JavaScript에서 배열을 지우는 세 가지 방법 공유(코드 포함)
- yulia원래의
- 2018-09-17 15:22:301570검색
JavaScript는 프론트 엔드 개발에 널리 사용됩니다. 오늘은 JavaScript에서 배열을 지우는 세 가지 방법과 세 가지 방법의 비교를 공유하겠습니다.
방법 1, splice
var ary = [1,2,3,4]; ary.splice(0,ary.length); console.log(ary); // 输出 [],空数组,即被清空了
방법 2, 길이를 0
에 할당하는 방법 이 방법은 Java와 같은 다른 언어에서는 배열의 길이가 읽기 전용이므로 할당할 수 없습니다. . 예를 들어
int[] ary = {1,2,3,4};
ary.length = 0;Java에서 오류가 보고되고 컴파일이 통과되지 않습니다. JS에서는 가능하며, 배열이 지워집니다.
var ary = [1,2,3,4]; ary.length = 0; console.log(ary); // 输出 [],空数组,即被清空了
현재 Prototype의 배열 지우기와 mootools 라이브러리의 빈 배열은 이 방법을 사용하여 배열을 지웁니다.
방법 3. []
var ary = [1,2,3,4]; ary = []; // 赋值为一个空数组以达到清空原数组
에 값을 할당합니다. 이것은 실제로 엄밀한 의미에서 배열을 지우는 것이 아닙니다. 이전 배열에 참조가 없으면 ary를 다시 할당할 뿐입니다. 수집.
Ext 라이브러리 Ext.CompositeElementLite 클래스 Clear는 이 방법을 사용하여 삭제합니다.
방법 2는 배열의 다른 속성을 유지하지만 방법 3은 그렇지 않습니다. 많은 사람들은 방법 2가 길이만 재할당하기 때문에 더 효율적이라고 생각하는 반면, 방법 3은 객체를 다시 생성합니다. 테스트 후에는 방법 3이 가장 효율적이었습니다. 테스트 코드:
var a = [];
for (var i=0; i< 1000000; i++){
a.push(i);
}
var start = new Date();
//a = [];
a.length = 0;
var end = new Date();
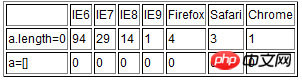
alert(end - start);테스트 결과:

위 결과를 볼 수 있습니다. 방법 3이 더 빠르고 효율적입니다. 따라서 원본 배열의 다른 속성이 유지되지 않는 경우 Ext에서 사용하는 방법이 더 권장됩니다.
위 내용은 JavaScript에서 배열을 지우는 세 가지 방법 공유(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

