집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿에서 사용자 session_key, openid, Unioni를 얻는 방법(코드)
WeChat 애플릿에서 사용자 session_key, openid, Unioni를 얻는 방법(코드)
- 不言원래의
- 2018-09-07 16:26:276204검색
WeChat 애플릿에서 사용자 session_key, openid 및 Unioni를 가져오는 기능은 애플릿에서 자주 볼 수 있는 기능입니다. 따라서 이번 글에서는 session_key, openid 및 Unionid를 가져오는 애플릿을 구현하는 방법에 대해 소개하겠습니다. 백엔드 노드.js WeChat 애플릿은 사용자 session_key, openid 및 Unionid를 얻는 방법을 구현합니다.
단계:
1. wx.login 인터페이스를 통해 코드 또는 jscode를 가져와 백엔드 요청
https://api.weixin.qq.com/ sns/ jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code
주소를 입력하면 openid와 Unionid를 얻을 수 있습니다.
미니 프로그램 인터페이스 약속 및 캡슐화1. utils 폴더에 wechat.js 파일을 생성합니다
/**
* Promise化小程序接口
*/
class Wechat {
/**
* 登陆
* @return {Promise}
*/
static login() {
return new Promise((resolve, reject) => wx.login({ success: resolve, fail: reject }));
};
/**
* 获取用户信息
* @return {Promise}
*/
static getUserInfo() {
return new Promise((resolve, reject) => wx.getUserInfo({ success: resolve, fail: reject }));
};
/**
* 发起网络请求
* @param {string} url
* @param {object} params
* @return {Promise}
*/
static request(url, params, method = "GET", type = "json") {
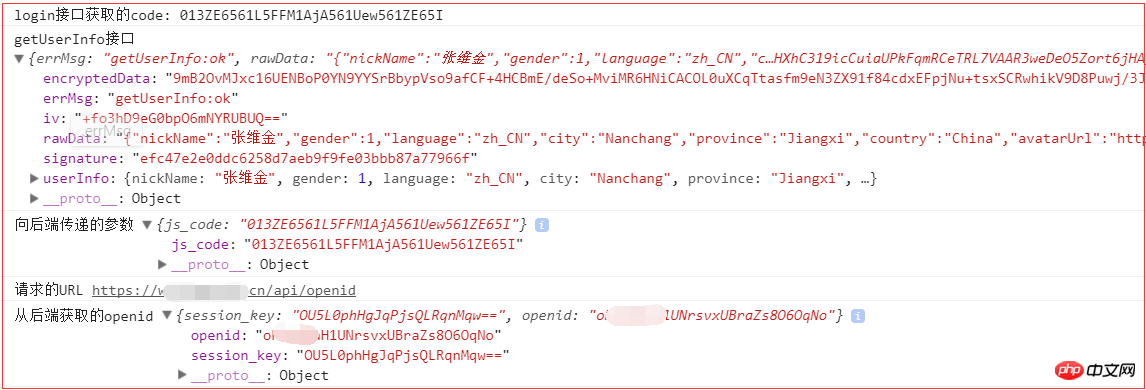
console.log("向后端传递的参数", params);
return new Promise((resolve, reject) => {
let opts = {
url: url,
data: Object.assign({}, params),
method: method,
header: { 'Content-Type': type },
success: resolve,
fail: reject
}
console.log("请求的URL", opts.url);
wx.request(opts);
});
};
/**
* 获取微信数据,传递给后端
*/
static getCryptoData() {
let code = "";
return this.login()
.then(data => {
code = data.code;
console.log("login接口获取的code:", code);
return this.getUserInfo();
})
.then(data => {
console.log("getUserInfo接口", data);
let obj = {
js_code: code,
};
return Promise.resolve(obj);
})
.catch(e => {
console.log(e);
return Promise.reject(e);
})
};
/**
* 从后端获取openid
* @param {object} params
*/
static getMyOpenid(params) {
let url = 'https://xx.xxxxxx.cn/api/openid';
return this.request(url, params, "POST", "application/x-www-form-urlencoded");
};
}
module.exports = Wechat;
let wechat = require('./utils/wechat.js');
App({
onLaunch() {
this.getUserInfo();
},
getUserInfo() {
wechat.getCryptoData()
.then(d => {
return wechat.getMyOpenid(d);
})
.then(d => {
console.log("从后端获取的openid", d.data);
})
.catch(e => {
console.log(e);
})
}
})
1. 공통 폴더를 만들고, utils 파일을 만들고, 요청 모듈을 사용하여 인터페이스를 요청하고, request
const request = require("request");
class Ut {
/**
* promise化request
* @param {object} opts
* @return {Promise<[]>}
*/
static promiseReq(opts = {}) {
return new Promise((resolve, reject) => {
request(opts, (e, r, d) => {
if (e) {
return reject(e);
}
if (r.statusCode != 200) {
return reject(`back statusCode:${r.statusCode}`);
}
return resolve(d);
});
})
};
};
module.exports = Ut;
router.post("/openid", async (req, res) => {
const Ut = require("../common/utils");
try {
console.log(req.body);
let appId = "wx70xxxxxxbed01b";
let secret = "5ec6exxxxxx49bf161a79dd4";
let { js_code } = req.body;
let opts = {
url: `https://api.weixin.qq.com/sns/jscode2session?appid=${appId}&secret=${secret}&js_code=${js_code}&grant_type=authorization_code`
}
let r1 = await Ut.promiseReq(opts);
r1 = JSON.parse(r1);
console.log(r1);
res.json(r1);
}
catch (e) {
console.log(e);
res.json('');
}
})
 이 반환 결과에는 공용체 ID가 없습니다.
이 반환 결과에는 공용체 ID가 없습니다.
에 대한 미니 프로그램; 관련 추천:
WeChat 미니 프로그램 프로그램이 사용자의 openid를 얻는 방법미니 프로그램에서 openid 및 session_key 매개변수를 얻는 방법 소개위 내용은 WeChat 애플릿에서 사용자 session_key, openid, Unioni를 얻는 방법(코드)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

