이 글에서는 주로 ajax의 세부사항과 ajax의 구체적인 의미, ajax 사용방법을 소개합니다. 이제 이 글을 함께 읽어볼까요
먼저 ajax가 무엇인지 살펴보겠습니다. ?
아약스(Ajax)라는 이름을 자주 듣는데, 아약스란 무엇일까요?
1: 배경 소개
우선 나랑 얘기 좀 하자, 야, 아약스로 발음하지 마~.
AJAX = 비동기 JavaScript 및 XML.
AJAX는 새로운 프로그래밍 언어가 아니라 기존 표준을 사용하는 새로운 방식입니다.
AJAX의 가장 큰 장점은 전체 페이지를 다시 로드하지 않고도 서버와 데이터를 교환하고 웹 페이지 콘텐츠의 일부를 업데이트할 수 있다는 것입니다.
AJAX에는 브라우저 플러그인이 필요하지 않지만 사용자가 브라우저에서 JavaScript를 실행할 수 있도록 허용해야 합니다.
2. 지식 분석:
Ajax는 JS를 사용하여 요청을 시작하고 서버에서 반환된 콘텐츠를 가져오는 것입니다. 이 기술과 이전 기술의 가장 큰 차이점은 사용자 경험을 향상시키는 "페이지가 새로 고쳐지지 않는다"는 것입니다.
그럼 ajax 요청을 어떻게 보내나요?
1. 객체 생성 XMLHttpRequest
var xhr = new XMLHttpRequest(); ie6 및 이전 버전을 지원하려면 var xhr=new ActiveXObject()
2.
3. 요청 매개변수 설정 4. 요청 시작 5.DOM을 조작하여 동적 부분 새로 고침 달성
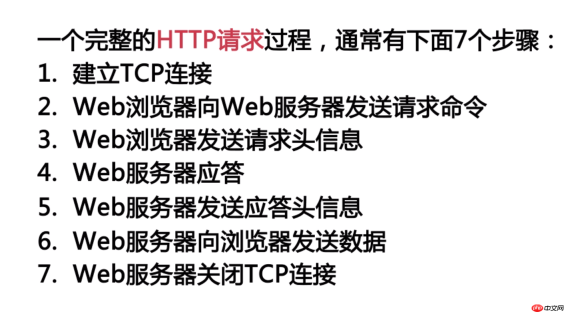
완전한 HTTP 요청이란 무엇입니까?

및 status: 처리 결과(상태 코드)를 나타냅니다.
1XX는 요청이 수신되어 처리 중임을 나타냅니다. status == 200은 처리 결과가 OK임을 나타냅니다.상태 코드 :200 ~ 300은 서버가 정상적으로 반환됨을 의미합니다.
304: 요청자의 마지막 요청 이후 웹 페이지가 변경되지 않은 경우 서버는 이 응답을 반환하도록 구성하여 대역폭과 오버헤드를 절약합니다. 404: 찾을 수 없는 개체(404 찾을 수 없음)503: 서버 시간 초과요청 매개변수 설정xhr 개체는 세 개의 매개변수를 허용합니다1: 요청 유형을 나타냅니다
2 : 요청의 URL을 나타냅니다.
3: 비동기 여부를 나타냅니다
post는 데이터를 보낼 수 있지만 post 메서드를 사용하여 데이터를 보낼 때는 setRequestHeader( ) HTTP 헤더를 추가하려면 동시에 post의 send() 메서드에서 보낼 데이터의 값을 써야 하는데, 이는 일반적으로 서버 리소스를 수정하는 데 사용되며 정보의 양에는 제한이 없습니다. , 더 안전합니다(자세한 내용을 보려면 PHP 중국어 웹사이트
AJAX 개발 매뉴얼 열을 참조하세요)
3 FAQ
포스트 제출 사용 시 콘텐츠 유형을 잊어야 합니다. 문제
4.해결책
xhr.open("post", "/carrots-admin-ajax/a/login",true);
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xhr.send("name=" + name + "&pwd=" + code);
Content-type은 open과 send 사이의 요청 헤더로 배치되어야 합니다
5. 인코딩 연습
var xhr = new XMLHttpRequest();
function ip() {
var name = $("#name").val();
var code = $("#code").val();
// 指定通信过程中状态改变时的回调函数
xhr.open("post", "/carrots-admin-ajax/a/login",true);
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xhr.send("name=" + name + "&pwd=" + code);
xhr.onreadystatechange = function () {
if (xhr.readyState == 4) {
if ((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304) {
if (JSON.parse(xhr.responseText).code >= 0) {
window.location.href = "http://dev.admin.carrots.ptteng.com/";
} else {
$(".alert").html("该用户不存在或密码不正确");
}
}
}
};
}
$(function () {
$("#summit").click(function () {
var name = $("#name").val();
var code = $("#pwd").val();
$.ajax({
type: "POST",
url: "/carrots-admin-ajax/a/login",
data: {
"name": name,
"pwd": code
},
// beforeSend: function(xhr){xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");},
datatype:"json",
success: function (data) {
console.log(data);
if (JSON.parse(data).code==0) {
alert(JSON.parse(data).message);
}
else {
alert(JSON.parse(data).message)
}
}
})
})
});#🎜 🎜#6확장된 생각
Ajax의 장점과 단점은 무엇인가요? ### #####참조#참조### ## #####jqury ajax 메소드### ####초보자 튜토리얼#🎜🎜 ## 🎜🎜# 추가 토론1. 요청 본문이 무엇인가요?
요청 본문은
2.xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
application/x-www-form-urlencoded 그것은 무엇을 의미합니까? form의 enctype 속성은 인코딩 방법으로 일반적으로 사용되는 두 가지가 있습니다: application/x-www-form-urlencoded 및 multipart/form-data. 양식-urlencoded.
x-www-form-urlencoded
action을 가져오면 브라우저는 x-www-form-urlencoded 인코딩을 사용합니다. 데이터를 문자열(name1=value1&name2=value2...)로 구성한 다음 해당 문자열을 URL 끝에 추가하고 ?로 분할한 후 새 URL을 로드합니다.
3. jQuery는 허용되는 데이터 유형을 어떻게 설정하나요?
Use datatype: "json" 및 허용할 데이터 유형 작성
이 글은 여기에서 끝납니다. (자세한 내용을 보려면 다음으로 이동하세요.) PHP 중국어 웹사이트AJAX 사용자 매뉴얼
열을 참조하세요. 궁금한 점이 있으면 아래에 메시지를 남겨주세요.위 내용은 아약스는 정확히 무엇입니까? Ajax의 배경 및 사용 소개(예제 분석 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AM
JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AMJavaScript는 웹 페이지의 상호 작용과 역학을 향상시키기 때문에 현대 웹 사이트의 핵심입니다. 1) 페이지를 새로 고치지 않고 콘텐츠를 변경할 수 있습니다. 2) Domapi를 통해 웹 페이지 조작, 3) 애니메이션 및 드래그 앤 드롭과 같은 복잡한 대화식 효과를 지원합니다. 4) 성능 및 모범 사례를 최적화하여 사용자 경험을 향상시킵니다.
 C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AM
C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AMC 및 JavaScript는 WebAssembly를 통한 상호 운용성을 달성합니다. 1) C 코드는 WebAssembly 모듈로 컴파일되어 컴퓨팅 전력을 향상시키기 위해 JavaScript 환경에 도입됩니다. 2) 게임 개발에서 C는 물리 엔진 및 그래픽 렌더링을 처리하며 JavaScript는 게임 로직 및 사용자 인터페이스를 담당합니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AMJavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AMPython은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AMC와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

WebStorm Mac 버전
유용한 JavaScript 개발 도구




?x-oss-process=image/resize,p_40)


