Ajax를 올바르게 사용하는 방법 Ajax를 처음 접했을 때 사용법에 대한 자세한 내용은 무엇입니까?
- 寻∝梦원래의
- 2018-09-10 12:03:401494검색
이 글에서는 주로 ajax의 정의를 소개합니다. ajax를 처음 접한 분들도 아직 이해하지 못하는 분들이 계시기 때문에, ajax를 올바르게 이해하고 올바르게 배우는 방법을 알려드리겠습니다. 지금 이 글을 함께 읽어보아요
저는 요즘 ASP.NET Ajax를 배우고 있는데 조금 헷갈려서 Ajax를 먼저 배우고 ASP.NET Ajax로 전환하기로 했습니다. 이 글에서는 Ajax를 소개하겠습니다. 처음으로 Ajax를 거시적인 관점에서 살펴보고, 세부적으로 학습해 본 글의 개요는 다음과 같습니다.
Ajax 정의
Ajax 구성
XMLHttpRequest
일반적인 Ajax 사용
Ajax 클라이언트 라이프 사이클 Ajax 정의
Ajax는 Asynchronous JavaScript and XML의 약어로 새로운 프로그래밍 언어가 아니라 기존 표준을 사용하는 새로운 방법입니다. 전체 이름에는 JavaScript와 XML만 포함되는 것 같습니다. 실제로 Ajax에는 JavaScript, XML, CSS, DOM 및 XMLHttpRequest가 포함되어 있습니다. Ajax 구성
Json과 XMLHttpRequest를 제외하고 다른 것들은 이미 연구한 적이 있어서 간단히 소개하겠습니다.
2. DOM: 문서 개체 모델(Document Object Model), XML 데이터 구조를 표현하는 데 사용됩니다.
3. CSS: Cascading Style Sheet(Cascading Style Sheet) 표현으로, HTML 파일의 요소 스타일을 표현하는 데 사용됩니다.
4. XML 및 JSON: XML은 서버와 클라이언트 모두에서 잘 해석될 수 있는 표준 데이터 형식입니다.
JSON: JavaScript 개체 표기법은 JSON 형식이 JavaScript에서 개체를 정의하는 구문과 일치하기 때문입니다. 데이터가 동일할 경우 JSON은 XML보다 짧아서 네트워크 트래픽이 줄어듭니다.
5. 브라우저 요청의 서버 측 처리: 개발자는 서버 측 설계 및 구현에 익숙한 방법을 선택할 수 있습니다.
6. XMLHttpRequest 객체: 이를 통해 개발자는 JavaScript에서 비동기적으로 서버에 HTTP 요청을 하고 응답을 받을 수 있습니다.
XMLHttpRequest 객체
XMLHttpRequest 객체는 AJAX 및 Web 2.0 애플리케이션의 기술 기반입니다. AJAX는 XMLHttpRequest를 사용하여 HTTP 요청 및 응답 정보를 보내고 받습니다. XMLHttpRequest 객체를 통해 전송된 HTTP 요청에서는 페이지에 AJAX 개발 매뉴얼
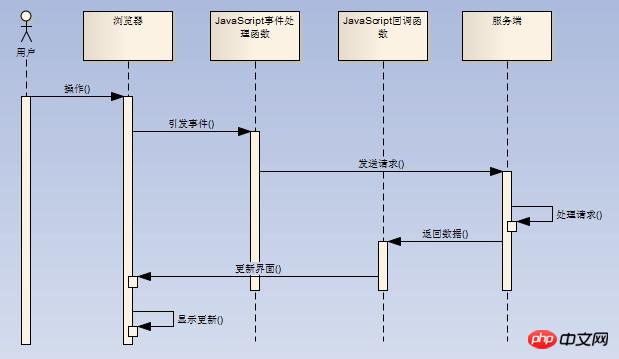
열을 참조하세요.)Property Description onreadystatechange 이 이벤트 핸들러는 상태가 변경될 때마다 트리거되며 일반적으로 JavaScript 함수를 호출합니다. readyState The 요청 상태. 5가지 가능한 값이 있습니다: 0 = 초기화되지 않음, 1 = 로드 중, 2 = 로드됨, 3 = 대화형, 4 = 완료됨 responseText 문자열로 표시되는 서버의 응답 responseXML XML로 표현된 서버의 응답입니다. 이 개체는 DOM 개체로 구문 분석될 수 있습니다. status 서버의 HTTP 상태 코드(200은 OK에 해당, 404는 Not Found(찾을 수 없음)에 해당) statusText HTTP 상태 코드에 해당하는 텍스트(확인 또는 찾을 수 없음 등) XMLHttpRequest 메서드 메서드 설명 abort( ) 현재 요청 중지 getAllResponseHeaders() HTTP 요청의 모든 응답 헤더를 키/값 쌍으로 반환 getResponseHeader("header") 지정된 헤더의 문자열 값을 반환합니다. open("method", "url") 서버에 대한 호출을 만듭니다. 메소드 매개변수는 GET, POST 또는 PUT일 수 있습니다. url 매개변수는 상대 URL 또는 절대 URL일 수 있습니다. 이 메소드에는 3개의 선택적 매개변수도 포함됩니다 send(content) 서버에 요청 보내기 setRequestHeader("header", "value") 헤더 지정 제공된 값으로 설정됩니다. 헤더를 설정하기 전에 open()을 호출해야 합니다 Ajax 사용 Ajax를 사용하는 이유는 무엇인가요? 비동기식 통신이 가능하고, 페이지를 부분적으로 새로 고치고, 데이터 전송량을 줄일 수 있기 때문에 가장 중요한 점은 사용자에게 더 나은 경험을 제공하는 것입니다. Ajax는 Google 지도와 같이 현재 웹에서 매우 일반적입니다. 해당 지역은 드래그할 때마다 다시 로드되지만 페이지는 새로 고쳐지지 않습니다. Baidu의 검색창, 일치; Weibo의 콘텐츠가 업데이트되고 페이지가 다시 로드되지 않습니다... Ajax 클라이언트 수명 주기 이 주기는 쉽게 구별할 수 있는 6개의 프로세스로 나누어집니다. (1) 사용자가 특정 웹사이트에 대한 탐색 요청을 합니다. 구현 원칙 Ajax 로딩은 기존 웹 애플리케이션과 동일합니다. 먼저 URL 주소를 입력하거나 링크를 클릭하면 브라우저에서 HTTP 요청이 트리거되고 서버가 요청을 처리하고 적절한 생성을 생성합니다. HTML, CSS 및 JavaScript가 클라이언트에 전송되고 클라이언트 브라우저에 이 HTML 조각이 표시됩니다. 후속 사용자 작업에 대한 응답은 달라지기 시작합니다. 이러한 사용자 작업은 브라우저에서 다른 HTTP 요청을 트리거하지 않지만 특정 요청을 트리거합니다. 클라이언트의 요청으로 JavaScript 코드가 실행됩니다. 설명이 아무리 생생해도 사진만큼 좋지 않습니다. 간단한 예: 페이지를 다시 로드하지 않고 book.xml에서 책 제목을 가져옵니다. HTML 코드: 새로 표시되는 결과는 다음과 같습니다 이 글은 여기까지입니다. (자세한 내용을 보려면 PHP 중국어로 이동하세요. 웹사이트 AJAX User Manual
XMLHttpRequest 속성
(2) 서버는 HTML 페이지 콘텐츠를 브라우저로 보냅니다.
(3) 브라우저는 수신된 HTML 콘텐츠를 기반으로 메모리에 DOM을 생성합니다.
(4) 사용자가 서버에 대한 비동기 요청을 트리거합니다. 이 이동은 기존 DOM에 영향을 미치지 않습니다. 즉, 사용자 작업이 중단되지 않습니다.
(5) 브라우저는 처리를 위해 XML 형식 데이터를 원본 페이지의 JavaScript 함수로 보냅니다.
(6) 브라우저는 결과를 구문 분석한 다음 메모리의 DOM을 업데이트합니다. 웹 페이지 내용 중 일부가 업데이트되어 페이지가 매우 원활하게 표시됩니다. 
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>book</title>
<script type="text/javascript">
function loadXMLDoc() {
var xmlhttp;
var txt, x, i;
if (window.XMLHttpRequest) {
// 当今主流浏览器
xmlhttp = new XMLHttpRequest();
}
else {
// IE5、IE6
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
//状态
xmlhttp.onreadystatechange = function () {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
xmlDoc = xmlhttp.responseXML;
txt = "";
//获取全部书名
x = xmlDoc.getElementsByTagName("书名");
for (i = 0; i < x.length; i++) {
txt = txt + x[i].childNodes[0].nodeValue + "<br />";
}
//把书名写到myp中
document.getElementById("myp").innerHTML = txt;
}
}
//使用get,异步项为true
xmlhttp.open("GET", "book.xml", true);
xmlhttp.send();
}
</script>
</head>
<body>
<h2>我的藏书:</h2>
<br/>
<p id="myp"></p>
<br/>
<br/>
<button type="button" onclick="loadXMLDoc()">获取我的藏书</button>
</body>
</html>
위 내용은 Ajax를 올바르게 사용하는 방법 Ajax를 처음 접했을 때 사용법에 대한 자세한 내용은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

