React에 대한 간단하고 실용적인 지식 포인트 모음(예제 코드 포함)
- 寻∝梦원래의
- 2018-09-11 15:22:041285검색
이 글은 주로 react에 대한 간단하고 실용적인 지식 모음에 대해 설명합니다. 이제 이 글의 구체적인 내용을 살펴보겠습니다
1: React 수명 주기
1.1 구성 요소 수명 주기의 세 가지 상태 표시: #🎜 🎜 #
- 장착: 실제 돔 구조가 삽입되었습니다
- 업데이트 중: 다시 렌더링 중입니다
- 언마운트: 실제 돔 구조가 옮겨졌습니다
#🎜🎜 #comComponentWillMount() //컴포넌트가 실제 DOM 노드로 렌더링됩니다.
comComponentDidMount()//컴포넌트가 실제 dom 노드로 렌더링됩니다. ()//상태 값이 변경되고 구성 요소가 다시 렌더링됩니다.
comComponentDidUpdate()//구성 요소가 다시 렌더링을 완료했습니다.
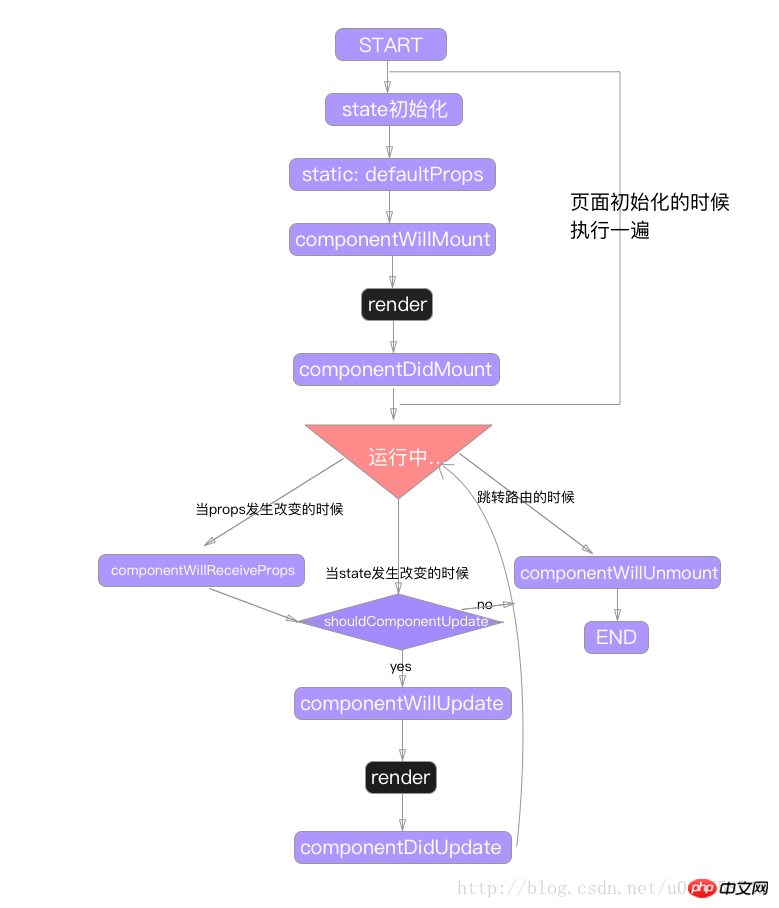
🎜🎜#comComponentWillUnmout()/ /점프할 때 등의 컴포넌트 언로드 라우팅comComponentWillReceiveProps() // 로드된 컴포넌트의 props가 변경될 때 호출됩니다. shouldComponentUpdate() // 컴포넌트가 변경될 때 호출됩니다. 1.3 컴포넌트 라이프사이클의 실행 순서는 아래 그림과 같습니다: 2: React ref에 전달된 DOM 노드 작업(ref)
1 찾기는 dom 노드에 이름을 추가한 다음 this.refs.ref name 
render(){ return (
<p ref = "demo">this is a test</p>
)
}
위 코드에서 보듯이 p 태그가 필요할 때 이것을 얻습니다. this.refs.demo를 통해 일련의 작업을 수행할 수 있으며 이는 document를 통해 얻은 것과 동일합니다. .getElementById in Native javascript; 3: 제어 양식 Component1의 값은 상태 속성에 바인딩되어야 합니다. onChange 메소드를 통해 변경되었습니다. export default class Demo extends React.Component{
constructor(props){ super(props) this.state = {
testInput: ''
}
}
handleInput = (e) => {
let str = ''
if(e.target.value.length >= 8){ str = e.target.value.splice(0,5) + '...'
} this.setState({
testInput: str
})
}
render(){ return (
<p>
<input type="text" value={ this.state.testInput } onChange={ this.handleInput }>
</p>
)
}
}# 🎜🎜#Four: 속성 확인 정보static: propTypes = {
userName: React.PropTypes.bool.isRequired, //表示是必填项且是布尔类型
passWord: React.PropTypes.number //表示必须是数值类型
}속성 확인에 대한 추가 방법...
#🎜🎜 #5: props 정보
컴포넌트 내 props의 주요 목적은 상위 컴포넌트에서 하위 컴포넌트로 데이터를 전송하는 것입니다. #
import React,{Component} from 'react'import Test from './Test.js'export default class Demo extends Component{
constructor(props){ super(props) this.state={
}
}
render(){ return(
<p>
<Test wenzi="按钮"/>
<p>内容</p>
</p>
)
}
}Test 컴포넌트는 DemoTest 컴포넌트에 전달된 wenzi 값을 받을 수 있습니다. (자세한 내용은 PHP 중국어 웹사이트 React Reference Manual
열을 참조하세요.)
6 : 하위 수준 데이터 속성 전송(컨텍스트)
설명: 이 효과는 props를 사용하는 경우에도 얻을 수 있지만 이 경우에는 의심할 여지 없이 컨텍스트 그룹을 통해 구현됩니다. )
react-addons-css-transition-group 이 구성 요소는 콘텐츠를 표시하고 숨기는 애니메이션 기능만 제공합니다.
기본 사용법:
1. >import2 부품에 표시 숨기기 애니메이션을 적용하려면 이 구성요소로 래핑하세요import React,{Component} from 'react'export default class Demo extends Component{
constructor(props){ super(props) this.state={
}
}
render(){ return(
<input type="button" value={ this.props.wenzi }/>
)
}
}지정된 전환 이름 값을 기반으로 일부 표시 숨기기 CSS 스타일 설정#🎜 🎜#
import React,{Component} from 'react'class Child extends Component{
constructor(props){ super(props) this.state={
}
} static contextTypes = {
wenzi: React.PropTypes.string
}
render(){ return(
<p>
<input type="button" value={ this.context.wenzi }/>
</p>
)
}
}class Son extends Component{
constructor(props){ super(props) this.state={
}
}
render(){ return(
<p>
<Child />
</p>
)
}
}
export default class Parent extends Component{
constructor(props){ super(props) this.state={
}
}
getChildContext = () => { return{
wenzi: '测试按钮'
}
} static childContextTypes = {
wenzi: React.PropTypes.string
}
render(){ return(
<p>
<Son />
</p>
)
}
}자세한 정보를 보려면 클릭하세요... Eight: Routing in React(react-router)
Eight: Routing in React(react-router)
기본 사용 코드 기록:
<ReactCSSTransitionGroup transitionName="example"
transitionAppear={true}
transitionEnterTimeout={500}
transitionLeaveTimeout={300}>{ items }</ReactCSSTransitionGroup> 참고: browserHistory와 hashHistory의 차이점에 대해
1.browserHistory는 하위 버전 브라우저에서는 지원되지 않지만 hashHistory는 지원됩니다 2.browserHistory를 사용하고 링크를 직접 복사하세요. 새로 붙여넣으면 페이지에 접근할 수 없지만 hashHistory는
2.browserHistory를 사용하고 링크를 직접 복사하세요. 새로 붙여넣으면 페이지에 접근할 수 없지만 hashHistory는
4. browserHistory 컴포넌트를 사용하면 한 번만 실행되지만, hashHistory를 사용하면 두 번 실행됩니다. 이 경우 홈페이지에 필요한 컴포넌트를 제외한 일부 Life Cycle 기능의 동작에 문제가 발생할 수 있습니다. 액세스한 후에야. . .
코드 구현은 이전에 작성된 경로에서 구성 요소를 다시 작성하는 것입니다. 여기에 대한 목록은 다음과 같습니다.
.example-enter{
//此处填写的是进入的样式 eg: opacity: 0;
}.example-enter.example-enter-active{
//此处填写的是进入结束的样式 eg: opacity: 1;
transition: opacity 500ms ease-in;
}.example-leave{
//此处填写的是离开的样式 eg: opacity: 1;
}.example-leave.example-leave-active{
//此处填写的是离开结束的样式 eg: opacity: 0;
transition: opacity 500ms ease-in;
}//注意: 下方初始化的状态还要结合transitionAppear={true}为true才可以.example-appear{ //初始化时候的状态
opacity: 0;
}
.example-appear.example-appear-active{
//初始化结束时候的状态eg: opacity: 1;
transition: opacity 500ms ease-in;
}주문형 로딩에 대해 자세히 알아보기~#🎜🎜 #
Nine: fetch 요청 서비스
//首先是引入
import { Route,Router,browserHistory } from 'react-router'
render(){
return(
//这里使用了browserHistory优化了路径,路径上就不会有#了 <Router history={browserHistory}>
<Route path="/" compontent={ AppContainer }>
//指定默认情况下加载的子组件 <IndexRoute component={ HomeContainer }/>
<Route path="home" component={ HomeContainer } />
<Route path="about" component={ AboutContainer } />
<Route path="list" component={ ListContainer }>
<Route path="detail" component={ DetailContainer }/>
</Route>
</Route>
</Router>
)
}쿼리 문자열: import { Route,Router,browserHistory } from 'react-router'render(){ return( //这里使用了browserHistory优化了路径,路径上就不会有#了
<Router history={browserHistory}>
<Route path="/" compontent={ AppContainer }> //指定默认情况下加载的子组件
<IndexRoute component={ HomeContainer }/>
<Route path="home" getComponent={
(nextState,callback) => { require.ensure([],(require) => {
callback(null,require('组件路径地址').default)
},"自定义一个名字")
}
}
/>
<Route path="list" component={ ListContainer }>
<Route path="detail" component={ DetailContainer }/>
</Route>
</Route>
</Router>
)
}이 글은 여기에서 끝납니다. 자세한 내용은 PHP 중국어 웹사이트 React 사용자 매뉴얼
열을 참조하세요. 질문이 있는 경우 아래에 메시지를 남겨주세요.
위 내용은 React에 대한 간단하고 실용적인 지식 포인트 모음(예제 코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

