React 라우팅을 위한 데모를 어떻게 구축하나요? 리액트 빌딩 라우팅 데모에 대한 자세한 소개
- 寻∝梦원래의
- 2018-09-11 11:45:432718검색
이 글에서는 주로 react를 사용하여 라우팅 데모를 구축하는 방법에 대해 자세히 설명합니다. 프로젝트에 React-Router에 대한 소개도 있습니다. 이 글도 같이 살펴보시죠
인터넷에 React-Router에 대한 소개가 많이 있는데 그중에서도 꼭 언급해야 할 것이 바로 React-입니다. 프로젝트 -dom 함수의 router와 React-router는 동일합니다. 하나만 인용하면 됩니다.
1. React-router4.0 이상 소개.
잘 쓰여진 글을 발견해서 여기서 얘기해야겠습니다. 읽어보세요: React Router 4.0
2. 구축된 환경
a. create-react-app을 사용하여 빌드
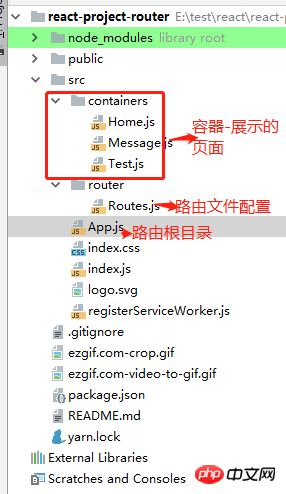
b. 파일 디렉터리 구조
4 , index.js
{
"name": "react-project-router",
"version": "0.1.0",
"private": true,
"dependencies": {
"react": "^16.4.1",
"react-dom": "^16.4.1",
"react-router-dom": "^4.3.1",
"react-scripts": "1.1.4"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test --env=jsdom",
"eject": "react-scripts eject"
}
}5, App.js
import React from 'react';
import ReactDOM from 'react-dom';
import {BrowserRouter} from 'react-router-dom';
import './index.css';
import Root from './router/Routes';
import registerServiceWorker from './registerServiceWorker';
const mountNode = document.getElementById('root');
ReactDOM.render(
<browserrouter>
<root></root>
</browserrouter>,
mountNode
);
registerServiceWorker();6, Router 파일, 라우팅 구성/*
App 应用总容器
*/
import React, { Component } from 'react';
class App extends Component {
render() {
return <p>{this.props.children}</p>;
}
}
export default App;7, 관련 컴포넌트 코드(자세한 내용을 보려면 PHP 중국어 사이트React Reference Manual
/*
Root, Router 配置
*/
import React from 'react';
import { Route, Switch, Redirect } from 'react-router-dom';
import App from './../App';
import Test from './../containers/Test';
import Home from './../containers/Home';
import Message from './../containers/Message';
const Root = () => (
<p>
<switch>
<route> (
<app>
<switch>
<route></route>
<route></route>
<route></route>
<route></route>
{/*路由不正确时,默认跳回home页面*/}
<route> <redirect></redirect>} />
</route></switch>
</app>
)}
/>
</route></switch>
</p>
);
export default Root;
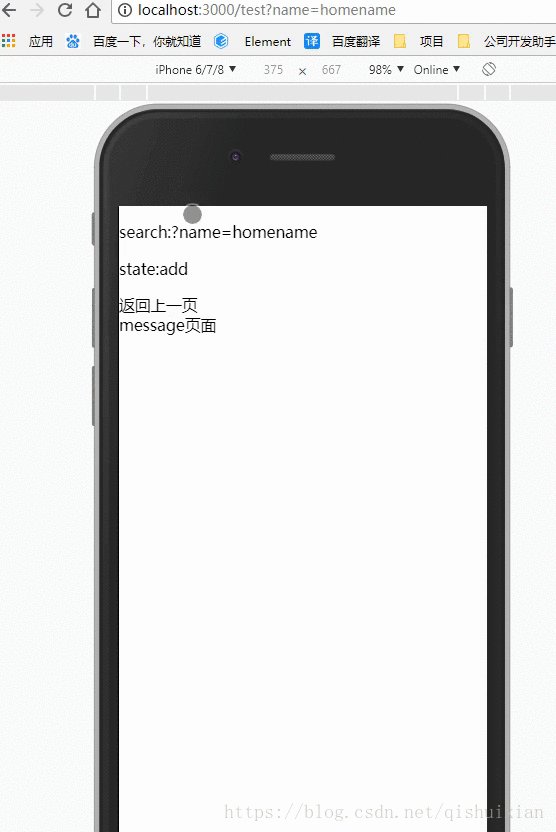
8. 효과는 다음과 같습니다이 글은 여기까지입니다. (자세한 내용을 보시려면 PHP 중국어 사이트를 방문하세요 ) React User Manual
) React User Manual
위 내용은 React 라우팅을 위한 데모를 어떻게 구축하나요? 리액트 빌딩 라우팅 데모에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

