노드의 쿠키란 무엇입니까? 그것을 사용하는 방법?
- 不言원래의
- 2018-09-13 16:25:581267검색
이 글의 내용은 노드의 쿠키가 무엇인지에 관한 것입니다. 그것을 사용하는 방법? 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
쿠키가 필요한 이유
우리는 http가 상태 비저장 프로토콜이라는 것을 알고 있습니다. http是无状态的协议,无状态是什么意思呢?
我来举一个小例子来说明:比如小明在网上购物,他浏览了多个页面,购买了一些物品,这些请求在多次连接中完成,如果不借助额外的手段,那么服务器是不知道他到底购买了什么的,因为服务器压根就不知道每次请求的到底是不是小明,除非小明有一个标识来证明他是小明。
所以,网站为了辨别用户身份,进行 session 跟踪,cookie出现了。
cookie是什么
简单来说,cookie就是标识。
严格来说,cookie是一些存储在客户端的信息,每次连接的时候由浏览器向服务器递交,服务器也向浏览器发起存储 Cookie 的请求,依靠这样的手段,服务器可以识别客户端。
具体来说,浏览器首次向服务器发起请求时,服务器会生成一个唯一标识符并发送给客户端浏览器,浏览器将这个唯一标识符存储在 Cookie 中,之后每次发起的请求中,客户端浏览器都会向服务器传送这个唯一标识符,服务器通过这个唯一标识符来识别用户。
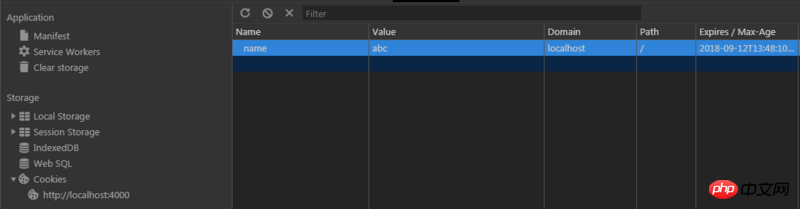
说了这么多,打开浏览器,我们先来看看这货吧。

上图中,就是浏览器中存的一个cookie,他的名字叫name,值为abc。
常规cookie
光看不过瘾,接下来,用node动手来做一个常规cookie吧。
首先,安装express框架和cookieParser中间件
npm i express --save npm install cookie-parser --save
cookieParser中间件的主要用途如下:
解析来自浏览器的cookie,放到req.cookies中;
针对签名cookie,对cookie签名和解签
代码如下:
var express = require('express');
var cookieParser = require('cookie-parser');
var app = express();
app.use(cookieParser());
app.use(function (req, res) {
if (req.url === '/favicon.ico') {
return
}
// 设置常规cookie, 有效期为20s, 客户端脚本不能访问它的值
res.cookie('name', 'abc', { signed: false, maxAge: 20 * 1000, httpOnly: true });
console.log(req.cookies, req.url, req.signedCookies);
res.end('hello cookie');
})
app.listen(4000)
运行后,在浏览器中打开 http://localhost:4000/
以chrome为例,f12打开浏览器调试工具,在application中的cookies中便能发现你定义的cookie。
req.cookies和req.signedCookies属性是随http请求发送过来的请求头中的Cookie的解析结果。
其中,req.cookies对应的是普通cookie,req.signedCookies对应的是签名cookie。
如果请求中没有cookie,这两个对象都是空的。
签名cookie
签名cookie更适合敏感数据,因为用它可以验证cookie数据的完整性,有助于防止中间人攻击。
有效的签名cookie放在req.signedCookies对象中。
代码如下:
var express = require('express');
var cookieParser = require('cookie-parser');
var app = express();
// 设置密钥,用来对cookie签名和解签, Express可以由此确定cookie的内容是否被篡改过
app.use(cookieParser('a cool secret'));
app.use(function (req, res) {
if (req.url === '/favicon.ico') {
return
}
// 设置签名cookie, 并且有效期为1min
res.cookie('name', 'efg', { signed: true, maxAge: 60 * 1000, httpOnly: true });
console.log(req.cookies, req.url, req.signedCookies);
res.end('signed cookie');
})
app.listen(4000)
运行后,在浏览器中打开 http://localhost:4000/
以chrome为例,f12打开浏览器调试工具,在application中的cookies中便能发现你定义的签名cookie,格式如下:s%3Aefg.7FJDuO2E9LMyby6%2Bo1fGQ3wkIHGB9v1CDVWod8NQVAo
.号左边是cookie的值,右边是服务器上用SHA-1 HMAC生成的加密哈希值。
如果这个签名cookie的值被篡改,那么服务器上对cookie的解签会失败,在node中输出的req.signedCookies将为false。如下:

而如果cookie完好无损地传上来,那么将会被正确解析:

总结
你可以在cookie中存放任意类型的文本数据,但通常是在客户端存放一个会话cookie예를 들어 Xiao Ming은 여러 페이지를 탐색하고 일부 항목을 구매합니다. 이러한 요청은 추가 수단을 사용하지 않으면 서버가 그를 인식하지 못합니다. Xiao Ming이 Xiao Ming임을 증명하는 신분증을 가지고 있지 않는 한 서버는 매번 요청하는 사람이 Xiao Ming인지 알지 못하기 때문에 정확히 무엇을 구입했습니까?
그래서, 사용자의 신원을 식별하고 세션 추적을 수행하기 위해 쿠키가 등장했습니다.
쿠키란 무엇인가요? 간단히 말하면 쿠키는 식별자입니다. 엄밀히 말하면 쿠키는 클라이언트에 저장되는 일부 정보입니다. 연결이 이루어질 때마다 브라우저는 이를 서버에 제출하고, 서버도 브라우저에 쿠키 저장을 요청합니다. 이러한 방식으로 서버는 클라이언트를 식별할 수 있습니다. 구체적으로, 브라우저가 처음으로 서버에 대한 요청을 시작하면 서버는 고유 식별자를 생성하여 클라이언트 브라우저로 보냅니다. 브라우저는 이 고유 식별자를 쿠키에 저장합니다. 요청이 시작될 때마다 클라이언트 브라우저는 이 고유 식별자를 서버에 전송하고 서버는 이 고유 식별자를 사용하여 사용자를 식별합니다.
- 🎜브라우저에서 쿠키를 구문 분석하여 req에 넣습니다. .cookies Medium; 🎜
- 🎜서명된 쿠키의 경우 쿠키에 서명하고 서명 취소🎜
req.signedCookies 개체에 배치됩니다. 🎜🎜코드는 다음과 같습니다. 🎜rrreee🎜실행 후 브라우저에서 http://localhost:4000/을 엽니다.🎜크롬을 예로 들어 f12로 브라우저 디버깅 도구를 열면 에서 정의한 서명을 찾을 수 있습니다. 애플리케이션 쿠키의 쿠키 형식은 다음과 같습니다: s%3Aefg.7FJDuO2E9LMyby6%2Bo1fGQ3wkIHGB9v1CDVWod8NQVAo🎜 숫자의 왼쪽은 쿠키 값이고 오른쪽은 SHA-1 HMAC에서 생성된 암호화된 해시 값입니다. 서버에서. 🎜이 서명된 쿠키의 값이 변조되면 서버의 쿠키 암호 해독이 실패하고 노드의 req.signedCookies 출력이 false가 됩니다. 다음과 같습니다: 🎜🎜 🎜🎜쿠키가 그대로 전달되면 올바르게 구문 분석됩니다. 🎜🎜
🎜🎜쿠키가 그대로 전달되면 올바르게 구문 분석됩니다. 🎜🎜
위 내용은 노드의 쿠키란 무엇입니까? 그것을 사용하는 방법?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

