때 가장 먼저 떠오르는 반응은 Opacity 속성을 사용하여 투명도를 설정하는 것입니다. 실제로 CSS에는 투명도를 설정하는 다른 방법이 있습니다. 이번 장에서는 transparent 속성을 사용하여 투명도를 설정하는 방법과 transparent 속성을 사용하여 다양한 삼각형을 그리는 방법을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
그렇다면 CSS 투명 속성이 무엇이고 어떤 용도로 사용되는지 물어보시나요?
실제로 CSS transparent는 완전히 투명한 검정(black)의 약어입니다. 즉, rgba(0,0,0,0)과 같은 값은 완전히 투명한 색상을 지정하는 데 사용됩니다.
예:
우리는 CSS에서 background:transparent를 정의합니다. 이는 배경을 투명하게 설정한다는 의미입니다.
하지만 사실 배경의 기본 색상은 투명 속성이므로 써도 써도 똑같습니다. 그렇다면 때때로 배경을 투명하게 설정해야 하는 이유는 무엇일까요? 일반적으로 투명이 사용되는 시나리오:
요소가 다른 요소를 덮고 아래 요소를 표시하려는 경우 위 요소의 배경을 투명으로 설정해야 합니다.
투명 속성 다른 CSS 버전에서 사용:
css1에서는 background-color의 매개변수 값으로 transparent를 사용하여 배경이 투명함을 나타냅니다.
css2에서는 border-color도 투명을 매개변수 값으로 허용하기 시작합니다. "Open eBook(tm) Publication Structure 1.0.1" [OEB101]은 색상까지 확장되어 투명도 매개변수 값으로 허용합니다.
CSS3에서 투명도는 색상 값이 있는 모든 속성으로 확장됩니다.
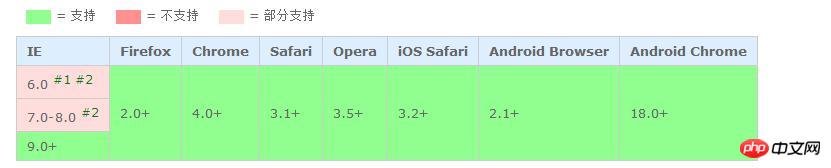
호환성을 살펴보겠습니다.

#1: border-color는 이 값을 허용하지 않습니다.
#2: 색상은 이 값을 허용하지 않습니다.
transparent 속성은 다양한 삼각형을 그립니다. (border 속성과 함께 사용)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
* {
margin: 0;
padding: 0;
}
.demo {
margin: 40px auto;
width:800px;
/*background-color: #f0ac6b;*/
}
.demo *{
float: left;
margin: 20px 30px;
width: 0px;
height: 0px;
}
.t1 {
/*background-color: #f0ac6b;*/
border-bottom: 40px solid red;
border-right: 20px solid transparent;
border-left: 20px solid transparent;
}
.t2 {
/*background-color: #f0ac6b;*/
border-bottom: 40px solid transparent;
border-right: 40px solid red;
/*border-left: 20px solid transparent;*/
}
.t3 {
border-top: 40px solid red;
border-right: 20px solid transparent;
border-left: 20px solid transparent;
}
.t4 {
border-top: 40px solid transparent;
border-left: 40px solid red;
}
.t5 {
border-top: 40px solid red;
border-right: 40px solid transparent;
}
.t6 {
border-left: 40px solid transparent;
border-bottom: 40px solid red;
}
.t7 {
border-left: 40px solid red;
border-bottom: 20px solid transparent;
border-top: 20px solid transparent;
}
.t8 {
border-right: 40px solid red;
border-bottom: 20px solid transparent;
border-top: 20px solid transparent;
}
</style>
</head>
<body>
<div class="demo">
<div class="t1"></div>
<div class="t3"></div>
<div class="t2"></div>
<div class="t4"></div>
<div class="t5"></div>
<div class="t6"></div>
<div class="t7"></div>
<div class="t8"></div>
</div>
</body>
</html>Rendering:

요약: 위는 transparent 속성에 대한 소개와 transparent 속성을 사용하는 예입니다. 예제는 매우 간단하므로 시도해 볼 수 있습니다.
위 내용은 CSS의 투명 속성을 사용하여 투명도를 설정하는 방법은 무엇입니까? 투명 속성은 다양한 삼각형을 그립니다(코드 예).의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

