본 글의 내용은 자바스크립트(코드 포함)를 이용하여 3D 포토월을 구현하는 방법에 대한 내용으로, 도움이 필요한 친구들이 참고하시면 좋을 것 같습니다.
오늘 여러분과 공유하고 싶은 케이스는 멋진 3D 포토 월입니다


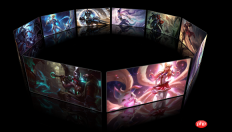
이 케이스는 주로 CSS3와 Native JS를 통해 구현되었습니다. 다음으로 이 효과를 구현하는 과정을 공유하겠습니다. 블로그에 로컬 영상을 올리는 방법을 몰라서 효과 스크린샷을 2개만 올릴 수 있습니다.
1. 정적 확산 효과 사진을 얻으려면
HTML 콘텐츠:
<div id="perspective">
<div id="wrap">
<img src="/static/imghwm/default1.png" data-src="img2/1.jpg" class="lazy" alt="자바스크립트로 3D 포토월을 구현하는 방법(코드 포함)" ></img>
<img src="/static/imghwm/default1.png" data-src="img2/2.jpg" class="lazy" alt="자바스크립트로 3D 포토월을 구현하는 방법(코드 포함)" ></img>
<img src="/static/imghwm/default1.png" data-src="img2/3.jpg" class="lazy" alt="자바스크립트로 3D 포토월을 구현하는 방법(코드 포함)" ></img>
<img src="/static/imghwm/default1.png" data-src="img2/4.jpg" class="lazy" alt="자바스크립트로 3D 포토월을 구현하는 방법(코드 포함)" ></img>
<img src="/static/imghwm/default1.png" data-src="img2/5.jpg" class="lazy" alt="자바스크립트로 3D 포토월을 구현하는 방법(코드 포함)" ></img>
<img src="/static/imghwm/default1.png" data-src="img2/6.jpg" class="lazy" alt="자바스크립트로 3D 포토월을 구현하는 방법(코드 포함)" ></img>
<img src="/static/imghwm/default1.png" data-src="img2/7.jpg" class="lazy" alt="자바스크립트로 3D 포토월을 구현하는 방법(코드 포함)" ></img>
<img src="/static/imghwm/default1.png" data-src="img2/8.jpg" class="lazy" alt="자바스크립트로 3D 포토월을 구현하는 방법(코드 포함)" ></img>
<img src="/static/imghwm/default1.png" data-src="img2/9.jpg" class="lazy" alt="자바스크립트로 3D 포토월을 구현하는 방법(코드 포함)" ></img>
<img src="/static/imghwm/default1.png" data-src="img2/10.jpg" class="lazy" alt="자바스크립트로 3D 포토월을 구현하는 방법(코드 포함)" ></img>
</div>
</div> 스타일 스타일: <style>
*{margin:0;padding: 0;}
body{background: #000;}
#perspective{perspective: 800px;}
#wrap{
width: 245px;
height: 125px;
border:1px solid red;
margin: 200px auto;
position: relative;
transform-style: preserve-3d;
transform: rotateX(-10deg)
}
#wrap img{
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
border-radius: 1px;
box-shadow: 0 0 2px #fff;
}
</style>JS
<script>
var oWrap=document.getElementById("wrap");
var oImgs=oWrap.getElementsByTagName('img');
var deg=360/(oImgs.length);
for(var i=0;i<oImgs.length;i++){
oImgs[i].style.transform='rotateY('+i*deg+'deg) translateZ(400px)';
}
</script> 이 부분에는 몇 가지 주의할 점이 있습니다
(1) 이미지를 동일한 div에 배치한 후 div의 변환 스타일 속성을 Preserve-3d로 설정한 다음 이미지를 y 방향으로 이동합니다. 축은 특정 각도로 회전합니다. 이러한 사진의 회전 각도의 합은 360도여야 하며, 회전 각도 이후에 원을 형성하려면 실제로 각 사진의 z축 방향을 변경해야 합니다. 축은 항상 그림에 수직입니다) 그런 다음 Z축을 따라 변위될 수 있습니다. 이는 놀이 공원의 회전목마와 유사하게 div를 펼치는 것과 같습니다. 마지막으로 분산된 렌더링이 형성됩니다.
(2) 3D 환경 효과를 구축하려면 주로 CSS3의 변환 스타일을 사용합니다. 보존-3d;원근감:800px;여기 원근감 속성은 외부 p에 배치되므로 ID가 Wrap인 div를 회전할 때 앞 그림은 크고 뒷 그림은 작아 보이지 않습니다. 여기서는 이해하기 어려울 수 있습니다. 장면의 깊이입니다. 이 속성을 설정하면 과거의 대형 TV처럼 뒤쪽의 사진은 작게 보이고 앞의 사진은 크게 보입니다. 여기서 랩의 p에 장면 깊이를 배치하면 회전할 때 장면의 콘텐츠를 회전시키는 것이 아니라 TV 전체를 회전시키는 것과 같습니다.
2. 포토월 회전 실현
이 부분의 효과는 마우스를 누르고 이동하면 이동하는 방향으로 포토월도 회전하며, 빠르게 움직일수록 더 빠르게 회전하는 것입니다. .
구현 아이디어 :
(1) 마우스 이동 중 점 변화의 거리를 기준으로 이동 속도를 판단
(2) 시간 함수의 이벤트 매개변수를 통해 이벤트 관련 정보를 얻을 수 있습니다.
Event.clientX: 현재 마우스와 페이지 왼쪽 사이의 거리를 나타냅니다.
Event.clinetY: 현재 마우스와 페이지 상단 사이의 거리를 나타냅니다.
(3) 마우스가 이동하는 동안 마우스를 사용하면 이 두 값이 계속 변경되며, 이 두 값의 차이에 따라 차이를 만들 수 있습니다. 사진 벽이 회전합니다. 차이가 클수록 회전 속도가 빨라집니다.
JS는 회전을 구현합니다
<script>
var nowX,nowY,lastX,lastY,minusX,minusY;
var roX=-10,roY=0;
document.onmousedown=function(ev){
ev = ev || window.event;
lastX=ev.clientX;
lastY=ev.clientY;
this.onmousemove=function(ev){
ev = ev || window.event;
//当前鼠标距离页面左边的距离
nowX=ev.clientX;
//当前鼠标距离页面上边的距离
nowY=ev.clientY;
//X方向上的差值
minusX=nowX - lastX;
//Y方向上的差值
minusY=nowY - lastY;
//X轴的旋转角度(乘0.1是防止旋转过快)
roX-=minusY*0.1;
//y轴的旋转角度(乘0.2是防止旋转过快)
roY+=minusX*0.2;
oWrap.style.transform='rotateX('+roX+'deg) rotateY('+roY+'deg)';
lastX=nowX;
lastY=nowY;
}
this.onmouseup=function(){
//鼠标抬起,结束鼠标移动事件
this.onmousemove=null;
}
return false;
}
</script>3. CSS3는 반사를 구현합니다
<style>
#wrap img{
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
border-radius: 1px;
box-shadow: 0 0 2px #fff;
-webkit-box-reflect: below 5px -webkit-linear-gradient(top,rgba(0,0,0,0) 40%,rgba(0,0,0,0.5) 100%);
}
</style>4. 회전의 관성 구현
아이디어: 타이머를 통해 점점 더 작은 값으로 회전합니다.
JS를 구현하여 관성을 구현합니다.
timer=setInterval(function(){
minusX*=0.95;
minusY*=0.95;
roY+=minusX*0.2;
roX-=minusY*0.1;
oWrap.style.transform='rotateX('+roX+'deg) rotateY('+roY+'deg)';
if(Math.abs(minusX)<0.5 && Math.abs(minusY)<0.5){
clearInterval(timer);
}
},13)onmouseup 이벤트 함수에 위 코드를 추가합니다.
5. 입장 애니메이션 추가
마지막 사진이 먼저 나오고, 첫 번째 사진이 마지막에 나오고, 이에 따라 변환 애니메이션이 지연되며, JS 코드는 다음과 같이 수정됩니다

위 내용은 대략적인 내용입니다. 이 경우에 대해 설명합니다.
위 내용은 자바스크립트로 3D 포토월을 구현하는 방법(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 JavaScript의 기원 : 구현 언어 탐색Apr 29, 2025 am 12:51 AM
JavaScript의 기원 : 구현 언어 탐색Apr 29, 2025 am 12:51 AMJavaScript는 1995 년에 시작하여 Brandon Ike에 의해 만들어졌으며 언어를 C로 실현했습니다. 1.C Language는 JavaScript의 고성능 및 시스템 수준 프로그래밍 기능을 제공합니다. 2. JavaScript의 메모리 관리 및 성능 최적화는 C 언어에 의존합니다. 3. C 언어의 크로스 플랫폼 기능은 자바 스크립트가 다른 운영 체제에서 효율적으로 실행하는 데 도움이됩니다.
 무대 뒤에서 : 어떤 언어의 힘이 자바 스크립트입니까?Apr 28, 2025 am 12:01 AM
무대 뒤에서 : 어떤 언어의 힘이 자바 스크립트입니까?Apr 28, 2025 am 12:01 AMJavaScript는 브라우저 및 Node.js 환경에서 실행되며 JavaScript 엔진을 사용하여 코드를 구문 분석하고 실행합니다. 1) 구문 분석 단계에서 초록 구문 트리 (AST)를 생성합니다. 2) 컴파일 단계에서 AST를 바이트 코드 또는 기계 코드로 변환합니다. 3) 실행 단계에서 컴파일 된 코드를 실행하십시오.
 파이썬과 자바 스크립트의 미래 : 트렌드와 예측Apr 27, 2025 am 12:21 AM
파이썬과 자바 스크립트의 미래 : 트렌드와 예측Apr 27, 2025 am 12:21 AMPython 및 JavaScript의 미래 추세에는 다음이 포함됩니다. 1. Python은 과학 컴퓨팅 분야에서의 위치를 통합하고 AI, 2. JavaScript는 웹 기술의 개발을 촉진하고, 3. 교차 플랫폼 개발이 핫한 주제가되고 4. 성능 최적화가 중점을 둘 것입니다. 둘 다 해당 분야에서 응용 프로그램 시나리오를 계속 확장하고 성능이 더 많은 혁신을 일으킬 것입니다.
 Python vs. JavaScript : 개발 환경 및 도구Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구Apr 26, 2025 am 12:09 AM개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM
JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM예, JavaScript의 엔진 코어는 C로 작성되었습니다. 1) C 언어는 효율적인 성능과 기본 제어를 제공하며, 이는 JavaScript 엔진 개발에 적합합니다. 2) V8 엔진을 예를 들어, 핵심은 C로 작성되며 C의 효율성 및 객체 지향적 특성을 결합하여 C로 작성됩니다.
 JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AM
JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AMJavaScript는 웹 페이지의 상호 작용과 역학을 향상시키기 때문에 현대 웹 사이트의 핵심입니다. 1) 페이지를 새로 고치지 않고 콘텐츠를 변경할 수 있습니다. 2) Domapi를 통해 웹 페이지 조작, 3) 애니메이션 및 드래그 앤 드롭과 같은 복잡한 대화식 효과를 지원합니다. 4) 성능 및 모범 사례를 최적화하여 사용자 경험을 향상시킵니다.
 C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AM
C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AMC 및 JavaScript는 WebAssembly를 통한 상호 운용성을 달성합니다. 1) C 코드는 WebAssembly 모듈로 컴파일되어 컴퓨팅 전력을 향상시키기 위해 JavaScript 환경에 도입됩니다. 2) 게임 개발에서 C는 물리 엔진 및 그래픽 렌더링을 처리하며 JavaScript는 게임 로직 및 사용자 인터페이스를 담당합니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AMJavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경






