css+html로 Baidu 홈페이지 시뮬레이션 구현(코드 포함)
- 不言원래의
- 2018-09-11 17:06:274459검색
이 글의 내용은 css+html(코드 포함)을 이용한 시뮬레이션 바이두 홈페이지 구현에 관한 내용입니다. 필요한 친구들이 참고하시면 좋을 것 같습니다.
코드는 다음과 같습니다:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#biaoqian{
float: right;
margin: 10px;
}
#d2,#d3,#d4,#d5,#d6,#d7,#d8,#d9{
margin: 5px;
}
#title{
padding-left: 200px;
}
.inputw{
height: 32px;
line-height: 30px;
}
#pic{
margin-top: 180px;
padding-left: 380px;
}
#and{
margin: 30px;
margin-top: 30px;
}
#a1 {
padding-left:340px ;
margin-top: 40px;
}
#erweima{
margin-top: 200px;
padding-left: 500px;
}
</style>
</head>
<body>
<div id="biaoqian">
<a href="2.mp4" id="d2">新闻</a>
<a href="2.mp4" id="d3">hao123</a>
<a href="2.mp4" id="d4">地图</a>
<a href="2.mp4" id="d5">视频</a>
<a href="2.mp4" id="d6">贴吧</a>
<a href="2.mp4" id="d7">学术</a>
<a href="2.mp4" id="d8">登录</a>
<a href="2.mp4" id="d9">设置</a>
</div>
<div id="and">
<img src="/static/imghwm/default1.png" data-src="timg_看图王.jpg" class="lazy" id="pic" style="max-width:90%" style="max-width:90%" alt="css+html로 Baidu 홈페이지 시뮬레이션 구현(코드 포함)" >
<form>
<div id="title">
<input class="inputw" name="aa" type="text" size="70" >
<input class="inputw" type="button" name="aa" onclick="helloword" value="百度一下"><br>
</div>
</form>
</div>
<div id="erweima">
<img src="/static/imghwm/default1.png" data-src="百度二维码.png" class="lazy" alt="css+html로 Baidu 홈페이지 시뮬레이션 구현(코드 포함)" >
</div>
<div id="a1">
<a href="2.mp4">把百度设为首页</a>
<a href="2.mp4">关于百度</a>
<a href="2.mp4">ABOUT BAIDU</a>
<a href="2.mp4">百度推广</a>
</div>
</body>
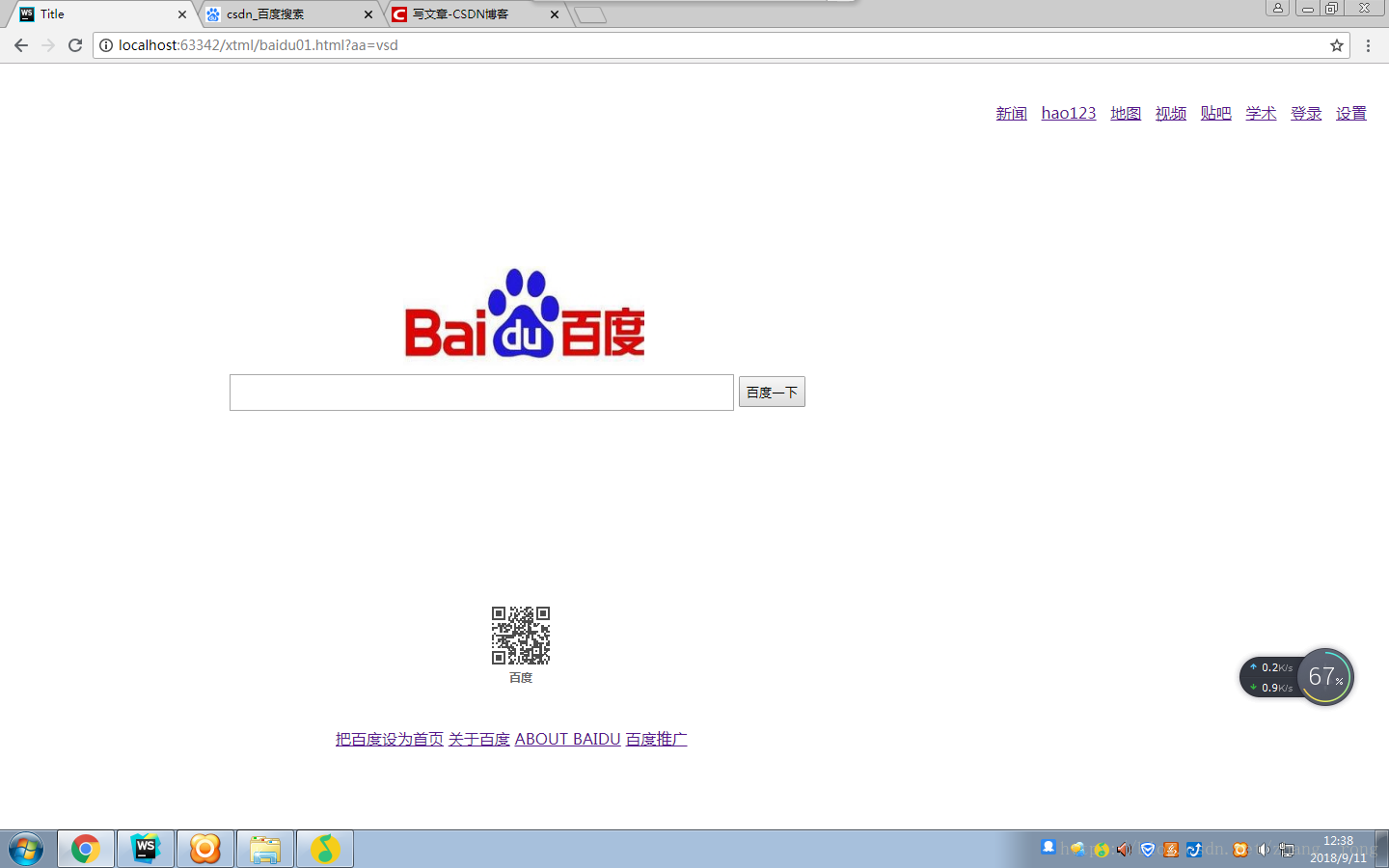
</html>실행 결과: 
관련 추천:
# 🎜🎜#php 컬은 Baidu 홈페이지 로그인을 시뮬레이트합니다
css는 Baidu 홈페이지 상단을 모방하기 위해 상대적인 사용
위 내용은 css+html로 Baidu 홈페이지 시뮬레이션 구현(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML에 대한 간략한 소개다음 기사:HTML에 대한 간략한 소개

