Anglejs의 기본 기능에 대해 얼마나 알고 계시나요? Anglejs 함수 사용에 대한 자세한 소개
- 寻∝梦원래의
- 2018-09-08 14:14:551332검색
이 글은 angularjs의 기본 사용법과 기본 기능을 소개합니다. 이제 Anglejs의 기능과 사용법을 더 명확하게 이해하기 위해 이 글을 함께 읽어보겠습니다.
소개 AngularJS의 기본 기능
AngularJS는 Google에서 출시한 웹 애플리케이션 개발 프레임워크입니다. 데이터 바인딩, DOM 작업, MVC 디자인 패턴 및 모듈 로딩을 포함하여 호환성이 뛰어나고 확장 가능한 일련의 서비스를 제공합니다. 이 기사에서는 AngularJS 지시문의 사용에 중점을 두고 주제에 들어가기 전에 AngularJS의 기본 사용법을 간략하게 살펴보겠습니다.
AngularJS는 단순한 클래스 라이브러리가 아니라 완전한 프레임워크를 제공합니다. 여러 클래스 라이브러리와 상호 작용하고 여러 소켓에 익숙해져야 하는 지루한 작업을 방지합니다. Google Chrome 개발자가 설계한 이 제품은 차세대 웹 애플리케이션 개발을 선도합니다. 어쩌면 우리는 5년이나 10년 안에 AngularJS를 사용하지 않을 수도 있지만 디자인의 본질은 항상 사용될 것입니다.
AngularJS를 아는 개발자라면 AngularJS 사용자 정의 지시문(해당 기능은 .NET 플랫폼의 사용자 정의 컨트롤과 동일함) 기능에 분명 흥미를 느낄 것입니다. 사용자 정의 지시어를 사용하면 HTML 태그와 속성을 확장할 수 있습니다. 지침은 프로젝트 전체에서 재사용 및 사용될 수 있습니다.
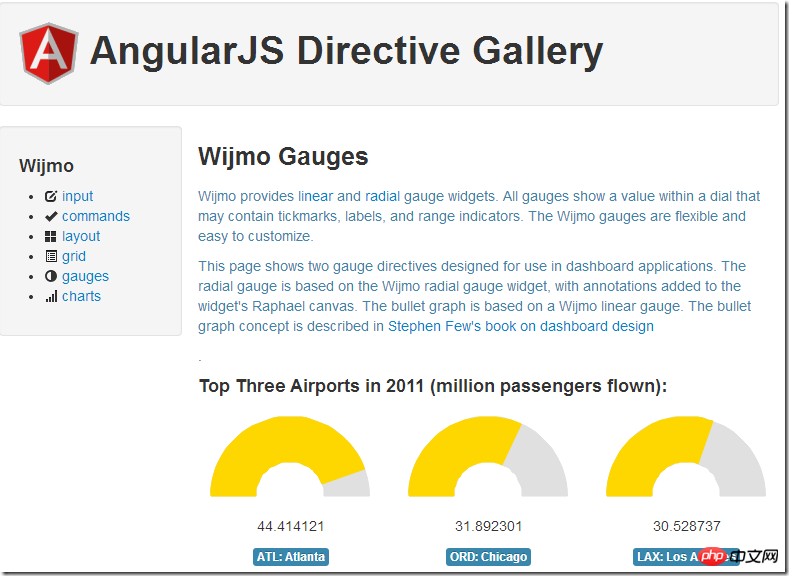
사용자 정의 지침이 널리 사용되었으며 그 중 언급할 가치가 있는 것 중 하나가 바로 Wijmo 제어 세트입니다. 여기에는 거의 50개의 AngularJS 기반 컨트롤이 포함되어 있습니다. Wijmo는 데스크톱 및 모바일 웹 애플리케이션을 만들기 위한 HTML5 프런트 엔드 컨트롤 세트입니다. 대화형 차트부터 강력한 테이블 컨트롤까지, Wijmo는 필요한 거의 모든 것을 갖추고 있습니다. 공식 웹사이트에서 Wijmo에 대해 자세히 알아볼 수 있습니다. 따라서 Wijmo는 AngularJS 학습을 위한 좋은 참고 사례입니다. 지시어 갤러리

사용자 지정 지시어를 만드는 것은 매우 쉽습니다. 지침은 여러 프로젝트에서 테스트, 유지 관리 및 재사용될 수 있습니다.
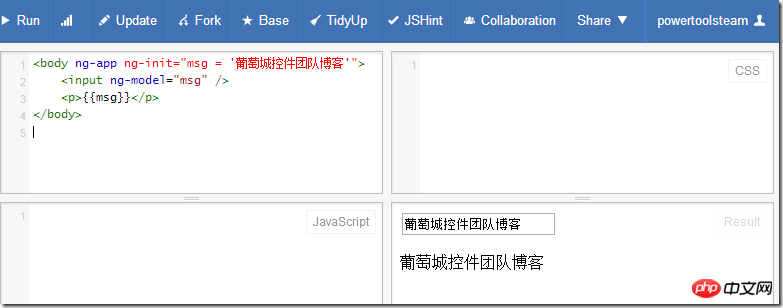
AngularJS를 사용하는 경우 HTML 페이지에서 스크립트 파일을 참조하고 HTML 또는 Body 태그에 ng-app 속성을 추가해야 합니다. 다음은 AngularJS를 사용하는 간단한 예입니다.
<script></script>
<input>
<p>{{msg}}</p>
이 예에서 ng-init 기능은 msg 변수 "Grape City Control Team Blog"를 초기화하고 ng-model 기능은 이를 입력 컨트롤에 양방향으로 바인딩합니다(참고: 중괄호는 바인딩 마커입니다). AngularJS는 이 태그를 구문 분석하고 입력 값이 변경됨에 따라 실시간으로 msg 텍스트 값을 업데이트합니다. 링크에서 효과를 볼 수 있습니다. 클릭하여 들어가세요

AngularJS 모듈
모듈은 AngularJS의 기초라고 할 수 있습니다. 여기에는 구성, 제어, 필터링, 공장 모드, 지침 및 기타 모듈이 포함되어 있습니다.
.NET 플랫폼에 익숙하지만 Angular를 처음 배우는 경우. 아래 표는 Angular에서의 역할 수행을 이해하는 데 도움이 되는 간략한 비교입니다.
| Assembly | 애플리케이션 개발 모듈ViewModel |
|
|
scope |
DataContext |
filter |
ValueConverter |
|
지시문 |
Component |
|
factory, service |
Utilityclasses |
|
|
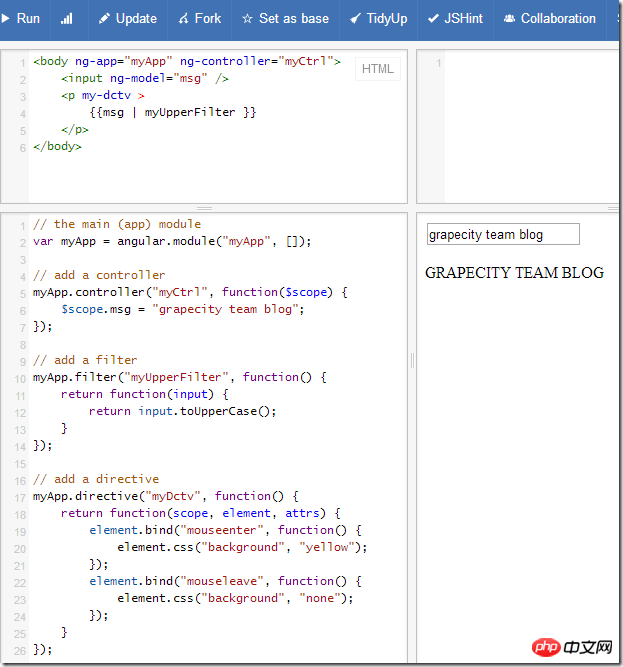
例如,下面的代码使用控制器、过滤器和指令创建了一个模块: // the main (app) modulevar myApp = angular.module("myApp", []);// add a controllermyApp.controller("myCtrl", function($scope) {
$scope.msg = "grapecity team blog";
});// add a filtermyApp.filter("myUpperFilter", function() { return function(input) { return input.toUpperCase();
}
});// add a directivemyApp.directive("myDctv", function() { return function(scope, element, attrs) {
element.bind("mouseenter", function() {
element.css("background", "yellow");
});
element.bind("mouseleave", function() {
element.css("background", "none");
});
}
});
上面示例中module 方法的第一个参数为模块的名称,第二个参数为它的依赖模块列表。我们创建了一个独立的模块,不依赖于其它模块。所以第二个参数为空数组(注意:即使它为空,我们也必须填写这个参数。否则,该方法回去检索之前的同名模块)。这部分我们将在后续的文章中详细阐述。(想看更多就到PHP中文网AngularJS开发手册中学习) controller 构造函数获取$scope 对象,用于存储所有controller 暴露的接口和方法。scope 由Angular 传递到视图和指令层。在这个例子中, controller 添加了msg 属性给scope对象。一个应用模块可以包含多个controller,每个controller各司其职,控制一个或多个视图。 filter 构造函数返回一个方法用于更改input文本的显示方式。Angular 提供很多内置的filter,同时,你也可以添加自定义filter,操作方式Angular内置filter相同。在这个例子中,实现了小写到大写的转换。Filter不仅可以格式化文本值,还可以更改数组。AngularJS 内置的格式化Filter有number、date、currency、uppercase和lowercase。数组 filter有filter、orderBy和 limitTo。Filter需要设置参数,语法格式也是固定的:someValue |filterName:filterParameter1:filterParameter2.... directive 构造函数返回了一个方法,该方法用于传递一个元素,并依据scope中的参数对其进行修改。示例中我们绑定了mouseenter 和mouseleave 事件用于切换文本高亮显示。这是一个功能简单的指令,在后续的章节将展示如何创建一些复杂指令。 下面是使用模块构建的页面:
<input>
<p>
{{msg | myUpperFilter }} </p>
注意应用中module、controller和filter 作为特性值应用。它们代表JavaScript 对象,因此名称是区分大小写的。指令的名称同样也是属性值,它作为HTML标签被解析,所以也是区分大小写的。但AngularJS 会自动转换这些特性为小写,例如“myDctv" 指令变成"my-dctv" (就像内置的指令ngApp, ngController, 和ngModel会转换成 "ng-app", "ng-controller", 和"ng-model"。 项目组织结构 使用AngularJS 可以创建大型Web项目。你可以把项目拆分为多个模块,把一个模块拆分为多个模块文件。同时,可以按照你的使用习惯组织这些文件。 列举一个典型的项目结构: Root 假设如果你仅希望项目中使用一个模块,你可以如此定义: // app.jsangular.module("appModule", []);
如果希望在模块中添加元素,你可以通过名称调用模块向其中添加。例如: formatFilter.js 文件包含以下元素: // formatFilter.js// 通过名称获取模块var app = angular.module("appModule");// 向模块中添加filterapp.filter("formatFilter", function() { return function(input, format) { return Globalize.format(input, format);
}
}})如果你的应用包含多个模块,注意在添加模块时添加其它模块的引用。例如,一个应用包含三个模块app、controls、和data :
// app.js (名称为app的模块依赖于controls和data模块)angular.module("app", [ "controls", "data"])// controls.js (controls 模块依赖于data 模块)angular.module("controls", [ "data" ])// data.js (data 模块没有依赖项,数组为空)angular.module("data", [])应用的主页面中需要声明ng-app 指令, AngularJS 会自动添加需要的引用:
... 进行以上声明后,你就可以在所有的页面中使用其它三个模块声明的元素了。 这篇文章中我们了解了AngularJS的基本使用方法及结构。在下一个章节中,我们将阐述基本的指令概念,同时,会创建一些实例来帮助你加深指令作用的理解。 好了,本篇文章到这就结束了(想看更多就到PHP中文网AngularJS使用手册中学习),有问题的可以在下方留言提问。 |
위 내용은 Anglejs의 기본 기능에 대해 얼마나 알고 계시나요? Anglejs 함수 사용에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!