CSS로 이중 비행 날개 레이아웃을 구현하는 네 가지 방법(코드 포함)
- 不言원래의
- 2018-09-10 16:34:554698검색
이 기사는 CSS(코드 포함)를 사용하여 이중 비행 날개 레이아웃을 구현하는 네 가지 방법에 대한 것입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다. .
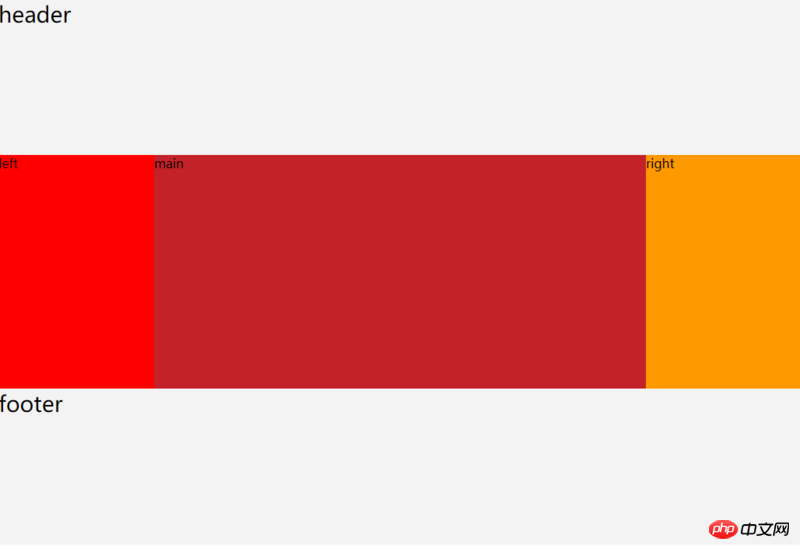
성배 레이아웃, 이중 비행 날개 레이아웃 렌더링

성배를 바라보며 렌더링에서 레이아웃과 이중 비행 날개 레이아웃은 동일한 효과를 갖습니다.
성배 레이아웃과 이중 비행 날개 레이아웃은 왼쪽과 오른쪽의 너비가 고정되어 있고 가운데의 콘텐츠 너비는 적응형, 즉 100%입니다
성배 레이아웃
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.clearfix:before,
.clearfix:after{
display: table;
content: " ";
clear: both;
}
.container{
padding: 0 200px;
}
.header,
.footer{
height: 200px;
font-size: 28px;
background-color: #f3f3f3;
}
.left{
position: relative;
/* 2、将.left再次拉到最左边,否则.main的左侧会有200px的空白 */
left: -200px;
float: left;
width: 200px;
min-height: 300px;
/* 1、将.left拉到最左边,原来.left是掉下去的 */
margin-left: -100%;
background-color: #f00;
}
.main{
float: left;
width: 100%;
min-height: 300px;
background-color: #c32228;
}
.right{
position: relative;
/* 2、将.right再次拉到最右边,否则.main的右侧会有200px的空白 */
right: -200px;
float: left;
width: 200px;
/*/1、将.right拉到最右边,原来.right是掉下去的 */
margin-left: -200px;
min-height: 300px;
background-color: #f90;
}
</style>rrree# 🎜🎜#floating으로 이중 비행 날개 레이아웃 구현
<div>header</div>
<div>
<div>main</div>
<div>left</div>
<div>right</div>
</div>
<div>footer</div>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.clearfix:before,
.clearfix:after{
display: table;
content: " ";
clear: both;
}
.header,
.footer{
height: 200px;
font-size: 28px;
background-color: #f3f3f3;
}
.left{
float: left;
width: 200px;
min-height: 300px;
/* 将.left拉到最左边,原来.left是掉下去的 */
margin-left: -100%;
background-color: #f00;
}
.main{
float: left;
width: 100%;
min-height: 300px;
/* .left、.right各占了200px,因此需要将其抵消掉 */
padding: 0 200px;
background-color: #c32228;
}
.right{
float: left;
width: 200px;
/* 将.right拉到最右边,原来.right是掉下去的 */
margin-left: -200px;
min-height: 300px;
background-color: #f90;
}
</style>
table-cell로 이중 비행 날개 레이아웃 구현(IE8도 호환됩니다~)#🎜 🎜#<div>header</div> <div> <div> <div>main</div> </div> <div>left</div> <div>right</div> </div> <div>footer</div>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
display: table;
}
.header,
.footer{
height: 200px;
font-size: 28px;
background-color: #f3f3f3;
}
.left,
.right,
.main{
/* 外层容器使用table-cell布局,设置元素为table-cell布局后它们就能在一行显示了,display: table-cell;设置宽度无效,
因此他们的宽度由内容撑开。 */
display: table-cell;
}
.left-inner{
width: 200px;
min-height: 300px;
background-color: #f00;
}
.main{
width: 100%;
}
.main-inner{
min-height: 300px;
background-color: #c32228;
}
.right-inner{
width: 200px;
min-height: 300px;
background-color: #f90;
}
</style>
이중 비행 날개 레이아웃을 구현하기 위한 절대 위치 지정
절대 위치 지정 사용에는 작은 문제가 있습니다. 상위 컨테이너의 높이는 .main의 높이에 의해서만 결정될 수 있습니다 # 🎜🎜#<div>header</div>
<div>
<div>
<div>left</div>
</div>
<div>
<div>main</div>
</div>
<div>
<div>right</div>
</div>
</div>
<div>footer</div>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
position: relative;
padding: 0 200px;
}
.header,
.footer{
height: 200px;
font-size: 28px;
background-color: #f3f3f3;
}
.left{
position: absolute;
top: 0;
left: 0;
width: 200px;
min-height: 300px;
background-color: #f00;
}
.main{
min-height: 300px;
background-color: #c32228;
}
.right{
position: absolute;
top: 0;
right: 0;
width: 200px;
min-height: 300px;
background-color: #f90;
}
</style>
flex를 사용하여 이중 비행 날개 레이아웃 구현(호환성 문제 있음)#🎜🎜 #<div>header</div> <div> <div>left</div> <div>mian</div> <div>right</div> </div> <div>footer</div>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.clearfix:before,
.clearfix:after{
display: table;
content: " ";
clear: both;
}
.container{
display: flex;
}
.header,
.footer{
height: 200px;
font-size: 28px;
background-color: #f3f3f3;
}
.left{
flex: 0 0 200px;
width: 200px;
min-height: 300px;
background-color: #f00;
}
.main{
flex: 1;
width: 100%;
min-height: 300px;
background-color: #c32228;
}
.right{
flex: 0 0 200px;
width: 200px;
min-height: 300px;
background-color: #f90;
}
</style>
관련 권장 사항:
이중 비행이란 무엇입니까? -비행 날개 레이아웃? 이중 비행 날개 레이아웃의 예제 코드 공유CSS 레이아웃 성배 레이아웃 및 이중 비행 날개 Layout_html/css_WEB-ITnose
#🎜🎜 #
위 내용은 CSS로 이중 비행 날개 레이아웃을 구현하는 네 가지 방법(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

