왜 Angle4를 사용하나요? Anglejs와 Angle4의 차이점
- 寻∝梦원래의
- 2018-09-08 11:24:221902검색
이번 글에서는 angularjs와 anglejs4의 차이점을 주로 소개하고, angle4를 사용하면 어떤 장점이 있는지 자세히 소개합니다. 이 글을 함께 읽어보시죠
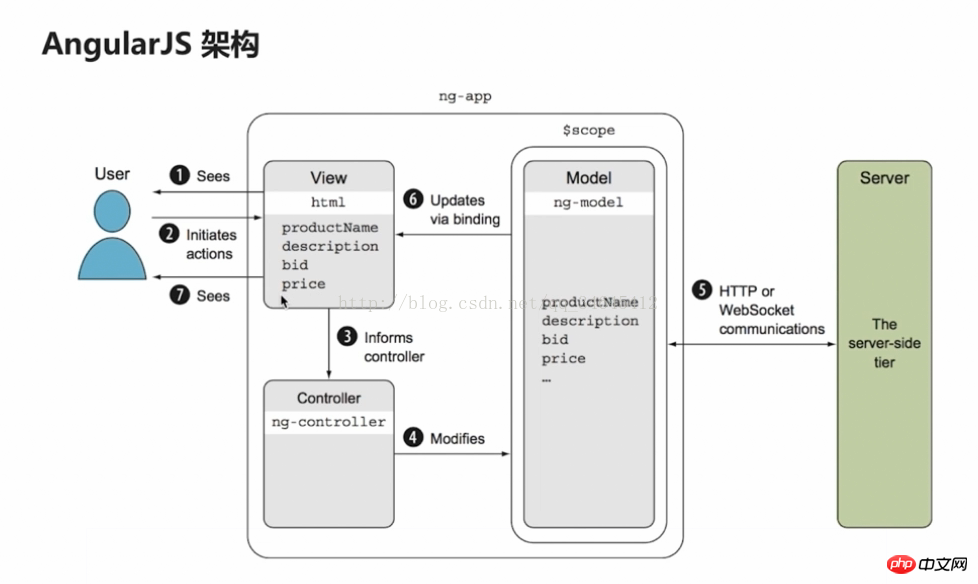
angularjs 단점:
1. 페이지 데이터가 변경되면 더티 값 검사 메커니즘 자체가 트리거됩니다. 페이지에 더 많은 데이터가 바인딩되면 프로그램이 계속해서 더티 값 검사 메커니즘을 트리거하고 프로그램의 응답이 점점 느려집니다. 그리고 더 느림
2. 라우팅과 하위 라우팅은 중첩될 수 없습니다. 타사 솔루션인 uirouter가 제공되지만 사용하기에는 매우 불안정합니다.
3. 범위 $scope 범위의 제한으로 인해 많은 기본 이벤트를 사용할 수 없습니다. 예를 들어, 클릭 이벤트는 지침을 사용하여 구현해야 합니다.
4. 양식을 확인할 때 오류 메시지를 표시하는 지침을 작성해야 하는데 이는 매우 번거로운 일입니다.
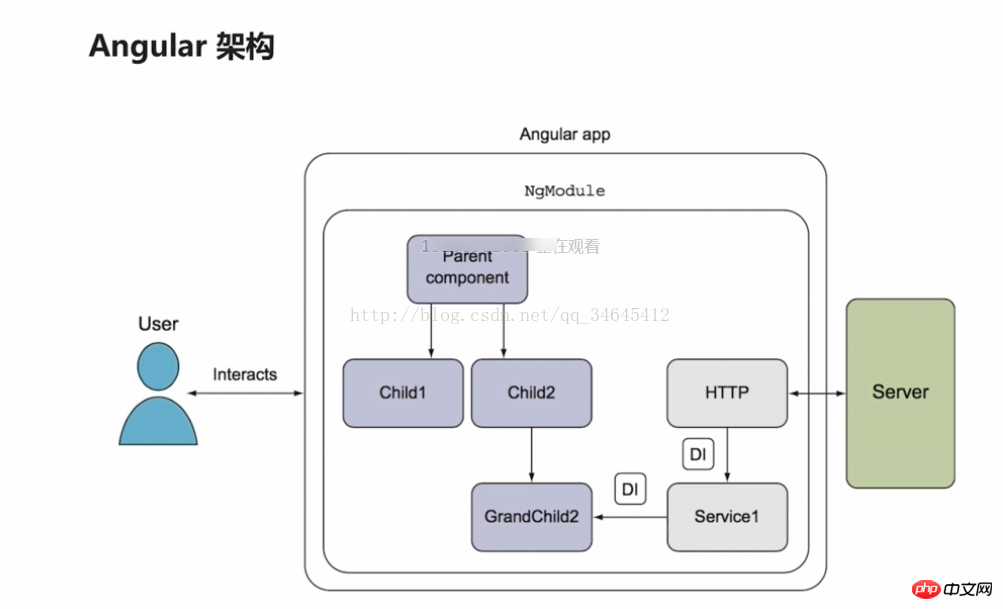
Angular4의 새로운 기능:
1. line tool angle cli
2. 서버 측 렌더링을 사용하면 로드하는 데 10초가 걸리는 단일 페이지 애플리케이션을 1초 만에 완료할 수 있습니다. 개별 보기별로 SEO 최적화도 가능합니다
3. 모바일 및 데스크톱과 호환됩니다. 모바일과 데스크톱 모두에서 사용할 수 있는 UI 구성 요소를 제공하는 크로스 플랫폼 애플리케이션 및 모바일 애플리케이션을 만듭니다.


(자세한 내용을 보려면 PHP 중국어 웹사이트 AngularJS 개발 매뉴얼을 방문하여 알아보세요.)
및 기타 프레임워크 비교:
1. 가상 DOM, 빠른 응답,
2. Flux 아키텍처, 서버 측 렌더링 구현
3. 다른 라이브러리와 함께 사용됩니다. 초점은 UI에 있으며
각도는 위의 모든 장점을 충족합니다
2. vue
1. Simple
2.Flexible
3. 오직 웹에만 집중합니다
4. 개인적으로 주도합니다 (Angular는 생태계와 비슷합니다. vue는 국내 유명 기업이 개발한 것입니다) Angular Google 팀)
5. 서버 측 렌더링의 경우 vue는 다른 서버 렌더링 라이브러리만 사용할 수 있습니다.
angular는 웹, iOS, Android 및 모바일 터미널을 렌더링하는 데 사용할 수 있습니다.
이 기사는 여기에서 끝납니다. 자세한 내용은 PHP 중국어 웹사이트
AngularJS 사용자 매뉴얼중학교 학습)을 참조하세요. 궁금한 사항이 있으면 아래에 메시지를 남겨주세요.
위 내용은 왜 Angle4를 사용하나요? Anglejs와 Angle4의 차이점의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

