CSS 투명도 rgba와 불투명도의 차이(예제 분석)
- yulia원래의
- 2018-09-13 15:06:0211359검색
페이지를 레이아웃할 때 사용자에게 다양한 효과를 주기 위해 투명도를 설정해야 하는 경우가 많습니다. 투명성에 관해 많은 사람들이 가장 먼저 반응하는 것은 CSS의 불투명도 속성입니다. 투명도를 조정합니다. 다만 opacity 속성을 상속받기 때문에 투명하게 설정되지 않은 부분이 투명해지는 경우가 있기 때문에 다른 스타일, 즉 RGBA를 사용합니다. 다음으로는 rgba와 opacity를 각각 자세히 설명하겠습니다. rgba와 불투명도의 사용 및 차이점.
1. rgba 및 불투명도 사용 방법 0과 1 사이에서 0은 완전히 투명함을 의미하고 1은 완전히 불투명함을 의미합니다.
.aa{opacity: 0.5;}2, rgba
rgba의 R은 빨간색을 의미
, G는 녹색, B는 파란색을 의미하며 세 가지 색상의 값 모두 양의 정수 또는 백분율일 수 있습니다. A는 알파 투명도를 나타냅니다. 값은 불투명도와 유사하게 0에서 1 사이입니다..aa{background: rgba(255,0,0,0.5);}
2. rgba와 불투명도의 차이점
rgba()와 불투명도 모두 투명한 효과를 얻을 수 있지만 가장 큰 차이점은 불투명 효과 요소의 투명도와 요소 내의 모든 내용에 적용되는 반면, rgba()는 요소의 색상이나 배경색에만 적용됩니다. (rgba 투명도를 설정하는 요소의 하위 요소는 투명도 효과를 상속하지 않습니다!) 예를 들어 투명한 검정색 부분을 작성할 때 opcity(0.5)를 사용하지만 문제가 발생합니다. 이 div에 쓰면 글꼴도 투명해집니다. 그래서 우리는 rgba 스타일로 작성합니다. 처음 세 숫자는 각각 r, g, b의 세 가지 색상에 해당하고 네 번째 숫자는 투명 계수에 해당합니다.예:
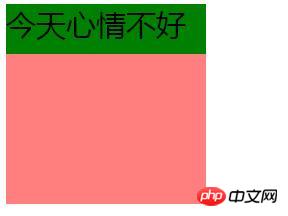
외부 div에 빨간색 배경을 지정하고 투명도를 0,5로 설정하고 내부 div에 녹색을 지정하고 텍스트를 추가합니다. 코드는 다음과 같습니다:!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.a1{width: 200px;height: 200px;background: red;opacity: 0.5;}
.a2{width: 200px;height: 50px;background: #008000;font-size: 30px;}
</style>
</head>
<body>
<div class="a1">
<div class="a2">今天心情不好</div>
</div>
</body>
</html>효과는 다음과 같습니다:
설정 후 사진에서 분명합니다. 외부 div의 불투명도를 0.5로 설정하면 그에 따라 div와 내부 텍스트의 투명도도 변경됩니다. 이것은 우리가 보고 싶은 것이 아니므로 rgba를 사용하여 투명도를 설정하고 효과가 어떤지 살펴보겠습니다. 다른 코드는 변경되지 않고 외부 div의 불투명도만 rgba로 변경됩니다.
.a1{width: 200px;height: 200px;background: rgba(255,0,0,0.5);}효과는 아래와 같습니다: 
정상인지 확인하세요.
요약: 불투명도는 상위 요소의 불투명도 속성을 상속하지만, RGBA에 의해 설정된 요소의 하위 요소는 불투명도 속성을 상속하지 않습니다. 이 글을 읽은 후에는 rgba와 불투명도의 차이점을 명확히 이해해야 합니다. 어느 장면에서 사용해야 하는지는 상황에 따라 다릅니다. 이 간단한 튜토리얼이 도움이 되기를 바랍니다! 
위 내용은 CSS 투명도 rgba와 불투명도의 차이(예제 분석)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

