CSS3에서 이미지의 가우시안 흐림 효과를 얻는 방법은 무엇입니까? CSS3 필터 구현(코드 예)
- 青灯夜游원래의
- 2018-09-19 17:23:3213033검색
이 장에서는 CSS3를 사용하여 이미지의 블러 효과를 구현하는 방법을 소개합니다. CSS3 필터는 이미지 요소의 블러 처리를 구현합니다. 예제를 통해 모든 사람이 이미지 요소의 블러 효과를 설정하는 방법을 소개합니다. 이미지의 가우시안 흐림 효과. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
1. 필터란 무엇입니까
CSS3 필터 속성은 요소의 시각적 효과(일반적으로  )를 정의하여 요소의 색상을 흐리게 하고 변경하는 기능을 제공합니다. CSS3 Fitler는 이미지의 렌더링, 배경 또는 테두리 표시를 조정하는 데 자주 사용됩니다.
)를 정의하여 요소의 색상을 흐리게 하고 변경하는 기능을 제공합니다. CSS3 Fitler는 이미지의 렌더링, 배경 또는 테두리 표시를 조정하는 데 자주 사용됩니다.
브라우저 지원:
-webkit-filter는 css3의 속성입니다. Webkit은 이러한 기능을 최초로 지원하며 효과가 매우 좋습니다.

표의 숫자는 이 방법을 지원하는 첫 번째 브라우저의 버전 번호를 나타냅니다.
숫자 바로 뒤에 나오는 -webkit-은 지정된 브라우저의 접두사입니다.
참고: 이전 버전의 Internet Explorer(4.0~8.0)에서 지원되는 비표준 "필터" 속성은 더 이상 사용되지 않습니다. IE8 이하 브라우저는 일반적으로 css 불투명도 속성을 사용합니다.
필터 속성을 살펴보겠습니다. 현재 사양에서 지원되는 효과:
grayscale(회색조): 값은 0~1 사이의 십진수입니다.
sepia(갈색): 값은 사이입니다. 0-1
사이의 소수점(채도): 값은 num
hue-rotate(색조 회전): 값은 angle
invert(invert): 값은 사이의 소수점입니다. 0-1
opacity(투명도): 값은 0-1
밝기(밝기): 값은 0-1
대비(대비): 값 is num
blur(blur): 값은 길이(반경)
drop-shadow(그림자)
블러 효과를 얻기 위한 필터 구문:
filter: blur();
blur()는 가우시안 블러를 설정합니다. 이미지에. "길이(반지름)" 값은 가우스 함수의 표준 편차, 즉 화면에서 얼마나 많은 픽셀이 혼합되는지를 설정합니다. 따라서 값이 클수록 더 흐릿해집니다. 값이 설정되지 않은 경우 기본값은 0입니다. 이 매개변수는 CSS 길이 값을 설정할 수 있지만 백분율 값은 허용되지 않습니다.
2. 사진 흐림의 세 가지 효과
원본 사진:

1.css 일반 사진 흐림 효과(전체 사진이 완전히 흐려짐)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图片模糊</title>
<style>
.bg {
width: 1240px;
height: 592px;
position: relative;
background: url("CSS3에서 이미지의 가우시안 흐림 효과를 얻는 방법은 무엇입니까? CSS3 필터 구현(코드 예)") no-repeat fixed;
padding: 1px;
box-sizing: border-box;
z-index: 1;
}
.bg:after {
content: "";
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
background: inherit;
filter: blur(2px);
z-index: 2;
}
.drag {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 200px;
height: 200px;
text-align: center;
z-index: 11;
}
</style>
</head>
<body>
<div class="bg"></div>
</body>
</html>효과 사진:

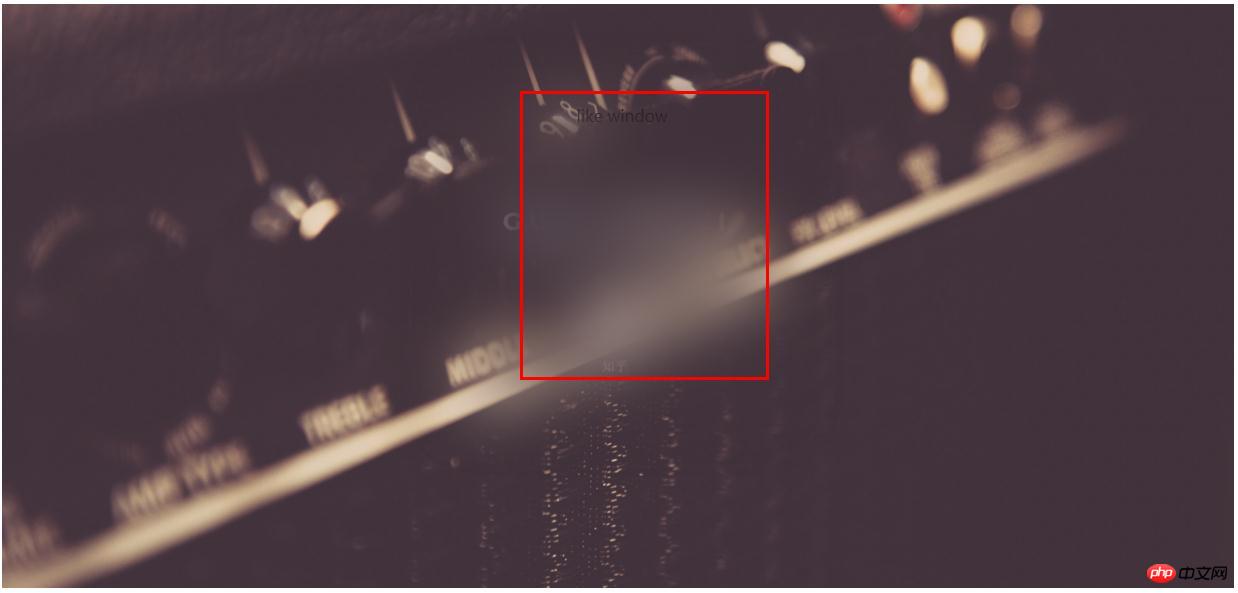
2 .css 이미지 부분 흐림 효과
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图片模糊</title>
<style>
.bg {
width: 1240px;
height: 592px;
background: url("CSS3에서 이미지의 가우시안 흐림 효과를 얻는 방법은 무엇입니까? CSS3 필터 구현(코드 예)") no-repeat fixed;
padding: 1px;
box-sizing: border-box;
z-index: 1;
}
.drag {
margin: 100px auto;
width: 300px;
height: 300px;
background: inherit;
position: relative;
text-align: center;
}
.drag>div {
width: 100%;
height: 100%;
text-align: center;
line-height: 200px;
position: absolute;
left: 0;
top: 0;
z-index: 11;
}
.drag:after {
content: "";
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
background: inherit;
filter: blur(30px);/*为了模糊更明显,调高模糊度*/
z-index: 2;
}
</style>
</head>
<body>
<div class="bg">
<div class="drag">like window</div>
</div>
</body>
</html>렌더링:

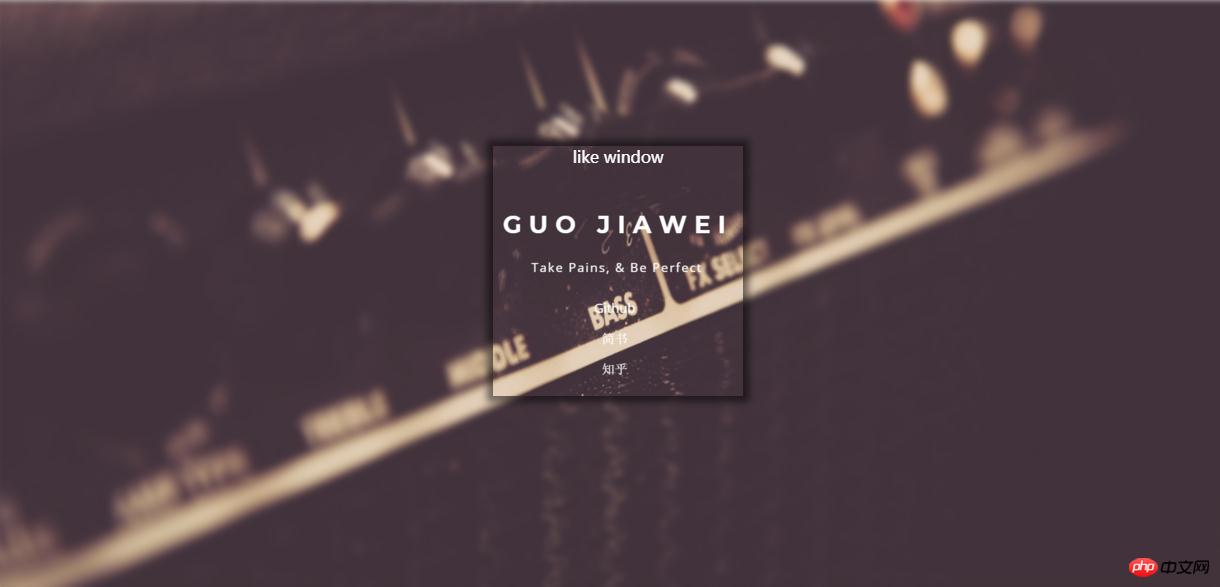
3.css 이미지 부분 지우기 효과
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图片模糊</title>
<style>
.bg {
width: 1240px;
height: 592px;
background: url("CSS3에서 이미지의 가우시안 흐림 효과를 얻는 방법은 무엇입니까? CSS3 필터 구현(코드 예)") no-repeat fixed;
padding: 1px;
box-sizing: border-box;
z-index: 1;
}
.bg:after {
content: "";
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
background: inherit;
filter: blur(3px);
z-index: 1;
}
.drag {
position: absolute;
left: 40%;
top: 30%;
/*transform: translate(-50%,-50%);*/
width: 200px;
height: 200px;
text-align: center;
background: inherit;
z-index: 11;
box-shadow: 0 0 10px 6px rgba(0, 0, 0, .5);
}
</style>
</head>
<body>
<div class="bg">
<div class="drag">like window</div>
</div>
</body>
</html>렌더링:

위 내용은 CSS3에서 이미지의 가우시안 흐림 효과를 얻는 방법은 무엇입니까? CSS3 필터 구현(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

