Anglejs를 어떻게 사용하나요? Anglejs 프레임워크 예제에 대한 자세한 분석(전체 예제 포함)
- 寻∝梦원래의
- 2018-09-08 11:48:112218검색
이 글에서는 전체 태그에 대한 전체 예제와 자세한 설명과 함께 angularjs의 프레임워크 지식 포인트를 요약하여 소개합니다. 다음으로 이 글을 함께 읽어볼까요
1. AngularJS란 무엇인가요?
Google에서 개발한 MVC 구조의 프런트엔드 프레임워크입니다. Angular 애플리케이션에서 뷰 레이어는 DOM이고 컨트롤러는 JavaScript 클래스이며 모델 데이터는 개체 속성에 저장됩니다.
2. 데이터 바인딩
은 인터페이스의 특정 부분이 JavaScript 의 속성에 매핑되어 자동으로 동기화되도록 선언합니다. 필드에 대한 리스너를 등록할 필요가 없으며 개체 속성과 인터페이스 표시를 동기적으로 변경할 수 있습니다.
3. 종속성 주입
다음과 같은 방법으로 필수 객체 $scope 또는 $loaction을 생성자에 주입할 필요가 없습니다. 이것이 의존성 주입입니다.
function HelloController($scope, $location) {
$scope.greeting = { text: 'Hello' };
// use $location for something good here...
}4. Directives
프레임워크의 핵심 레이어에는 HTML 구문을 확장할 수 있는 강력한 DOM 변환 엔진이 있습니다. HTML의 ng-controller는 어떤 컨트롤러가 어떤 뷰를 제공할지 지정하는 데 사용되며 ng-model은 입력 상자를 모델 부분에 바인딩합니다. 우리는 이것을 HTML 확장 지시어라고 부릅니다. 5. ng-app
속성은Angular
가 관리해야 할 페이지 부분을 알려줍니다.html
요소에 넣었기 때문에Angular
에게 전체 페이지를 관리하라고 지시합니다. 페이지를 관리하기 위해 다른 방법을 사용하는 기존 애플리케이션과
Angular를 통합하는 경우 이를 애플리케이션의 p
에 배치해야 할 수도 있습니다. 2)
Angular 에서는 JavaScript 클래스로 관리하는 페이지 영역을 컨트롤러라고 합니다. body 태그 내에 컨트롤러를 포함하면 선언된 CartController가 body 태그 사이에 있는 모든 항목을 관리합니다.
3)
ng-repeat 는 items을 나타냅니다. 배열의 각 요소는 이 p의 DOM에 한 번 복사됩니다. p의 각 복사본에는 item이라는 속성도 현재 요소를 나타내도록 설정되어 있으므로 템플릿에서 사용할 수 있습니다. 보시다시피 각 p에는 제품 이름, 수량, 단가, 총 가격 및 제거 버튼이 포함되어 있습니다.
4) {{item.title}}
'Hello World' 예시에서 볼 수 있듯이 데이터 바인딩은 {{ }}페이지의 특정 부분에 변수 값을 삽입하고 동기화를 유지하세요. 완전한 표현식 {{item.title}}은 반복에서 현재 항목을 검색한 다음 현재 항목의 titile 속성 값을 DOM에 삽입합니다.
5)
ng-model Definition은 입력 필드와 item.Quantity 사이에 데이터 바인딩을 생성합니다. span 태그 {{ }}단방향 연결을 설정합니다. 여기에 값을 입력하세요. 하지만 애플리케이션은 사용자가 수량을 변경하면 우리가 원하는 대로 총 가격이 변경될 수 있다는 것을 알아야 합니다. ng-model을 사용하면 변경 사항이 모델과 동기화됩니다. ng-model은 item.Quantity 값이 입력 상자에 삽입되고 사용자가 새 값을 입력할 때마다 item.Quantity가 자동으로 업데이트됨을 선언합니다.
6) {{item.price | 통화}}
단가를 미국 달러 형식으로 지정하겠습니다. Angular 에는 텍스트를 변환할 수 있는 필터라는 기능이 있으며, 이 달러 형식 서식을 지정하는 currency 라는 필터가 있습니다. &7
) l & lt; Button ng-click = "Remove ($ Index)" & GT; Remove & LT;/Button & GT;Remove () 기능을 호출하려면 이 버튼을 클릭하세요.
$index도 전달되는데, 여기에는 ng-repeat의 반복 순서가 포함되어 있어 제거할 항목을 알 수 있습니다. 8)function CartController($scope) {
CartController이 장바구니의 논리를 관리합니다. 이를 통해 Angularcontroller
에 $scope 라는 개체가 필요함을 알립니다. $scope
는 인터페이스의 요소에 데이터를 바인딩하는 데 사용됩니다.
9)$scope.remove = function(index) {
$scope.items.splice(index, 1);
};
我们希望 remove()函数能够绑定到界面上,因此我们也把它增加到$scope中。对于这
个内存中的购物车版本,remove()函数只是从数组中删除了它们。因为通过ng-repeat创建
的这些
是数据捆绑的,当某项消失时,列表自动收缩。记住,无论何时用户点击移除
按钮中的一个,都将从界面上调用 remove()函数。(想看更多就到PHP中文网AngularJS开发手册中学习)
6. 调用 Angular
任何应用使用 Angular 必须做两件事:
1)加载 angular.js
2)使用 ng-app告知Angular管理哪一部分的DOM
7. 加载脚本
很简单:
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.0.4/angular.min.js"></script>
推荐使用 Google 的CDN。Google的服务器是非常快的,脚本是跨应用缓存的。那就是说,如果你的用户有多个使用Angular的应用,它只下载一次。同样,如果用户访问过使用Google Angular的CDN链接,那么当他访问你的站点时没有必要再次下载。
8. 模块
<html ng-app='myApp'>
<body ng-controller='TextController'>
<p>{{someText.message}}</p>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.0.1/angular.min.js"></script>
<script>
var myAppModule = angular.module('myApp', []);
myAppModule.controller('TextController',
function($scope) {
var someText = {};
someText.message = 'You have started your journey.';
$scope.someText = someText;
});
</script>
</body>
</html>在这个模板中,我们告知 ng-app 元素我们的模块名,myApp。然后我们调用了Angular对象创建一个名为myApp的模块,传递了控制器函数给模块的控制器函数。
只要记住,远离全局命名空间是一件好事。模块化这是我们通用的机制。
9. 模板和数据绑定
Angular 应用中的模板只是那些我们从服务器加载的 HTML文档或者是定义在<script></script>标签中的一些静态资源。你在模板中定义界面,在界面组件中使用标准的HTML加上Angular标识符。
基本的启动流程就像这样:
1)用户请求应用的第一页面。
2) 사용자의 브라우저는 HTTP 링크를 서버로 보내고 템플릿이 포함된 을 로드합니다. index.html 페이지.
3)Angular이 페이지에 로드되고 페이지가 완전히 로드될 때까지 기다린 다음 살펴보세요. for #🎜🎜 #ng-app템플릿의 경계를 정의합니다.
4) Angular은 템플릿을 통해 식별자와 번들을 찾습니다. 결과적으로 리스너와 DOM 작업이 등록을 완료하고 동시에 서버에서 초기화 데이터를 쿼리합니다. 이 작업의 최종 결과는 애플리케이션이 부트스트래핑(시작 완료, 컴퓨터 용어)을 완료하고 템플릿을 DOM과 같은 뷰로 변환한다는 것입니다.
5) 서버에 연결하고 요청 시 사용자에게 표시해야 하는 추가 데이터를 로드합니다.
Angular 를 사용하여 앱을 구성하면 앱의 템플릿과 이를 채우는 데이터가 분리됩니다. 이것의 이점은 이제 이러한 템플릿을 캐시할 수 있다는 것입니다. 첫 번째 로드 후에는 새 데이터만 브라우저에 로드됩니다. JavaScript, 이미지, CSS 및 기타 리소스만 이러한 템플릿을 캐싱할 수 있습니다. 애플리케이션에 더 나은 성능을 제공합니다.
10. #ng-bind및 {{}}은 동일합니다. 텍스트를 표시합니다. 차이점은 데이터가 로드될 때까지 사용자가 콘텐츠를 볼 수 없다는 것입니다. 에디토리얼 🎜#
또는href에서 #을 사용하세요. 경로 of 🎜🎜#{{}}이 제대로 작동하지 않습니다.
그러나 ng-src 속성을 사용해야 합니다. 이는 태그인 경우 ng-href12 $routeservice# 🎜을 사용해야 합니다. 🎜# 경로 은 특정 검색에 대해 URL
Angular#🎜 🎜에 대해 자세히 지정할 수 있습니다. #템플릿을 로드 및 표시하고 컨트롤러를 인스턴스화하여 템플릿에 대한 컨텍스트를 제공하는 기능입니다. 때 URL은 /Find/activityDetail#🎜🎜 #,
Angular은 템플릿 주소 Find/views/activityDetail.html을 로드합니다.
otherwise()일치하는 항목이 없으면 이 섹션으로 이동할 경로를 알려줍니다.
13. 用指令修改DOM
var appModule = angular . module ( 'app' , []);
appModule . directive ( 'ngbkFocus' , function () {
return {
link : function ( scope , element , attrs , controller) {
element [ 0 ]. focus ();
}
};
});14. 校验用户输入
模板代码:
<h1> Sign Up </h1>
<form name='addUserForm' ng-controller= "AddUserController" >
<p ng-show='message'>{{message}}</p>
<p> First name: <input name= 'firstName' ng-model= 'user.first' required ></p>
<p>Last name: <input ng-model='user.last' required ></p>
<p>Email: <input type='email' ng-model='user.email' required ></p>
<p>Age: <input type= 'number'
ng-model= 'user.age' ng-maxlength= '3'
ng-min= '1' ></p>
<p><button ng-click='addUser()'
ng-disabled= '!addUserForm.$valid' > Submit </button>
< /ng-form>控制器:
function AddUserController ( $scope ) {
$scope . message = '' ;
$scope . addUser = function () {
// TODO for the reader: actually save user to database...
$scope . message = 'Thanks, ' + $scope . user . first + ', we added you!' ;
};
}说明:
使用了来自 HTML5 的required属性,email类型、number类型的输入
框,在一些字段上做我们的校验。
在控制器内部,可以通过$valid 属性来访问表单的校验状态。当表单中所有的请求都是合法时,Angular 会把它设置成 true。我们可以使用$valid属性来做额外的事,比如当表单还未完成时禁用提交按钮。
通过个体提交按钮添加 ng-disbaled,能够阻止非法状态的提交。
15. ‘use strict’是什么意思
“use strict”是一个指令,指示解释器用更严格的方式检查代码。"use strict"开启严格模式以后,一些js糟糕的特性都会被禁用,比如不能用with,也不能在意外的情况下给全局变量赋值。严格模式下的eval函数的行为和非严格模式的也不相同。
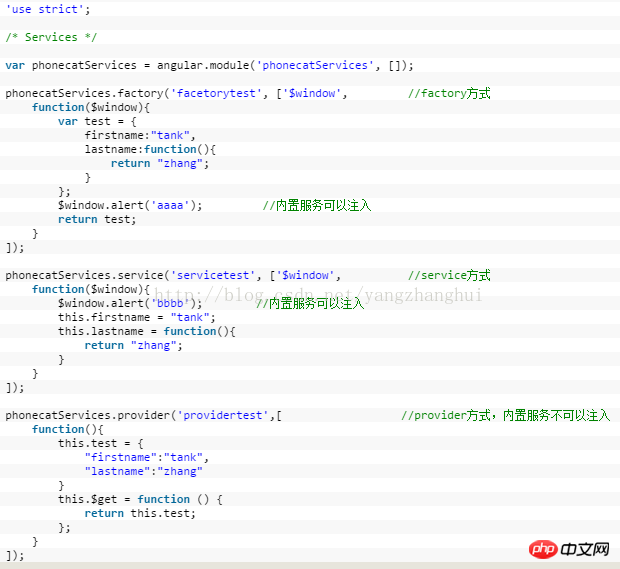
16. factory,service,provider自定义服务,services.js

1) 用 Factory 就是创建一个对象,为它添加属性,然后把这个对象返回出来。你把 service传进controller之后,在controller里这个对象里的属性就可以通过factory使用了。
2) Service 是用"new"关键字实例化的。因此,你应该给"this"添加属性,然后service返回"this"。你把service传进controller之后,在controller里"this"上的属性就可以通过service来使用了。
3) Providers 는 .config() 함수에 전달할 수 있는 유일한 service입니다. service 개체가 활성화되기 전에 모듈 전체 구성을 수행하려면 provider를 사용해야 합니다.
이 글은 여기서 끝납니다. (자세한 내용을 보려면 PHP 중국어 웹사이트 AngularJS 사용자 매뉴얼을 방문하세요.) 궁금한 점이 있으면 아래에 메시지를 남겨주세요.
위 내용은 Anglejs를 어떻게 사용하나요? Anglejs 프레임워크 예제에 대한 자세한 분석(전체 예제 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

