집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 미니 프로그램 개발에 일반적으로 사용되는 방법 요약(코드)
WeChat 미니 프로그램 개발에 일반적으로 사용되는 방법 요약(코드)
- 不言원래의
- 2018-09-07 17:41:344294검색
이 글은 WeChat 미니 프로그램 개발에 일반적으로 사용되는 방법에 대한 요약(코드)을 제공합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
1: wx:for="{{}}"를 순회할 때 wx:key=""를 추가하세요. 그렇지 않으면 경고가 표시됩니다. VM120:3 이제 "wx:for에 "wx:key" 속성을 제공할 수 있습니다. ” 성능을 향상시키기 위해. 그러나 페이지는 오류를 보고하지 않습니다
2: 이벤트 메소드 매개변수 작성 방법: bintap="toDetail" data-data="{{item.url}}"
js:
toDetail:function(e){
let url = e.currentTarget.dataset.data;
wx.navigateTo({
url: '../bookdetail/detail'
});
} 3. 스와이프 사용자 정의 도트 스타일
<view class="wrap">
<swiper class="swiper_book_img" current="{{currentSwiper}}" bindchange="swiperChange">
<block wx:for="{{banner}}" wx:key="unique">
<swiper-item class="slide_img">
<image src="{{item.picUrl}}" class="slide-image" width="100%" height="110" ></image>
</swiper-item>
</block>
</swiper>
<!--重置小圆点的样式 -->
<view class="dots">
<block wx:for="{{banner}}" wx:key="unique">
<view class="dot{{index == currentSwiper ? ' active' : ''}}" id="{{index}}"></view>
</block>
</view>
</view>js:data: {
// tab切换
currentSwiper: 0
},swiperChange: function (e) {
this.setData({
currentSwiper: e.detail.current
})
},wxss:/*用来包裹所有的小圆点 */
.dots {
display: flex;
justify-content:center;
flex-direction: row;
margin:22rpx auto;
}
/*未选中时的小圆点样式 */
.dot {
width: 10rpx;
height: 10rpx;
border-radius: 50%;
margin-right: 18rpx;
background-color: #969FA9;
opacity: 0.5;
}
/*选中以后的小圆点样式 */
.active {
width: 20rpx;
height: 10rpx;
border-radius:20rpx;background-image: linear-gradient(-90deg, rgba(150,159,169,0.50) 24%, #F5F7FA 100%);
border-radius: 100px;
}4. WeChat 애플릿은 현재 페이지의 URL을 가져옵니다
getCurrentPages를 사용하여 현재 로드 중인 모든 페이지 개체의 배열을 가져오며, 배열의 마지막 개체는 현재 페이지입니다
var pages = getCurrentPages() //获取加载的页面 var currentPage = pages[pages.length-1] //获取当前页面的对象 var url = currentPage.route //当前页面url var options = currentPage.options //如果要获取url中所带的参数可以查看options
유틸리티에서 도구 기능으로 작성할 수 있습니다:
/获取当前页url/ function getCurrentPageUrl(){
var pages = getCurrentPages() //获取加载的页面
var currentPage = pages[pages.length-1] //获取当前页面的对象
var url = currentPage.route //当前页面url
return url }
/获取当前页带参数的url/ function getCurrentPageUrlWithArgs(){
var pages = getCurrentPages() //获取加载的页面
var currentPage = pages[pages.length-1] //获取当前页面的对象
var url = currentPage.route //当前页面url
var options = currentPage.options //如果要获取url中所带的参数可以查看options//拼接url的参数
var urlWithArgs = url + '?'
for(var key in options){
var value = options[key]
urlWithArgs += key + '=' + value + '&'
}
urlWithArgs = urlWithArgs.substring(0, urlWithArgs.length-1)
return urlWithArgs}
module.exports = {
getCurrentPageUrl: getCurrentPageUrl,
getCurrentPageUrlWithArgs: getCurrentPageUrlWithArgs }5. 페이지 A는 페이지 B 제목 업데이트로 이동합니다.
제목을 저장하려면 전역 app.js에 매개변수를 설정하세요.
globalData: {
userInfo: null,
bookTitle:””
} A页面跳转方法中设置全局的标题参数 app.globalData.bookTitle =”标题”
B页面 onLoad:function(){
wx.setNavigationBarTitle({
title: app.globalData.bookTitle
})
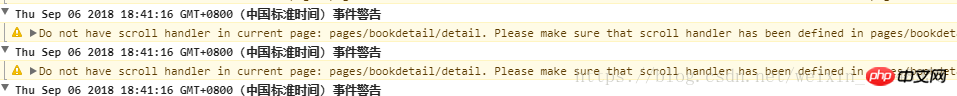
}6 스크롤 구성 요소

<scroll-view scroll-y="true" bindscrolltoupper="refresh" bindscrolltolower="loadMore" lower-threshold="50" bindscroll="scroll">
scroll 구성 요소는 Bindscroll ="scroll" 메서드에 바인딩되어 있습니다. 이 메서드가 정의되지 않으면 이와 같은 오류 메시지가 표시되지만, 스크롤은 정상이므로 제거하면 됩니다.
7. - 테두리 테두리를 제거하는 버튼 버튼
WeChat 애플릿 개발 중 프로그램 구성요소 프레임워크를 구축할 때 WeChat 애플릿의 버튼 구성요소에 특정 CSS가 있는데 "배경: 없음"으로 배경을 제거할 수 있습니다. , 그러나 "border: none"으로는 테두리를 제거할 수 없습니다. 이는 WeChat 애플릿과 h5의 차이점이기도 합니다.
하지만 이 기능은 WeChat 애플릿의 :after 선택기를 사용하여 구현할 수 있습니다.
버튼::after{ border: none; }을 사용하여 테두리 제거
관련 권장 사항:
WeChat 애플릿이 사용자 session_key, openid, Unioni(코드)를 얻는 방법
애플릿이 템플릿 메시지 전송을 구현하는 방법 기능(그림 및 텍스트)
위 내용은 WeChat 미니 프로그램 개발에 일반적으로 사용되는 방법 요약(코드)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

