echarts 히스토그램 색상 설정: echarts 히스토그램에 다양한 색상을 설정하는 방법은 무엇입니까? (암호)
- 不言원래의
- 2018-09-11 13:45:0086882검색
히스토그램을 작성하기 위해 Echart를 사용해야 하는 경우가 있는데, 열이 모두 같은 색상이면 "어려워" 보일 수 있지만, 히스토그램에서 서로 다른 의미를 나타내는 열이 서로 다른 색상을 사용하면 명확하게 보일 수 있습니다. 많은 내용이 있으므로 이 기사에서는 전자 차트 히스토그램에 다양한 색상을 설정하는 방법을 소개합니다. 이제 다음 내용을 살펴보겠습니다. Echarts 상용 등급 데이터 차트를 알아야 합니다. 이는 대부분의 브라우저와 호환되는 순수 JavaScript 아이콘 라이브러리입니다. 기본 레이어는 직관적이고 생생하며 대화형이며 고도로 개인화된 맞춤형 데이터를 제공하는 경량 캔버스 클래스 라이브러리를 사용합니다. 시각화 차트. (echarts를 모르신다면
echarts란 무엇인가요? 어떻게 사용하나요? echarts 소개xAxis : [
{
type : 'category',
// name:'额度',
//这是设置的false,就不不显示下方的x轴,默认是true的
show: false,
//这里呢,就是每个柱的name了,根据实际情况下就好了,我就先写这三个
data : ['最多','平均','最少'],
axisLabel: {
//这个是倾斜角度,也是考虑到文字过多的时候,方式覆盖采用倾斜
// rotate: 30,
//这里是考虑到x轴文件过多的时候设置的,如果文字太多,默认是间隔显示,设置为0,标示全部显示,当然,如果x轴都不显示,那也就没有意义了
interval :0
}
}
],
yAxis : [
{
type : 'value',
name:'数量',
//下面的就很简单了,最小是多少,最大是多少,默认一次增加多少
min: 0,
max: 30,
interval: 6,
//下面是显示格式化,一般来说还是用的上的
axisLabel: {
formatter: '{value} 包'
}
}
],
series : [
{
name: '数量',
type: 'bar',
itemStyle: {
normal: {
//好,这里就是重头戏了,定义一个list,然后根据所以取得不同的值,这样就实现了,
color: function(params) {
// build a color map as your need.
var colorList = [
'#C1232B','#B5C334','#FCCE10','#E87C25','#27727B',
'#FE8463','#9BCA63','#FAD860','#F3A43B','#60C0DD',
'#D7504B','#C6E579','#F4E001','#F0805A','#26C0C0'
];
return colorList[params.dataIndex]
},
//以下为是否显示,显示位置和显示格式的设置了
label: {
show: true,
position: 'top',
// formatter: '{c}'
formatter: '{b}\n{c}'
}
}
},
//设置柱的宽度,要是数据太少,柱子太宽不美观~
barWidth:70,
data: [28,15,9,4,7,8,23,11,17]
}
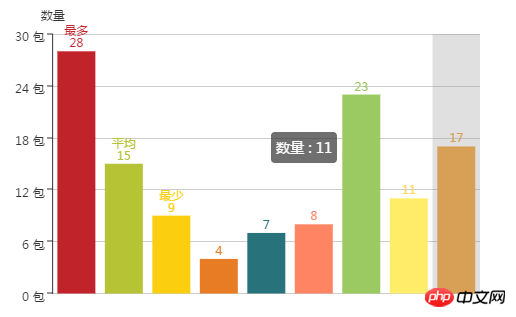
]효과는 다음과 같습니다.
 설명: 실제로 색상을 사용하여 히스토그램 색상을 설정할 수도 있지만 색상 설정이 효과가 없는 경우도 있습니다. 그래서 위의 방법을 채택했습니다.
설명: 실제로 색상을 사용하여 히스토그램 색상을 설정할 수도 있지만 색상 설정이 효과가 없는 경우도 있습니다. 그래서 위의 방법을 채택했습니다.
이 기사는 여기서 끝납니다. 더 흥미로운 콘텐츠를 보려면 PHP 중국어 웹사이트를 주목하세요.
관련 권장사항:
위 내용은 echarts 히스토그램 색상 설정: echarts 히스토그램에 다양한 색상을 설정하는 방법은 무엇입니까? (암호)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

