vue와 반응 수명주기의 차이점은 무엇입니까? (차이)
- 不言원래의
- 2018-09-19 16:49:142126검색
이 기사에서는 Vue와 React 수명주기의 차이점이 무엇인지 설명합니다. (비교)에는 일정한 참고 가치가 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
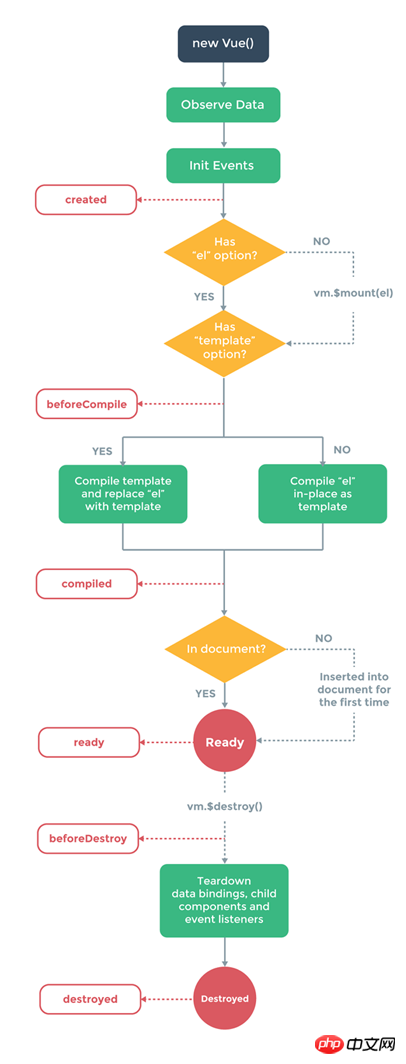
vue의 라이프사이클은 아래 그림과 같습니다(매우 명확함). 초기화, 컴파일, 업데이트, 파괴

nbsp;html>
<meta>
<title>vue生命周期</title>
<script></script>
<meta>
<div>
{{a}}
</div>
<div>
我是内容二
</div>
<script>
var myVue = new Vue({
el: ".test",
data: {
a: "我是内容,在控制台输入myVue.a=123456,可以改变我的值"
},
created: function () {
//在实例创建之后同步调用。此时实例已经结束解析选项,这意味着已建立:数据绑定,计算属性,方法,watcher/事件回调。
//但是还没有开始 DOM 编译,$el 还不存在,但是实例存在,即this.a存在,可打印出来 。
console.log("建立");
},
beforeCompile: function () {
console.log("未开始编译");
},
compiled: function () {
//在编译结束后调用。此时所有的指令已生效,因而数据的变化将触发 DOM 更新。但是不担保 $el 已插入文档。
console.log("编译完成");
},
ready: function () {
//在编译结束和 $el 第一次插入文档之后调用,如在第一次 attached 钩子之后调用。注意必须是由 Vue 插入(如 vm.$appendTo() 等方法或指令更新)才触发 ready 钩子。
console.log("一切准备好了");
},
attached :function () { //myVue.$appendTo(".test2")暂时触发不了,不知道怎么解决
//在 vm.$el 插入 DOM 时调用。必须是由指令或实例方法(如 $appendTo())插入,直接操作 vm.$el 不会 触发这个钩子。
console.log("插入DOM成功");
},
detached :function () { //触发事件 myVue.$destroy(true),其中参数true控制是否删除DOM节点或者myVue.$remove()
//在 vm.$el 从 DOM 中删除时调用。必须是由指令或实例方法删除,直接操作 vm.$el 不会 触发这个钩子。
console.log("删除DOM成功");
},
beforeDestroy: function () { //触发方式,在console里面打myVue.$destroy();
//在开始销毁实例时调用。此时实例仍然有功能。
console.log("销毁前");
},
destroyed: function () { //触发方式,在console里面打myVue.$destroy();其中myVue.$destroy(true)是删除DOM节点,会触发detached函数,但是实例仍然存在
//在实例被销毁之后调用。此时所有的绑定和实例的指令已经解绑,注意是解绑不是销毁,所有的子实例也已经被销毁。
console.log("已销毁");
}
});
</script>
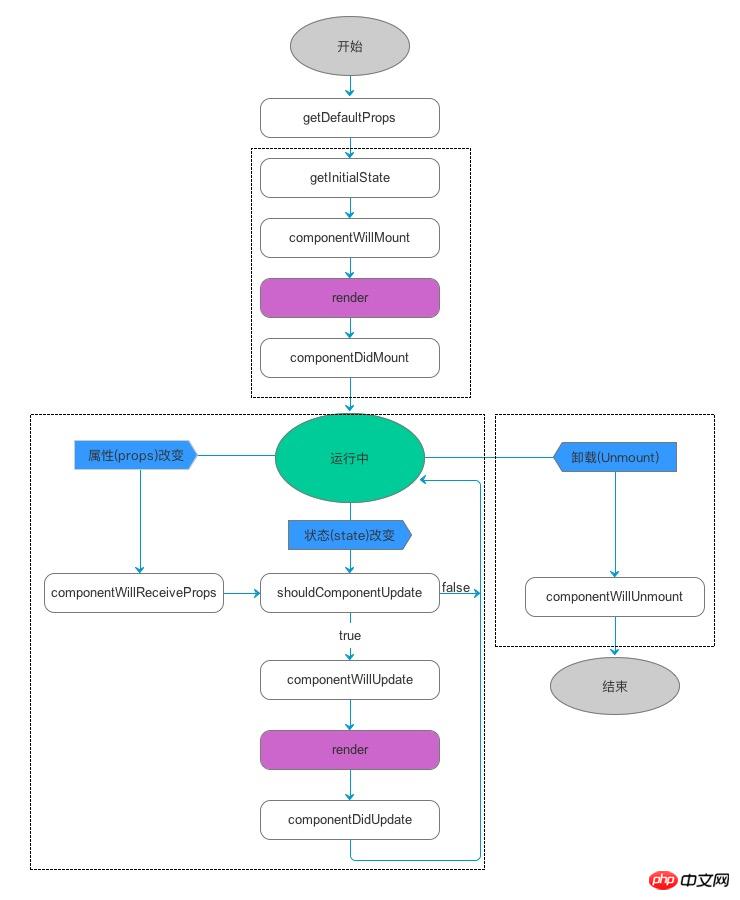
1. #🎜🎜 #React 라이프 사이클은 세 가지 상태로 나뉩니다: 1. 초기화 2. 업데이트 3. 파괴 #
 1, getDefaultProps()
1, getDefaultProps()
- 2 , getInitialState()
사용 시 이러한 후크 기능은 없습니다. es6 클래스 구문은 생성자에서 직접 정의할 수 있습니다. 이때 this.props
3에 접근할 수 있으며, componentWillMount()
Update
6, componentWillReceiveProps(nextProps)#🎜 🎜 #컴포넌트가 초기화될 때는 호출되지 않지만, 컴포넌트가 새 prop을 수락하면 호출됩니다.
- 7. shouldComponentUpdate(nextProps, nextState)
-
react 성능 최적화는 매우 중요한 부분입니다. 구성 요소가 새 상태 또는 props를 허용할 때 호출됩니다. 비교 전과 후의 두 prop과 상태가 동일한지 여부를 설정할 수 있습니다. 동일한 속성 상태는 확실히 동일하므로 업데이트를 방지하기 위해 false를 반환합니다. DOM 트리이므로 필요가 없습니다. 새 DOM 트리를 생성하고 이전 DOM 트리를 diff 알고리즘과 비교하여 특히 DOM 구조가 복잡한 경우 많은 성능을 절약합니다8, componentWillUpdata(nextProps , nextState)
#🎜🎜 #컴포넌트가 초기화될 때 호출되지 않습니다. 이 때 상태를 수정할 수 있습니다. #🎜🎜 #9, render()
Component 렌더링
#🎜 🎜#10, componentDidUpdate()은 구성요소가 초기화될 때 호출되지 않습니다. 이제 컴포넌트 업데이트가 완료되어 dom 노드를 얻을 수 있습니다.제거
11.구성 요소가 제거되려고 할 때 호출되며 이때 일부 이벤트 리스너와 타이머를 지워야 합니다.
위 내용은 vue와 반응 수명주기의 차이점은 무엇입니까? (차이)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

