프론트엔드 개발에서는 HTML 양식이 자주 사용됩니다. 양식은 정보를 직관적으로 표시할 수 있고 동일한 유형의 정보를 양식에 함께 병합하여 표시할 수 있으므로 동일한 클래스 셀이 함께 병합되어야 합니다. CSS를 사용하여 셀을 병합하는 방법은 무엇입니까? 이 장에서는 CSS를 사용하여 테이블 테이블에서 셀 병합을 구현하는 방법을 소개합니다. colspan 및 rowspan은 셀을 병합합니다(예). 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
먼저 간단한 양식을 만듭니다.
<table border="1" cellspacing="0" width="50%" height="150"> <tr> <th>班级</th> <th>姓名</th> <th>年龄</th> <th>电话</th> </tr> <tr> <td>601班</td> <td>Jack</td> <td>24</td> <td>1351234567</td> </tr> <tr> <td>601班</td> <td>Tom</td> <td>22</td> <td>1351234567</td> </tr> <tr> <td>602班</td> <td>Rose</td> <td>22</td> <td>1351234567</td> </tr> <tr> <td>602班</td> <td>张三</td> <td>25</td> <td>1351234567</td> </tr> <tr> <td>602班</td> <td>李四</td> <td>25</td> <td>1351234567</td> </tr> </table>

테이블의 정보는 열별로 표시됩니다. 실제로 양식에는 중복되고 반복되는 정보가 두 개만 있으므로 이를 병합할 수 있습니다. 나타날 수 있습니다. 형태는 간단합니다.
테이블 셀 병합에는 수직 병합과 수평 병합의 두 가지 형태가 있습니다. CSS가 이 두 가지 유형의 병합 셀을 어떻게 구현하는지 살펴보겠습니다.
1. CSS 수직 병합 테이블 테이블 셀
rowspan 속성에 사용됩니다. td 태그를 사용하여 셀이 세로로 걸쳐 있는 행 수를 지정합니다.
예: 클래스 601을 표시하는 두 개의 셀을 함께 병합하고 클래스 602를 표시하는 세 개의 셀을 함께 병합할 수 있습니다.
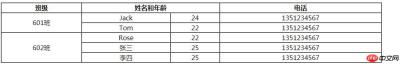
<table border="1" cellspacing="0" width="50%" height="150"> <tr> <th>班级</th> <th>姓名</th> <th>年龄</th> <th>电话</th> </tr> <tr> <td rowspan="2">601班</td><!--rowspan="2"纵向合并两个单元格--> <td>Jack</td> <td>24</td> <td>1351234567</td> </tr> <tr> <td>Tom</td> <td>22</td> <td>1351234567</td> </tr> <tr> <td rowspan="3">602班</td><!--rowspan="3"纵向合并三个单元格--> <td>Rose</td> <td>22</td> <td>1351234567</td> </tr> <tr> <td>张三</td> <td>25</td> <td>1351234567</td> </tr> <tr> <td>李四</td> <td>25</td> <td>1351234567</td> </tr> </table>

rowspan="2"는 설정된 td 셀에서 시작하는 것을 의미합니다. 두 개의 셀을 아래쪽으로 병합합니다(하나는 단독으로, rowspan="3"은 설정된 td 셀에서 시작하여 세 개의 셀을 아래쪽으로 병합하는 것을 의미합니다(하나는 단독으로, 다른 두 개는 더함).
2. CSS는 테이블 셀을 수평으로 병합합니다.
colspan 속성은 td 태그에서 셀이 수평으로 확장되는 열 수를 지정하는 데 사용됩니다.
예: 이름과 나이를 표시하는 두 셀을 함께 배치하여 이름과 나이로 표시할 수 있습니다.
<table border="1" cellspacing="0" width="50%" height="150"> <tr> <th>班级</th> <th colspan="2">姓名和年龄</th><!--colspan="2"横向合并两个单元格--> <th>电话</th> </tr> <tr> <td rowspan="2">601班</td><!--rowspan="2"纵向合并两个单元格--> <td>Jack</td> <td>24</td> <td>1351234567</td> </tr> <tr> <td>Tom</td> <td>22</td> <td>1351234567</td> </tr> <tr> <td rowspan="3">602班</td><!--rowspan="3"纵向合并三个单元格--> <td>Rose</td> <td>22</td> <td>1351234567</td> </tr> <tr> <td>张三</td> <td>25</td> <td>1351234567</td> </tr> <tr> <td>李四</td> <td>25</td> <td>1351234567</td> </tr> </table>

colspan="2"는 두 셀을 왼쪽에서 오른쪽으로 병합하는 것을 의미합니다.
위 내용은 CSS에서 테이블 셀 병합을 구현하는 방법은 무엇입니까? colspan 및 rowspan 병합 셀(예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 Google 글꼴을 태그하고 Goofonts.com을 작성한 방법Apr 12, 2025 pm 12:02 PM
Google 글꼴을 태그하고 Goofonts.com을 작성한 방법Apr 12, 2025 pm 12:02 PMGoofonts는 개발자 부인과 디자이너 남편이 서명 한 사이드 프로젝트로, 둘 다 타이포그래피의 큰 팬입니다. 우리는 Google에 태그를 지정했습니다
 JavaScript API 상태로 GraphQL 쿼리를 연습하십시오Apr 12, 2025 am 11:33 AM
JavaScript API 상태로 GraphQL 쿼리를 연습하십시오Apr 12, 2025 am 11:33 AMGraphQL API를 구축하는 방법을 배우는 것은 매우 어려울 수 있습니다. 그러나 10 분 안에 GraphQL API를 사용하는 방법을 배울 수 있습니다! 그리고 그것은 완벽하게 얻었습니다
 오프셋 경로로 원에 유형을 설정하십시오Apr 12, 2025 am 11:00 AM
오프셋 경로로 원에 유형을 설정하십시오Apr 12, 2025 am 11:00 AM여기 Yuanchuan의 합법적 인 CSS 속임수입니다. 이 CSS 속성 오프셋 경로가 있습니다. 옛날 옛적에, 그것은 모션 경로라고 불렸다가 이름이 바뀌 었습니다. 나


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전











