학습 카탈로그
1. 데이터 유형
데이터 유형
2. 운영자
증가 및 감소 연산자:
비트 연산자:
부울 연산자:
추가 연산자:
항등 연산자
3. 진술
for-in 문
라벨문
1. 데이터 유형
데이터 유형
기본 데이터 유형(5가지 유형)
정의되지 않음
널
부울
번호
문자열
복잡한 데이터 유형(1가지 유형)
객체
정의되지 않음: 정의되지 않은 값은 하나만 있습니다(정의되었지만 할당되지 않음).
예:
참고: var로 선언하지 않은 경우 직접 사용하면 예외가 보고됩니다(...는 정의되지 않음).
제안: 각 var 선언에 초기 값을 할당하면 예상치 못한 상황을 많이 줄일 수 있습니다.
예:
Null: 약간
부울: true와 false라는 두 가지 리터럴 값만 있습니다.
모든 데이터 유형은 Boolean() 함수를 통해 Boolean 유형으로 변환될 수 있습니다.
문자열: 비어 있지 않은 문자=>true 빈 문자=>false
숫자: 0이 아닌 모든 =>true 0 및 NaN=>false
개체: 모든 개체=>true null=>false
정의되지 않음 정의되지 않음=>거짓
예:
이 경우 if 문을 사용할 때 해당 부울 변환이 자동으로 수행됩니다.
if (str) {
//str只要是非空字符、任何非零数字、任何非null对象 都是true
//str只要是空字符、0、NaN、null、undefined 都是false
//这样就省去了 我们一个个的判断了
alert("true");
}
문자열: 약간
2. 연산자
증가 및 감소 연산자:
【 숫자, --숫자, 숫자, 숫자--】
둘 다 4인데 별 차이를 못 느끼는 것 같아요.
var age = 3, age2 = 3,num1 ,num2;num1 = age 1;num2 = age2 1;alert(num1 " " num2);
그렇습니다. 차이점은 다음과 같습니다. 하나는 여전히 4이고 다른 하나는 5가 됩니다. 왜 이런 일이 발생합니까? 우선순위가 다를 뿐입니다. Age는 먼저 연산자를 실행한 다음 자신에게 1을 더합니다. Age는 먼저 자신에게 1을 더한 다음 연산자를 통해 1을 더합니다.
비트 연산자:
[비트 NOT(~), 비트 AND(&), 비트 OR(|), 비트 XOR(^), 왼쪽 시프트(>), 부호 없는 오른쪽 시프트 (>>>)】 사실 우리는 일상생활에서 거의 사용하지 않는 단어이므로 여기서는 이에 대해 조금 배워보겠습니다.
예: 비트 단위 아님
var num2 = ~num1; // 바이너리 111111111111111111111111100110
경고(숫자2); // -26
예: 비트 AND
var result = 25 & 3; alert(result); //1 //********************* 25 = 0000 0000 0000 0000 0000 0000 0001 1001 3 = 0000 0000 0000 0000 0000 0000 0000 0011 --------------------------------------------- AND = 0000 0000 0000 0000 0000 0000 0000 0001

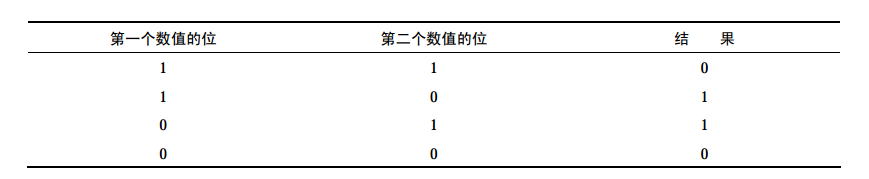
var result = 25 ^ 3; alert(result); //26 //************* 25 = 0000 0000 0000 0000 0000 0000 0001 1001 3 = 0000 0000 0000 0000 0000 0000 0000 0011 --------------------------------------------- XOR = 0000 0000 0000 0000 0000 0000 0001 1010 //十进制值 26
var oldValue = 2; // 等于二进制的 10 var newValue = oldValue << 5; // 等于二进制的 1000000,十进制的 64
var oldValue = 64; // 等于二进制的 1000000 var newValue = oldValue >> 5; // 等于二进制的 10 ,即十进制的 2
var oldValue = -64; // 等于二进制的 11111111111111111111111111000000 var newValue = oldValue >>> 5; // 00000111111111111111111111111110 等于十进制的 134217726부울 연산자:
여기서 말해야 할 것은 &&와 ||는 단락 연산이라는 것입니다. ||이전 조건이 만족하면 다음 조건은 테스트되지 않습니다. && 반대로 이전 조건이 조건을 만족하지 않으면 다음 조건은 감지되지 않습니다.
예:
测试:
这里可以告诉大家一个小小的技巧,很多时候我们并不知道某个变量是否有值,但是我们又需要正常使用,那么我们可以给个备胎。
如:浏览器的兼容问题,在旧式浏览器中是用window.event来取事件的相关属性值,新式浏览器中是直接通过形参的形式传过来的。我们就可以。
function myonclick(ev) {
var myevent = ev || window.event;//这样就可以保证新旧浏览器的兼容了
}
实验:
加性操作符:
【加法(+)、减法(-)】
这个再熟悉不过了,不过还是有一点需要注意。
var strnum1 = "5";
var num2 = strnum1 + 3;
var num3 = strnum1 - 3;
alert("num2="+num2+" num3="+num3);//这里会是什么结果呢?
시험해 보겠습니다.
왜 이런 일이 일어나는 걸까요? 문자열과 숫자를 추가하면 숫자가 문자열로 변환됩니다. 문자열과 숫자를 빼고 문자열을 숫자로 변환합니다.
동등 연산자
왜 문자열이 숫자와 같은지 이상하네요. 예, 여기서는 자동 변환이 사용됩니다. 하지만 그런 결과를 보고 싶지 않다면 어떻게 해야 할까요?
예, === 모두 같음을 사용할 수 있습니다. 값뿐만 아니라 유형도 비교합니다.
3. 진술for-in 성명
for 루프 문은 많이 사용되지만 for-in은 덜 자주 사용될 수 있습니다. (For-in 루프는 배열이 아닌 객체를 순회하는 데 사용해야 합니다. for-in을 루프에 사용하는 것을 "열거"라고도 합니다.)예:
var obj = {id:2,name:"Zhang San"};var str = "";for(o in obj){ str = "속성: " o " 값: " obj[o] " ";}경고(str)
라벨 설명
C#의 goto와 매우 유사하지만 다릅니다.여러 중첩 루프 내에서 두 번째 수준의 루프에서 벗어나고 싶었던 적이 있습니까? 일반적으로 가장 안쪽 루프에서 벗어나려면 break나 continue만 사용할 수 있고, 전체 함수에서 벗어나려면 return을 사용할 수 있습니다. 내가 전혀 예상하지 못한 것은 어떤 루프에서도 튀어나올 수 있는 label 문도 있다는 것입니다.
예:
var num = 0;outermost:for (var i=0; i
자, 여기서 첫 번째 글이 거의 끝났습니다. 마지막으로 몇 가지 흥미로운 질문을 드리겠습니다.
1. 왜 1=0.9999999999…2. 경고하는 이유(0.1 0.2)//0.30000000000000004
3. 왜 경고하는가(0123 4)//87
넷.
var obj1 = {}; obj1.name2 = "장산";
var str1 = "테스트"; str1.name2 = "이思";
//팝업 값은 무엇인가요
5.
var obj1 = { name2: "111" };
var obj2 = obj1;
Alert(obj2.name2);//여기서 무엇이 팝업되나요?
obj1 = { name2: "333" };
Alert(obj2.name2);//여기서 무엇이 팝업되나요?
여섯,
var fun = 함수(num1) {
If (num1
1을 반환합니다.
}
그 외 {
num1 * fun(num1 - 1)을 반환합니다.
}
}
var fun2 = 재미;
재미 = 함수 () {
1을 반환;
}
Alert(fun2(5));//여기서 무엇이 팝업되나요?
아직 JavaScript의 기본 데이터 유형을 여러분께 소개할 시간이 좀 남아 있습니다
JavaScript의 기본 데이터 유형에는 숫자/문자열/부울/객체/함수/정의되지 않음의 6가지 유형이 있습니다.
2.1 숫자형
숫자 유형은 숫자 값을 저장하는 데 사용됩니다. 64비트 부동 소수점 값을 설명합니다. 하지만 자바스크립트는 복소수, 분수 등 정수가 아닌 값도 표현해야 하기 때문에 0~2e64 사이의 모든 값을 표현할 수는 없습니다. 64비트의 경우 숫자의 소수 부분을 저장하는데 11비트가 필요하고, 부호를 표현하는데 1비트가 필요하므로 자바스크립트는 실제로 -2e52부터 2e52 사이의 값을 표현할 수 있다.
2.2 문자열형
문자열 유형은 텍스트를 나타내는 데 사용됩니다. 작은따옴표나 큰따옴표를 사용하여 텍스트를 포함할 수 있습니다. 따옴표 안에 있는 모든 기호는 문자열로 간주되지만 특수 기호는 이스케이프해야 할 수 있습니다.
2.3 부울형
부울 유형에는 true와 false라는 두 가지 값만 포함됩니다. 프로그램에서 다양한 부울 표현식을 사용하여 다양한 비즈니스 분기 처리를 구현하기 위해 true 또는 false를 얻을 수 있습니다.
표현식에 여러 조건을 포함할 수 있으며 조건은 AND 또는 NOT일 수 있습니다. 계산 시 우선순위는 다음과 같습니다. || 우선순위가 가장 낮고 그 다음에는 &&, 마지막으로 비교 연산자가 있습니다. 다른 연산자(예:!)
和其他许多语言一样,对于&&来说,当前面的条件为false时,后面的条件不再计算,对于||来说,当前面的条件为true时,后面的条件不再计算。
来看下面的例子:
function conditionTest(){
var a = ;
var b = ;
var c = {"key":"old"};
print(c["key"]);
if (a==) print("a = ");
if (a== && b==) print("a == && b == ");
if (a== || changeValue(c)) print(c["key"]);
if (a== && changeValue(c)) print(c["key"]);
}
function changeValue(obj){
obj["key"] = "changed";
return true;
}
它的输出结果如下:
old a = 1 a == 1 && b == 1 old changed
可以看出,在使用||时,没有调用changeValue方法。
2.4 undefined类型
当我们声明了一个变量,但是没有对其赋值时,它就是undefined的,就像下面这样
var b;
print(b);
在Javascript中,还有一个和undefined类似的值:null。undefined表示“变量已声明但是没有复制”,null表示“变量已赋值但为空”,需要注意的是undefined==null的值为true。
2.5 类型转换
我们在上面提到了undefined == null的值是true,但我们使用typeof操作时可以发现,null是object类型,这说明在比较的过程中,发生了类型转换。
类型转换是指将一种类型的值转换成另外一种类型的值。我们使用==进行比较时,会有类型转换,我们可以使用===来禁止类型转换。
来看下面的例子:
function convertTypeTest(){
var a = ;
var b = "";
print ("a:" + a);
print ("b:" + b);
print ("type of a:" + typeof a);
print ("type of b:" + typeof b);
print ("a==b:" + (a == b));
print ("a===b:" + (a === b));
print ("a===Number(b):" + (a === Number(b)));
print ("String(a)===b:" + (String(a) === b));
print ("type of undefined:" + typeof undefined);
print ("type of null:" + typeof null);
print ("undefined==null:" + (undefined == null));
print ("undefined===null:" + (undefined === null));
}
输出结果如下:
a:1 b:1 type of a:number type of b:string a==b:true a===b:false a===Number(b):true String(a)===b:true type of undefined:undefined type of null:object undefined==null:true undefined===null:false
可以很明显看到==和===的区别。
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AMJavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AM
Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AMPython은 데이터 과학 및 기계 학습에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 간결한 구문 및 풍부한 라이브러리 생태계로 유명하며 데이터 분석 및 웹 개발에 적합합니다. 2. JavaScript는 프론트 엔드 개발의 핵심입니다. Node.js는 서버 측 프로그래밍을 지원하며 풀 스택 개발에 적합합니다.
 JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AM
JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AMJavaScript는 이미 최신 브라우저에 내장되어 있기 때문에 설치가 필요하지 않습니다. 시작하려면 텍스트 편집기와 브라우저 만 있으면됩니다. 1) 브라우저 환경에서 태그를 통해 HTML 파일을 포함하여 실행하십시오. 2) Node.js 환경에서 Node.js를 다운로드하고 설치 한 후 명령 줄을 통해 JavaScript 파일을 실행하십시오.
 Quartz에서 작업이 시작되기 전에 알림을 보내는 방법은 무엇입니까?Apr 04, 2025 pm 09:24 PM
Quartz에서 작업이 시작되기 전에 알림을 보내는 방법은 무엇입니까?Apr 04, 2025 pm 09:24 PM쿼츠 타이머를 사용하여 작업을 예약 할 때 미리 쿼츠에서 작업 알림을 보내는 방법 작업의 실행 시간은 CRON 표현식에 의해 설정됩니다. 지금...
 JavaScript에서 생성자의 프로토 타입 체인에서 함수의 매개 변수를 얻는 방법은 무엇입니까?Apr 04, 2025 pm 09:21 PM
JavaScript에서 생성자의 프로토 타입 체인에서 함수의 매개 변수를 얻는 방법은 무엇입니까?Apr 04, 2025 pm 09:21 PMJavaScript 프로그래밍에서 JavaScript의 프로토 타입 체인에서 함수 매개 변수를 얻는 방법 프로토 타입 체인의 기능 매개 변수를 이해하고 조작하는 방법은 일반적이고 중요한 작업입니다 ...
 Wechat Mini 프로그램 웹 뷰에서 Vue.js 동적 스타일 변위가 실패한 이유는 무엇입니까?Apr 04, 2025 pm 09:18 PM
Wechat Mini 프로그램 웹 뷰에서 Vue.js 동적 스타일 변위가 실패한 이유는 무엇입니까?Apr 04, 2025 pm 09:18 PMWeChat 애플릿 웹 뷰에서 vue.js를 사용하는 동적 스타일 변위 실패가 vue.js를 사용하는 이유를 분석합니다.
 TamperMonkey에서 여러 링크에 대한 동시 GET 요청을 구현하고 순서대로 반환 결과를 결정하는 방법은 무엇입니까?Apr 04, 2025 pm 09:15 PM
TamperMonkey에서 여러 링크에 대한 동시 GET 요청을 구현하고 순서대로 반환 결과를 결정하는 방법은 무엇입니까?Apr 04, 2025 pm 09:15 PM동시 링크에 대한 요청을 여러 링크와 순서대로 판단하여 결과를 반환하는 방법은 무엇입니까? 탬퍼 몬키 스크립트에서는 종종 여러 체인을 사용해야합니다 ...


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

드림위버 CS6
시각적 웹 개발 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

뜨거운 주제
 1374
1374 52
52 40
40 19
19


