자바스크립트에서 Ajax 요청 롤백 소개
- 青灯夜游원래의
- 2018-09-18 16:12:361869검색
이 장에서는 javascript에서 ajax 요청 롤백을 소개하여 ajax에 대한 지식을 배울 수 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
요구 사항 1:
ajax 비동기 요청
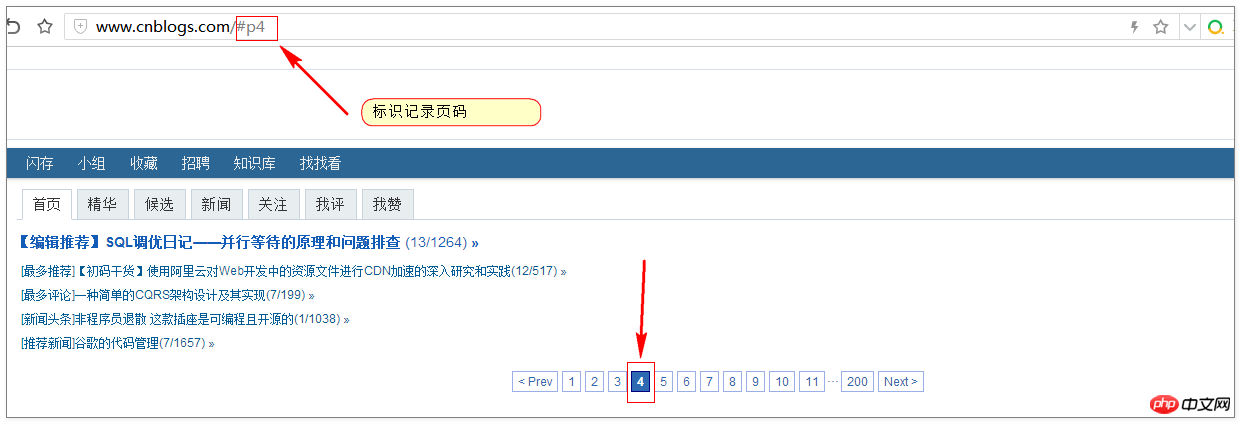
url 식별 요청 매개변수(즉, URL을 복사하고 새 페이지에서 여는 것도 ajax의 효과가 있습니다)
ajax 비동기 요청 아니요 일반적으로 문제는 URL을 새로 고친 후 요청한 데이터가 사라진다는 사실에 있습니다. 이는 URL이 매개변수를 기록하지 않기 때문입니다. URL에 매개변수를 변경하고 추가하여 URL을 변경하면 전체 URL이 다시 요청됩니다. 이런 식으로 ajax의 장점과 기능이 상실됩니다. 그렇다면 URL을 다시 요청하지 않고 매개변수를 어떻게 유지해야 할까요? 단일 페이지 SPA(단일 페이지 애플리케이션)를 수행한 사람은 추적 지점을 사용하여 이를 달성할 수 있다는 것을 알고 있습니다(추적 지점을 수정할 때 URL 재요청이 전송되지 않기 때문입니다).
예:

Code:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
ul {
list-style: none;
}
ul li {
float: left;
margin-left: 10px;
}
</style>
</head>
<body>
<div style="color: red; margin-left: 50px; ">demo1(默认的回退效果)</div>
<div>
<ul>
<li><a href="#tab1">tab1</a></li>
<li><a href="#tab2">tab2</a></li>
<li><a href="#tab3">tab3</a></li>
<li><a href="#tab4">tab4</a></li>
<li><a href="#tab5">tab5</a></li>
</ul>
</div>
<input style="margin-left:15px" type="button" value="回退" onclick="history.go(-1)" />
<a href="home.html">主页</a>
<div class="content" style="font-size:44px;color:red;margin-top:50px;text-align:center">
</div>
<script src="../../Scripts/jquery-1.8.2.js"></script>
<script type="text/javascript">
$(function () {
//刷新url时停留ajax的效果
var hash = window.location.hash;
$("ul").find("a[href='" + hash + "']").click();
})
$("ul").click(function (e) {
if (e.target.localName != "a") return;
var value = $(e.target).attr("href");
$.get("temp.html", value, function (obj) {//ajax的get请求
//请求发送成功后修改页面元素内容
$(".content").html("我是" + value);
}, "text");
});
</script>
</body>
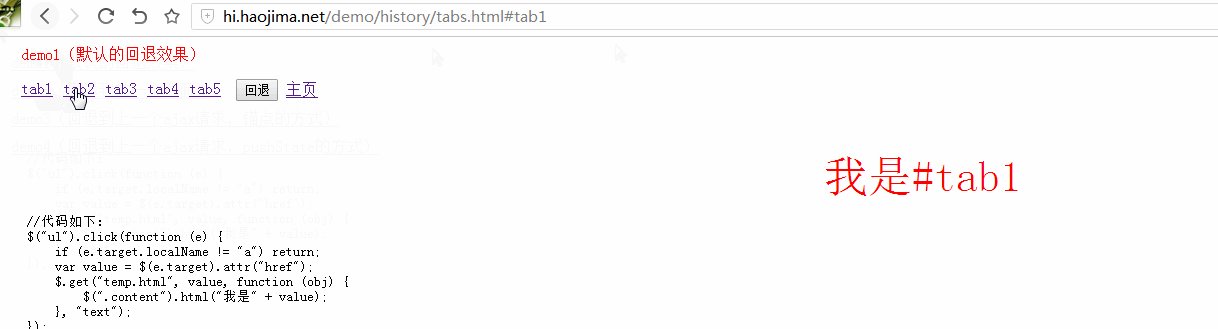
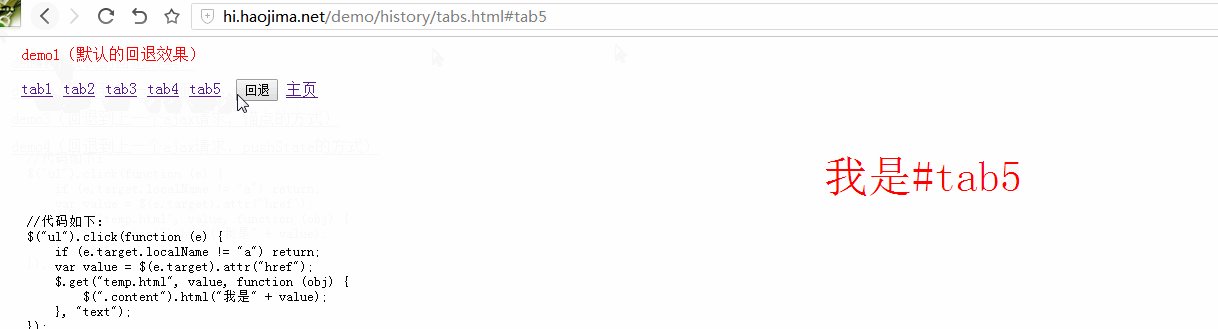
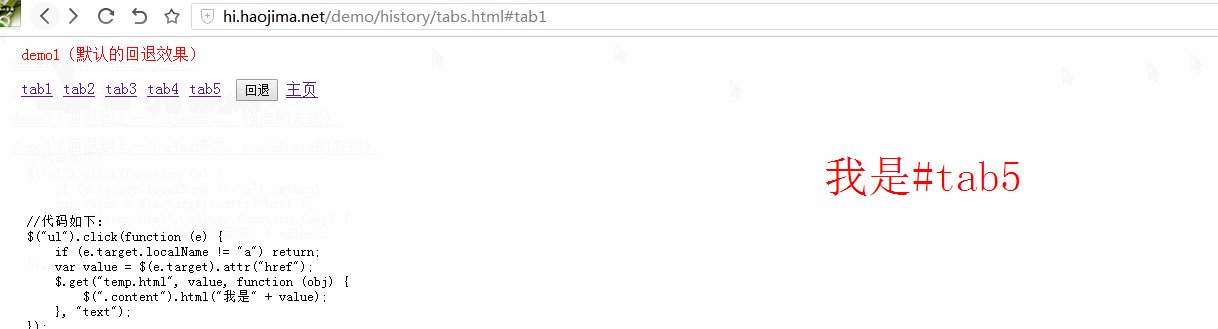
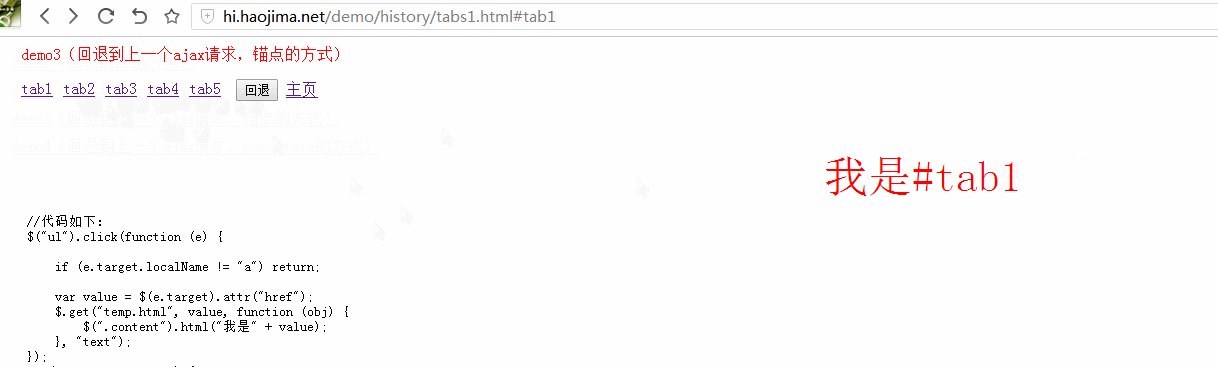
</html>Rendering:

위의 gif 애니메이션을 잘 살펴보면 탭을 클릭할 때 ajax의 비동기 로딩에 문제가 없음을 알 수 있습니다. 하지만 다시 클릭하면 URL 설명자는 변경되었지만 내용은 변경되지 않았습니다. 이것은 확실히 좋은 효과는 아닙니다.
요구사항 2:
ajax 비동기 요청
url 식별 요청 매개변수(즉, URL을 복사하고 새 페이지에서 여는 것도 ajax의 효과가 있습니다)
"뒤로"를 클릭하세요 "페이지가 "홈 페이지"로 돌아갈 수 있어야 합니다
위의 gif 애니메이션을 관찰한 결과 반환 순서가 정확히 URL 변경이 기록되는 순서임을 알 수 있었습니다 . 그러면 Ajax 요청을 클릭할 때마다 카운트가 쌓이는데, 한번에 "홈페이지"로 돌아갈 수 있을까요?
Code:
<input style="margin-left:15px" type="button" value="回退" onclick="go()" />
<a href="home.html">主页</a>
<div class="content" style="font-size:44px;color:red;margin-top:50px;text-align:center">
</div>
<script src="../../Scripts/jquery-1.8.2.js"></script>
<script type="text/javascript">
$(function () {
//刷新url时停留ajax的效果
var hash = window.location.hash;
$("ul").find("a[href='" + hash + "']").click();
})
var num = -1;
$("ul").click(function (e) {
num--;
if (e.target.localName != "a") return;
var value = $(e.target).attr("href");
$.get("temp.html", value, function (obj) {
$(".content").html("我是" + value);
}, "text");
});
function go() {
history.go(num)
}
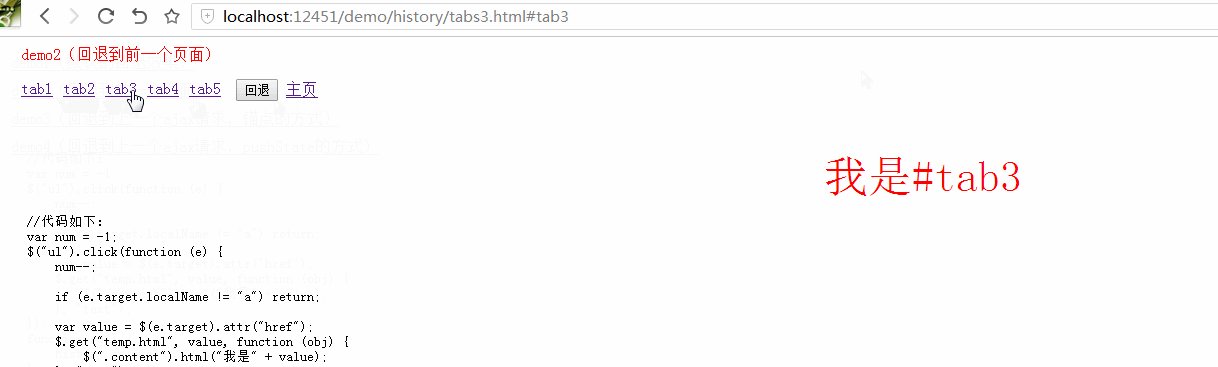
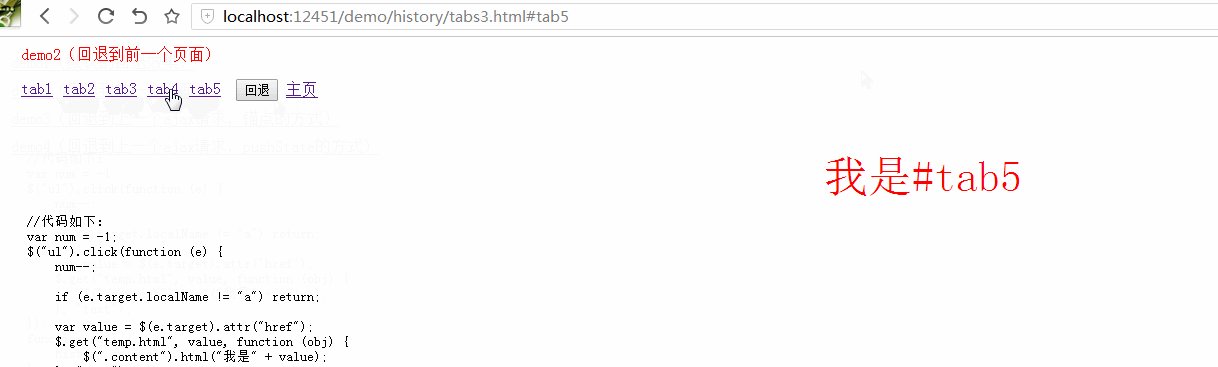
</script>Rendering:

좋아, 효과는 우리가 원하는 것입니다. 하지만 여전히 기분이 좋지 않다는 요구가 있었습니다. 롤백은 마지막 클릭 효과로 돌아가야 한다는 것입니다.
요구사항 3:
ajax 비동기 요청
url 식별 요청 매개변수(즉, URL을 복사하고 새 페이지에서 여는 것도 ajax 이후에 영향을 미칩니다)
"뒤로" 클릭 "마지막 클릭 효과로 돌아가기
요청을 받고 머리가 아프기 시작했습니다. 마지막 클릭 효과로 돌아가는 방법은 무엇인가요?" 롤백 이벤트가 있나요? 다행히 H5에서는 window.onpopstate URL 수신 이벤트를 준비했습니다.
Code:
<input style="margin-left:15px" type="button" value="回退" onclick="history.go(-1)" />
<a href="home.html">主页</a>
<div class="content" style="font-size:44px;color:red;margin-top:50px;text-align:center">
</div>
<script src="../../Scripts/jquery-1.8.2.js"></script>
<script type="text/javascript">
$(function () {
//刷新url时停留ajax的效果
var hash = window.location.hash;
$("ul").find("a[href='" + hash + "']").click();
})
$("ul").click(function (e) {
if (e.target.localName != "a") return;//如果点击的不是a标签直接返回
var value = $(e.target).attr("href");
$.get("temp.html", value, function (obj) {
$(".content").html("我是" + value);
}, "text");
});
if (history.pushState) {
window.onpopstate = function () {
var hash = window.location.hash;
$("ul").find("a[href='" + hash + "']").click();
}
}
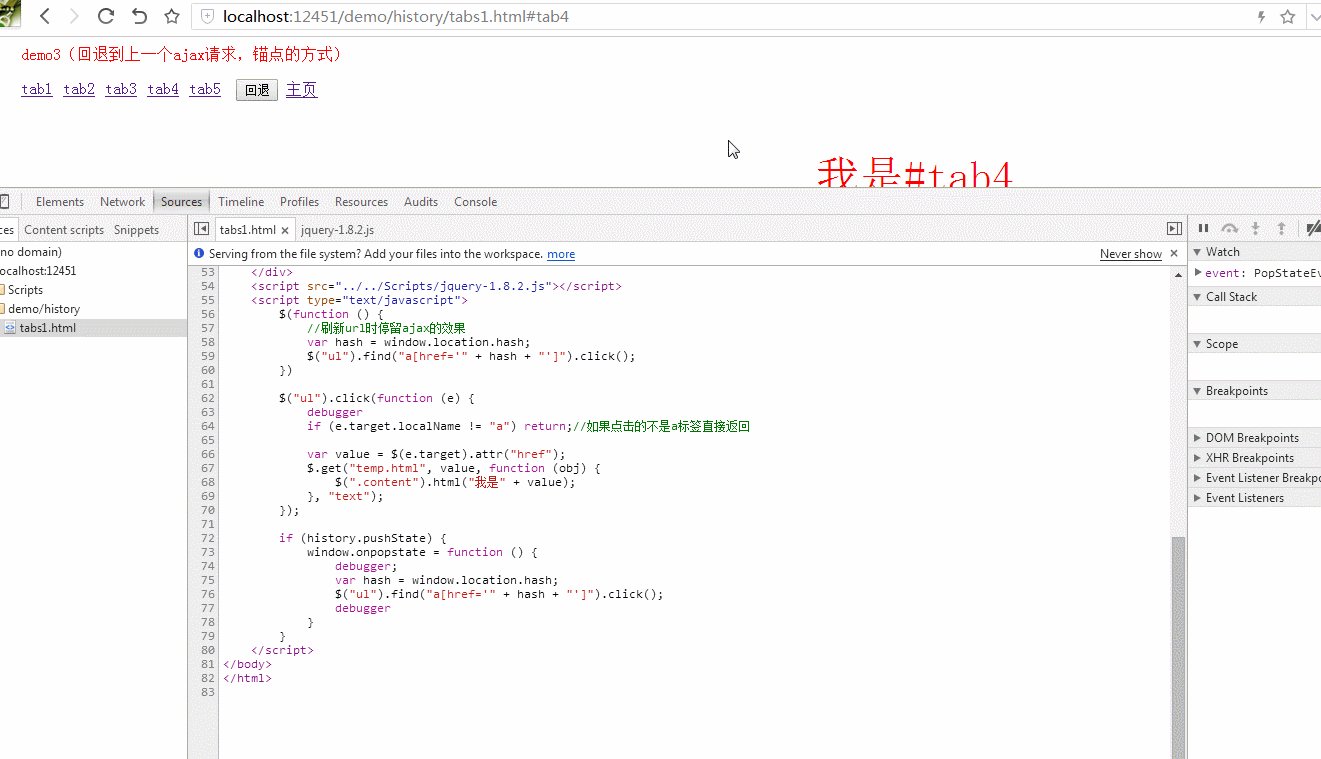
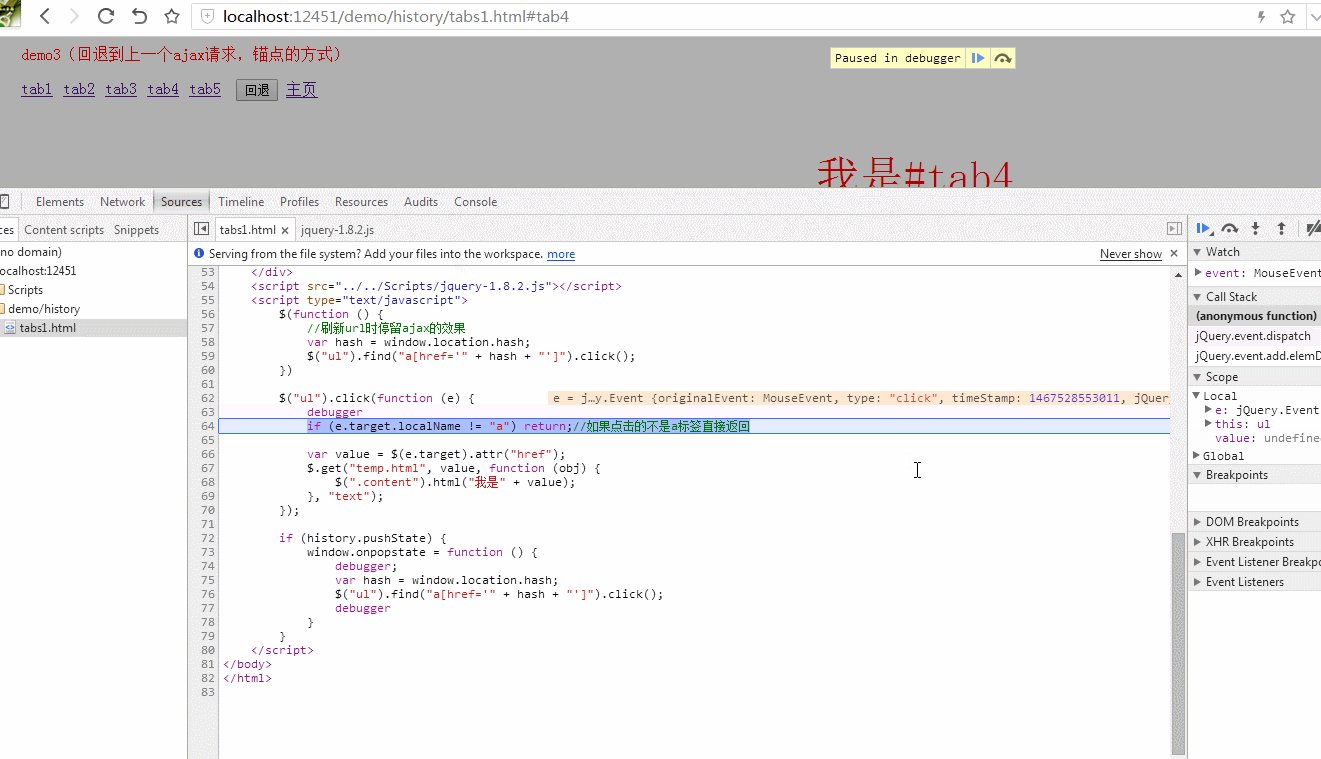
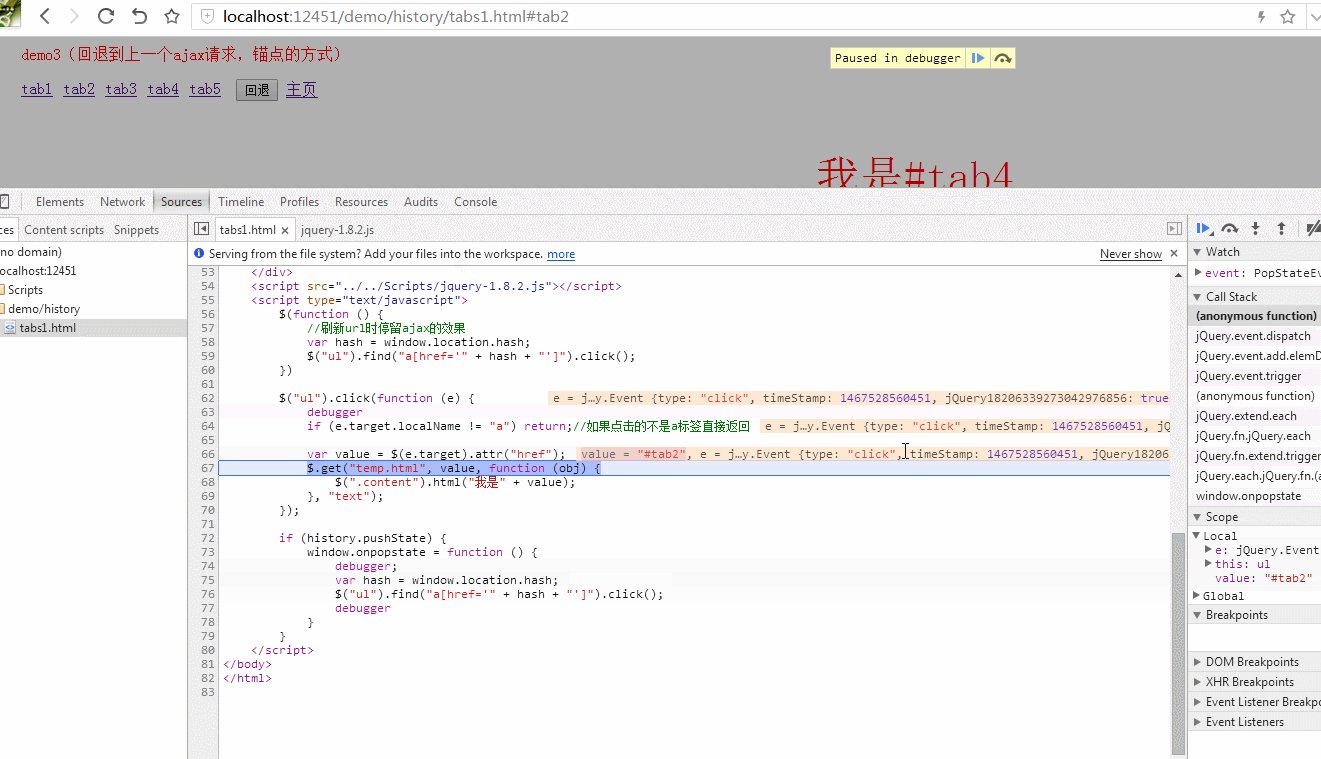
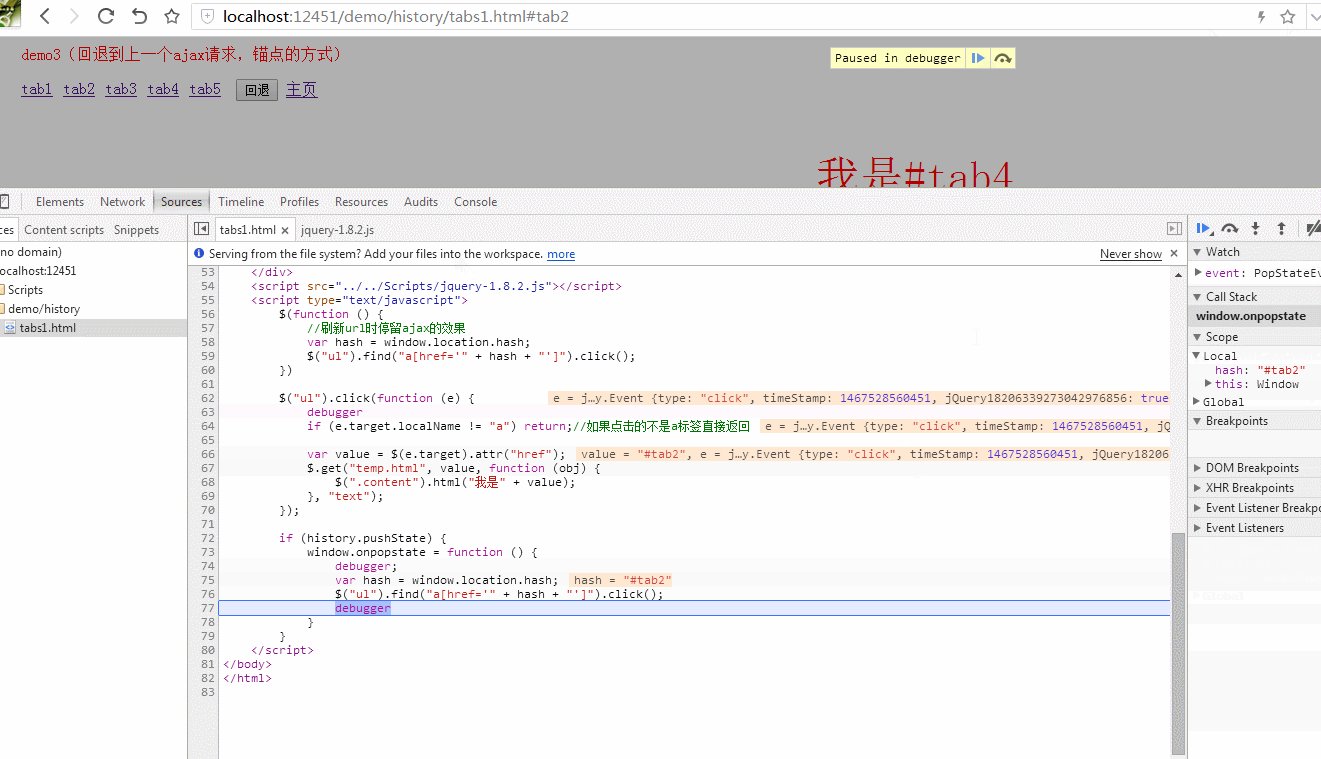
</script>Rendering:

얼핏 보면 완벽해 보입니다(URL과 콘텐츠가 동시에 변경되었습니다). 설마. 우리 디버거는 한 눈에 알 수 있습니다.

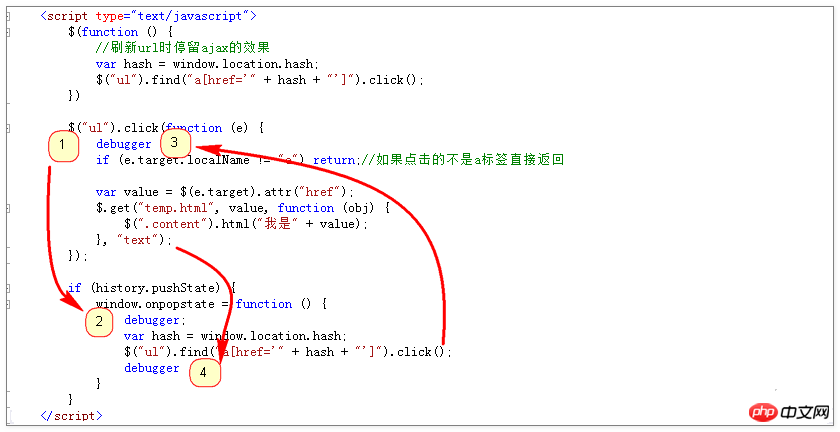
위 그림을 자세히 보면 $("ul").click( a 태그에 두 개의 클릭 이벤트가 있습니다(이것은 분명히 결함이 있습니다). 먼저 a 태그를 직접 클릭하여 트리거합니다. 그런 다음 URL을 변경하면 onpopstate 이벤트가 트리거되고 onpopstate 이벤트에서 a 레이블이 다시 클릭되고 마지막으로 a 레이블 클릭 이벤트가 두 번 실행됩니다.

그럼 아이디어는 무엇입니까? onpopstate 이벤트는 URL을 수정할 때 트리거되지 않지만 앞으로 및 뒤로 이동할 때만 트리거됩니다.
ajax 비동기 요청
URL은 요청 매개변수를 식별합니다. 예를 들어, URL을 복사하고 새 페이지에서 열면 ajax 이후에도 효과가 나타납니다.)
마지막 클릭 효과로 돌아가려면 "뒤로"를 클릭하세요(추적 포인트를 사용하지 않고)
코드:
<script type="text/javascript">
$(function () {
//刷新url时停留ajax的效果
var hash = location.href.split("?")[1];
$("ul").find("a[href='" + hash + "']").click();
})
$("ul").click(function (e) {
e.preventDefault();//不要执行与事件关联的默认动作
if (e.target.localName != "a") return;
var value = $(e.target).attr("href");
if (e && e.clientX) //用来判断是否是鼠标点击触发
history.pushState(null, null, location.href.split("?")[0] + "?" + value);//塞入历史记录,并改变当前url
$.get("temp.html", value, function (obj) {
document.title = value;
$(".content").html("我是" + value);
}, "text");
});
if (history.pushState) {
window.addEventListener("popstate", function () {
var hash = location.href.split("?")[1];
$("ul").find("a[href='" + hash + "']").click();
});
}
</script> 렌더링:위 내용은 자바스크립트에서 Ajax 요청 롤백 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

