이 문서의 내용은 CSS에서 Overflow-y: visible; not works에 대한 내용입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
Scenario
최근 요구 사항은 모바일 측의 h5 페이지에 대한 것으로, 컨테이너 너머로 왼쪽 및 오른쪽으로 밀어 넣을 수 있는 선택 가능한 카드 행과 각 카드의 왼쪽 상단에 삭제 버튼이 필요합니다. 아래와 같이 생각했습니다.

쉽게 max-width: 200px; nowrap; Overflow-x: auto;를 추가하면 완료됩니다. 데모는 다음과 같습니다.
<div>
<div>
<div></div>
</div>
<div>
<div></div>
</div>
<div>
<div></div>
</div>
</div>
.container {
max-width: 500px;
overflow-x: auto;
white-space: nowrap;
}
.son {
display: inline-block;
width: 200px;
height: 200px;
background-color: lightblue;
position: relative;
margin-right: 20px;
}
.delete_btn {
width: 20px;
height: 20px;
position: absolute;
top: 0;
left: 0;
background-color: red;
transform: translateX(-50%) translateY(-50%);
}
모든 것이 잘되었다고 생각했는데 결과는 아래와 같습니다.

사각형의 왼쪽 상단에 있는 빨간색 사각형을 보세요. 원래는 20 * 20이 숨겨져 있습니다. Overflow가 원인인 줄 알고 Overflow-y: visible; 을 사용해 해결해 보았으나 소용이 없었습니다. 신중한 친구들은 오버플로의 기본값이 표시된다는 점을 기억해야 합니다. 그렇다면 이유는 무엇입니까?
Why
오랜 시간 동안 검색해본 결과 다음과 같은 이유가 대략적으로 이해되었습니다.
The computed values of ‘overflow-x’ and ‘overflow-y’ are the same as their specified values, except that some combinations with ‘visible’ are not possible: if one is specified as ‘visible’ and the other is ‘scroll’ or ‘auto’, then ‘visible’ is set to ‘auto’. The computed value of ‘overflow’ is equal to the computed value of ‘overflow-x’ if ‘overflow-y’ is the same; otherwise it is the pair of computed values of ‘overflow-x’ and ‘overflow-y’.
대략적인 의미는 Overflow-x가 스크롤 또는 자동일 때 Overflow-y가 자동으로 설정되고 그 반대의 경우도 마찬가지라는 것입니다. 너무 당황스러운데, 이 문제를 어떻게 해결해야 할까요?
ps: 위 문단은 w3c 문서에서 따온 것인데, 오랫동안 검색해서 원문을 찾을 수가 없네요. 찾으시면 링크 남겨주세요~ [수동개머리]
How
결국, 나는 여전히 왼쪽 상단 모서리가 완전히 표시되기를 원합니다. 그렇다면 해결책은 무엇입니까? 여기서 사용하는 것은 container
padding-top: 20px; margin-top: -20px;에 다음 스타일을 추가하는 것입니다. 패딩 탑을 추가한 후의 원리는 실제로 매우 간단합니다. 20px;, 절대 위치에 있는 빨간색 사각형에는 표시할 공간이 있으며, 그림에 표시된 대로 margin-top: -20px;를 사용하여 위치 변경을 상쇄합니다.
ps: 첫 번째 빨간색 사각형의 왼쪽에 가려진 부분은 동일한 아이디어로 해결됩니다. 즉, padding-left 및 margin-left를 통해 처리됩니다.  관련 권장 사항:
관련 권장 사항:
iframe 이중 스크롤 막대 솔루션 CSS3 Overflow-y attribute_html/css_WEB-ITnose
HTML 태그 오버플로 처리 application_HTML/Xhtml_웹 페이지 제작
위 내용은 Overflow-y에 대한 솔루션: CSS에서 작동하지 않습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 Linux下查看内存使用情况方法总结Feb 05, 2024 am 11:45 AM
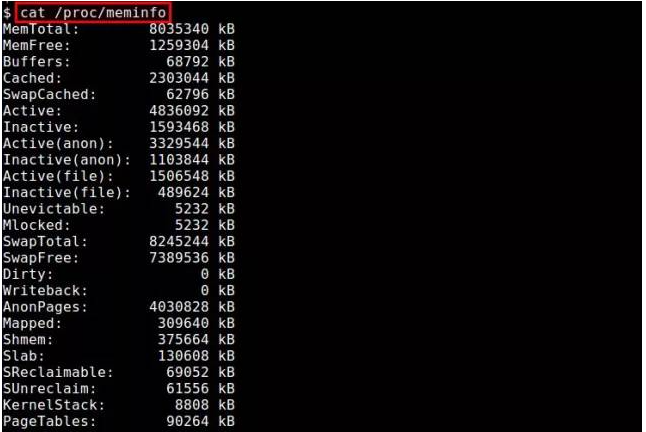
Linux下查看内存使用情况方法总结Feb 05, 2024 am 11:45 AMQ:我有一个问题,我想要监视Linux系统的内存使用情况。在Linux下有哪些可用的视图或命令行工具可以使用呢?A:在Linux系统中,有多种方法可以监视内存使用情况。下面是一些通过视图工具或命令行来查看内存使用情况的方法。/proc/meminfo:最简单的方法是查看/proc/meminfo文件。这个虚拟文件会动态更新,并提供了关于内存使用情况的详细信息。它列出了各种内存指标,可以满足你对内存使用情况的大部分需求。另外,你还可以通过/proc//statm和/proc//status来查看进
 Linux 上的最佳白板应用程序Feb 05, 2024 pm 12:48 PM
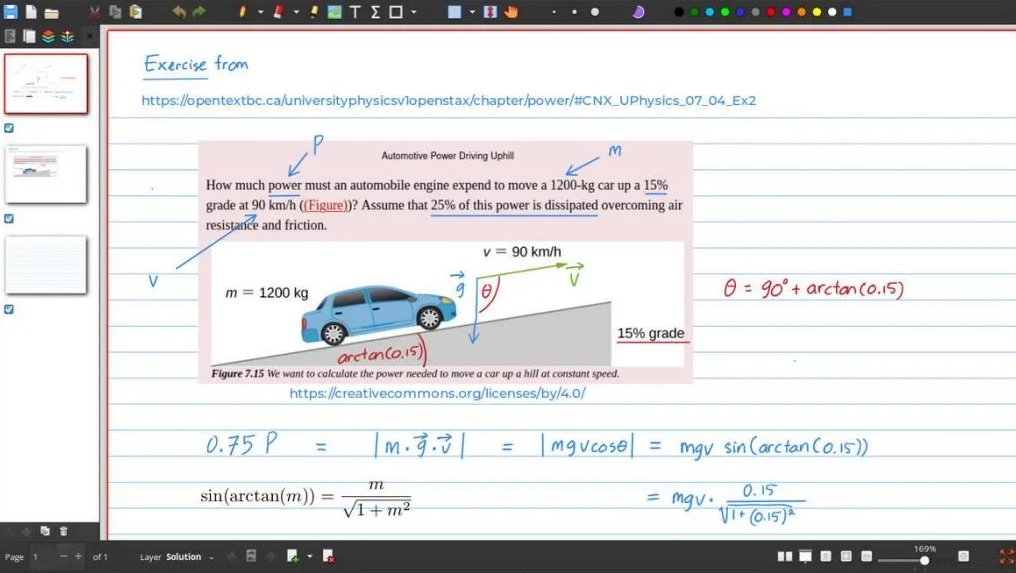
Linux 上的最佳白板应用程序Feb 05, 2024 pm 12:48 PM“我们将介绍几款适用于Linux系统的白板应用程序,相信这些信息对您会非常有帮助。请继续阅读!”一般来说,数字白板是一种用于大型互动显示面板的工具,常见的设备类型包括平板电脑、大屏手机、触控笔记本和表面显示设备等。当教师使用白板时,您可以使用触控笔、手写笔、手指甚至鼠标在设备屏幕上进行绘画、书写或操作元素。这意味着您可以在白板上拖动、点击、删除和绘画,就像在纸上使用笔一样。然而,要实现这一切,需要有一款软件来支持这些功能,并实现触控和显示之间的精细协调。目前市面上有许多商业应用可以完成这项工作。
 揭秘NVIDIA大模型推理框架:TensorRT-LLMFeb 01, 2024 pm 05:24 PM
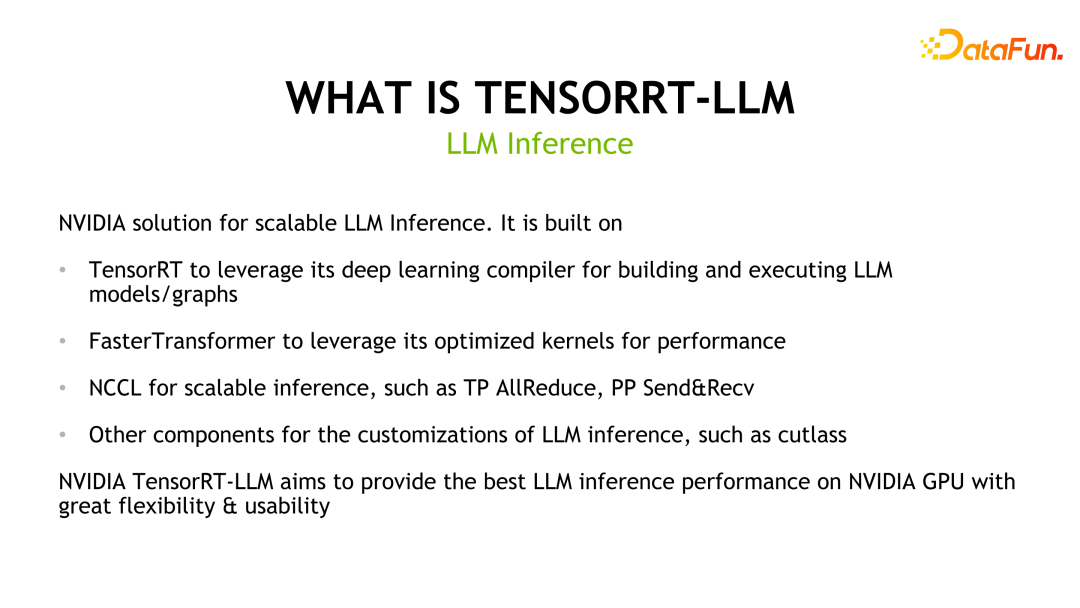
揭秘NVIDIA大模型推理框架:TensorRT-LLMFeb 01, 2024 pm 05:24 PM一、TensorRT-LLM的产品定位TensorRT-LLM是NVIDIA为大型语言模型(LLM)开发的可扩展推理方案。它基于TensorRT深度学习编译框架构建、编译和执行计算图,并借鉴了FastTransformer中高效的Kernels实现。此外,它还利用NCCL实现设备间的通信。开发者可以根据技术发展和需求差异,定制算子以满足特定需求,例如基于cutlass开发定制的GEMM。TensorRT-LLM是NVIDIA官方推理方案,致力于提供高性能并不断完善其实用性。TensorRT-LL
 ZR币升值空间大吗? ZR币在哪里购买交易?Feb 01, 2024 pm 08:09 PM
ZR币升值空间大吗? ZR币在哪里购买交易?Feb 01, 2024 pm 08:09 PMZRX(0x)是一个基于以太坊区块链的开放协议,用于实现分布式交易和去中心化交易所(DEX)功能。作为0x协议的原生代币,ZRX可用于支付交易费用、治理协议变更和获取平台优惠。1.ZRX币升值空间展望:从技术角度来看,ZRX作为0x协议的核心代币,在去中心化交易所的应用逐渐增多,市场对其认可度也在增加。以下是几个关键因素,有助于提升ZRX币的价值空间:市场需求潜力大、社区活跃度高、开发者生态繁荣等。这些因素共同促进了ZRX的广泛应用和使用,进而推动了其市场价格的上升。市场需求的增长潜力,意味着更
 手把手教你构建linux rootfsFeb 05, 2024 pm 03:51 PM
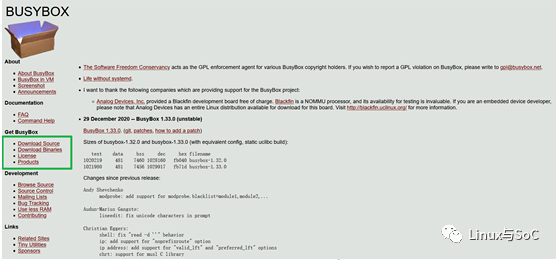
手把手教你构建linux rootfsFeb 05, 2024 pm 03:51 PMbusybox概述众所周知,在Linux环境下,一切皆文件,文件可以表示一切。而文件系统则是这些普通组件的集合。在嵌入式领域中,常常使用基于busybox构建的rootfs来构建文件系统。busybox诞生至今已有近20年的历史,如今已成为嵌入式行业中主流的rootfs构建工具。busybox的代码是完全开源的。你可以进入官方网站,点击”GetBusyBox”下面的”DownloadSource”进入源码下载界面。“官方网站链接:https://busybox.net/”2.busybox的配置
 BOSS直聘怎么创建多个简历Feb 05, 2024 pm 02:18 PM
BOSS直聘怎么创建多个简历Feb 05, 2024 pm 02:18 PMBOSS直聘怎么创建多个简历?BOSS直聘是很多小伙伴找工作的一大招聘平台,为用户们提供了非常多便利的求职服务。各位在使用BOSS直聘的时候,可以创建多个不同的简历,以便投送到不同的工作岗位上,获取到更高成功率的求职操作,各位如果对此感兴趣的话,就随小编一起来看看BOSS直聘双简历创建教程吧。BOSS直聘怎么创建多个简历1.登录Boss直聘:在您的电脑或手机上,登录您的Boss直聘账户。2.进入简历管理:在Boss直聘首页,点击“简历管理”,进入简历管理页面。3.创建新简历:在简历管理页面,点击
 Linux字节对齐的那些事Feb 05, 2024 am 11:06 AM
Linux字节对齐的那些事Feb 05, 2024 am 11:06 AM最近,我正在进行一个项目,遇到了一个问题。在ARM上运行的ThreadX与DSP通信时采用了消息队列的方式传递消息(最终实现使用了中断和共享内存的方法)。然而,在实际的操作过程中,发现ThreadX经常崩溃。经过排查,发现问题出在传递消息的结构体没有考虑字节对齐的问题上。我想顺便整理一下关于C语言中字节对齐的问题,并与大家分享。一、概念字节对齐与数据在内存中的位置有关。如果一个变量的内存地址恰好是它长度的整数倍,那么它就被称为自然对齐。例如,在32位CPU下,假设一个整型变量的地址为0x0000
 幻兽帕鲁开局攻略Feb 01, 2024 pm 05:36 PM
幻兽帕鲁开局攻略Feb 01, 2024 pm 05:36 PM幻兽帕鲁游戏开局就可以拿三个宝箱和两个宠物蛋,拿完以后就可以开始建家了,建家的地址一定要选好,要不然开局会发现自己的家没有了,然后就是捕捉一直适合自己的帕鲁,作为自己的伙伴或者打工人即可。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경







