CSS 가중치를 더 친숙하게 만드는 팁
- 青灯夜游원래의
- 2018-09-07 16:49:052041검색
이 기사에서는 CSS 캐스케이드를 사용하여 더 친숙해지고 불필요한 요구 사항을 줄여 가중치를 적용할 때 발생하는 문제를 줄일 수 있도록 몇 가지 CSS 팁을 보여 드리겠습니다.
팁 1: 스타일은 항상 속성의 특정 조합으로 나타납니다.
좋은 예는 색상과 배경색 조합. 작은 조정만 하는 것이 아니라면 모두 함께 조정해야 합니다. 요소에 배경색을 추가할 때 텍스트가 포함되지 않을 수 있지만 일부 하위 요소가 포함될 수 있습니다. 따라서 전경색과 배경색을 함께 설정하면 이러한 요소가 가독성 및 대비 문제에 직면하지 않는다는 것을 항상 확신할 수 있습니다. 다음에 배경색을 변경할 때 텍스트 색상이 모두 그룹으로 함께 나타나기 때문에 변경할 텍스트 색상을 둘러볼 필요가 없습니다.
팁 2: currentColor 및 em 등과 같은 동적 값을 사용하세요.
때때로 텍스트 색상은 다른 속성에도 사용됩니다. 예를 들어 테두리, 상자 그림자 또는 SVG 아이콘 채우기 등이 있습니다. 동일한 색상을 정의하는 대신 currentColor를 직접 사용하는 것이 있습니다. 기본적으로 색상은 상속 가능하며 다른 속성의 색상을 변경하려면 한 곳에서만 수정하면 됩니다.
마찬가지로, 글꼴 크기 속성에 em 단위를 사용하면 :root의 글꼴 크기만 수정하여 요소의 상자 모델 크기를 변경할 수 있습니다.
팁 3: 상속 속성 값을 사용하여 상위 요소의 스타일을 상속하여 UA 자체 스타일을 재정의합니다.
버튼 및 입력과 같은 양식 컨트롤의 경우 브라우저마다 고유한 스타일(UA 스타일)이 있습니다. 상속을 사용하여 상위 요소의 스타일을 상속함으로써 브라우저의 UA 스타일을 재정의할 수 있습니다.
button,
input,
select,
textarea {
color: inherit;
font-family: inherit;
font-style: inherit;
font-weight: inherit;
}위 예제 코드는 sanitize.css에서 가져온 것이며, Normalize.css도 이런 방식으로 사용됩니다. 이런 식으로 사용하지 않는다면...
입력[type="range"], input[type="radio"] 및 input[type을 사용해 볼 수도 있습니다. ="checkbox" ] 및 기타 요소는 앞서 소개한 currentColor 속성을 직접 사용하여 자동으로 색상을 일치시킵니다. 아무것도 변경할 필요가 없을 수도 있습니다. 밝은 색상을 어두운 색상으로 변경할 수 있습니다.
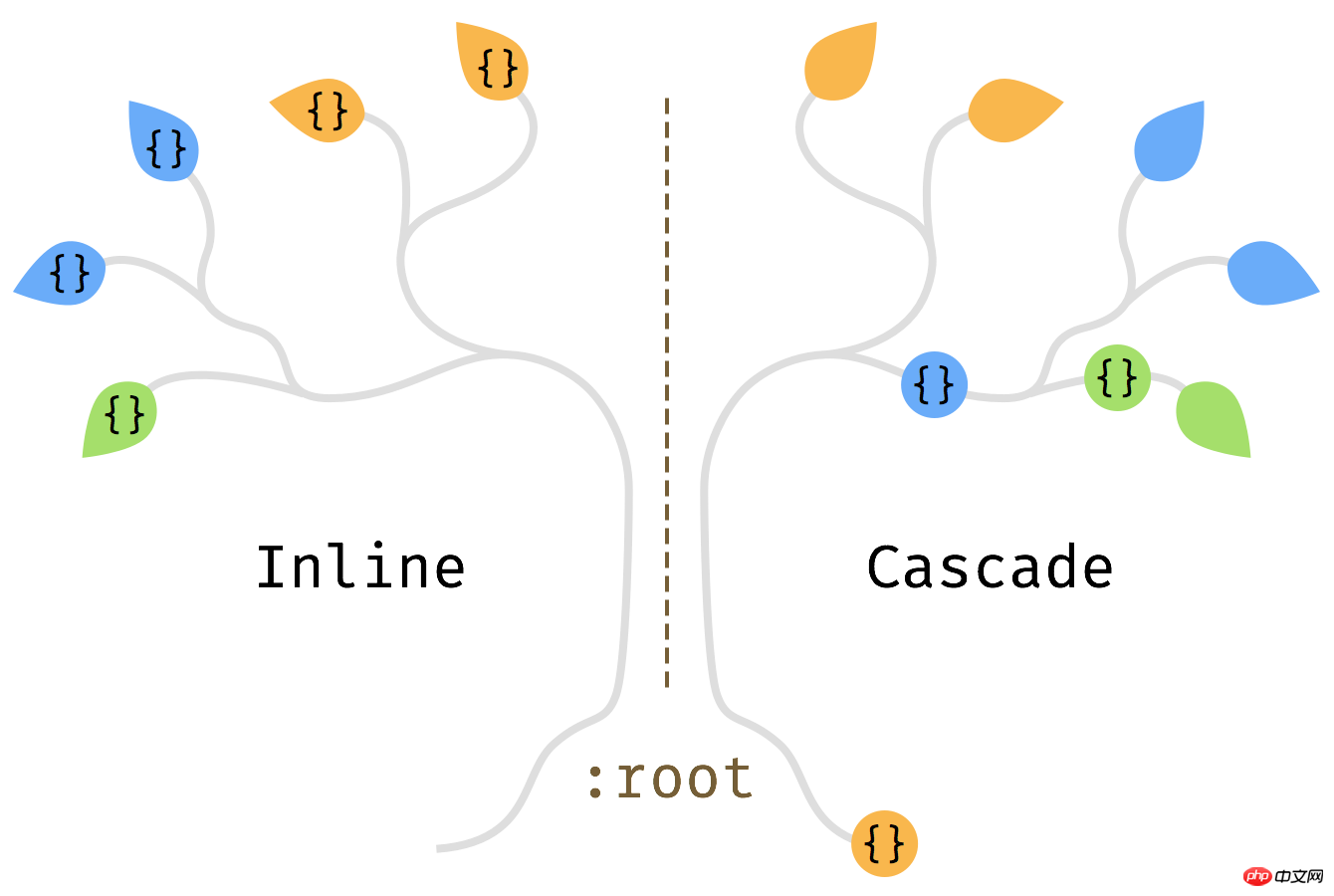
팁 4: CSS를 작성할 때마다 가능한 한 트리의 꼭대기에 가까이 가고 싶습니다. 즉, :root로 돌아갑니다.
예를 들어, 저희 웹사이트에는 사이드바가 있는데 이 사이드바에 짧은 개인 소개를 추가하고 싶습니다. HTML의 구조는 다음과 같습니다:
<body>
<main class=“Posts”>
<aside class=“SideBar”>
<nav class=“Nav”>
<p class=“Bio”>CSS는 다음과 같이 작성됩니다:
.Bio {
font-size: .8em;
line-height: 1.5;
color: #888;
}정상적으로 작동하며 스타일 문제가 없습니다. 그러나 사이드바에는 탐색 탐색 기능도 있으며 동일한 스타일이 있을 가능성이 높습니다. 이 예에서는 글꼴 크기와 색상이 동일합니다. nav 및 .Bio에서 이러한 속성을 추출하여 상위 요소인 .SideBar:
.SideBar {
font-size: .8em;
color: #888;
}line-height: 1.5가 이미 .Posts에 설정되어 있는 것으로 나타났습니다. 전체 페이지가 동일한 줄 높이를 사용하는 것 같습니다. 그러면 .Bio 및 .Posts의 줄 높이를 루트 요소로 이동할 수 있습니다.
:root {
line-height: 1.5;
}이것은 CSS 상식인 것 같지만, 그는 또한 동일한 것을 정의하는 형제 요소에 너무 집중하지 않습니다. 이를 통해 일부 코드가 중복되었음을 확인할 수도 있습니다. 실제로 코드를 리팩토링하는 데 약간의 시간만 투자하면 되기 때문에 이는 나쁘지 않습니다. 그러나 이는 CSS 코드 처리의 상태를 유지합니다.

잎이 아닌 가지에 스타일 쓰기
#🎜🎜 #
위 내용은 CSS 가중치를 더 친숙하게 만드는 팁의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

