CSS3의 테두리 반경은 둥근 모서리 효과를 얻기 위해 사용됩니다. 다음은 그 사용법을 자세히 설명합니다. 마지막으로 테두리 반경을 사용하여 원을 그리는 방법을 설명하는 데 사용됩니다.
border-radius 속성은 네 가지 border-*-radius 속성을 설정하기 위한 약식 속성입니다.
참고: 왼쪽 하단 모서리를 생략하면 오른쪽 상단 모서리도 동일합니다. 오른쪽 아래 모서리를 생략하면 왼쪽 위 모서리도 동일합니다. 오른쪽 위 모서리가 생략되면 왼쪽 위 모서리도 동일합니다. 해당 값은 길이 값 또는 100%일 수 있습니다.
네 가지 값이 주어지면 왼쪽 위, 오른쪽 위, 오른쪽 아래, 왼쪽 아래입니다. 즉, border-top-left-radius, border-top-right-radius, border-bottom-right-radius, border-bottom-left-radius
세 가지 값이 주어지면 왼쪽 위를 나타냅니다. 모퉁이, (오른쪽 위 모퉁이, 왼쪽 아래 모퉁이) 모퉁이), 오른쪽 아래 모퉁이
두 개의 값이 주어지면 각각 (왼쪽 위 모퉁이, 오른쪽 아래 모퉁이), (오른쪽 위 모퉁이, 왼쪽 아래 모퉁이)를 나타냅니다
때 하나의 값이 주어지면 네 모서리에 동일한 효과를 나타냅니다
예제 1: 하나의 값 제공
div{width: 150px;height: 150px;border-radius: 15%;background: red;}렌더링:

예 2: 두 개의 값 제공
div{width: 150px;height: 150px;border-radius: 5% 15%;background: red;}렌더링:

예 3: 세 가지 값 제공
div{width: 150px;height: 150px;border-radius: 5% 15% 30%;background: red;}Rendering:

예 4: 네 가지 값 제공
div{width: 150px;height: 150px;border-radius: 5% 15% 30% 45%;background: red;}Rendering:

예: 국경 반경을 만들려면 Circle
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.a1{width: 200px;height: 200px;background: beige;text-align:
center;line-height: 200px;font-size: 50px;}
.a2{width: 200px;height: 200px;background: pink;border-radius:
50%;}
</style>
</head>
<body>
<div class="a1">
<div class="a2">HELLO</div>
</div>
</body>
</html>Rendering:

위는 둥근 모서리입니다. 자세한 소개는 초보자도 더 많이 시도하고 연습할 수 있습니다!
위 내용은 CSS3에서 테두리 반경을 사용하는 방법은 무엇입니까? border-radius를 사용하여 원을 그리는 방법을 설명하는 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 修改win11窗口边角为圆角的指南Dec 31, 2023 pm 08:35 PM
修改win11窗口边角为圆角的指南Dec 31, 2023 pm 08:35 PM很多朋友更新好win11系统后,发现win11的界面窗口采用了全新的圆角设计。但是一些人觉得不喜欢这个圆角设计,想要将它修改为曾经的界面,但是却不知道怎么修改,下面就一起来看看吧。win11怎么修改圆角1、win11的圆角设计时内置的系统设置,目前无法修改。2、所以大家如果不喜欢使用win11的圆角设计的话,可以等待微软提供修改的方法。3、如果实在使用起来不习惯,还可以选择退回曾经的win10系统。4、如果大家不知道如何回退的话,可以查看本站提供的教程。5、要是使用上方教程无法进行回退的话,还可
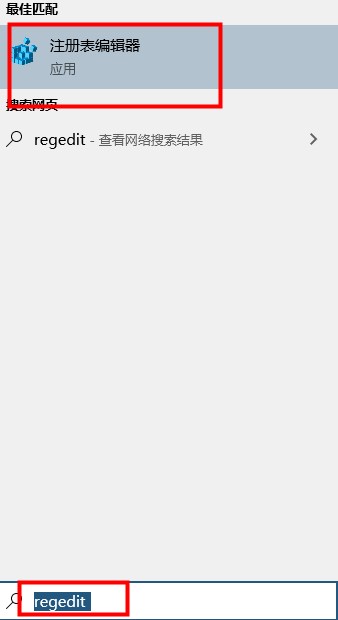
 win10搜索框圆角调整方法Jan 15, 2024 pm 03:12 PM
win10搜索框圆角调整方法Jan 15, 2024 pm 03:12 PMwin10搜索框可变圆角的消息已经有很长的时间,但一直没有实现,我们一般可以使用注册表体验一下win10搜索框变圆角,那么下面我们一起看看win10搜索框可变圆角教程吧。win10搜索框可变圆角:1、打开搜索框,输入regedit,进入注册表。2、计算机\HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Search找到此路径。3、在空白处,选择新建——DWORD(32位)值——将新键命名为ImmersiveSearch——数
 CSS 形状属性优化技巧:border-radius 和 clip-pathOct 21, 2023 am 09:18 AM
CSS 形状属性优化技巧:border-radius 和 clip-pathOct 21, 2023 am 09:18 AMCSS形状属性优化技巧:border-radius和clip-path在CSS中,我们经常使用一些属性来调整元素的形状,以使其更加吸引人和视觉上的吸引力。其中两个常用的属性是border-radius和clip-path。本文将详细介绍这两个属性,并提供一些优化技巧,以及具体的代码示例。一、border-radius属性border-radius属性用
 cad倒圆角倒不了是怎么回事Feb 27, 2024 pm 12:10 PM
cad倒圆角倒不了是怎么回事Feb 27, 2024 pm 12:10 PM在使用AutoCAD时,有时会遇到执行倒圆角命令(Fillet)时遇到问题的情况。即使您遵循了正确的步骤,程序仍无法正常运行。这可能是由多种因素引起的,例如所选线段未相交、线段间距太短、倒角半径太大,或CAD软件的设置问题等。那么这篇教程攻略就将为大家详细介绍解决办法,希望能帮助到大家。cad倒圆角倒不了的原因,主要是修剪模式设置了不修剪,把修剪模式设置修剪即可。具体介绍如下:1、打开CAD2023软件,创建一个矩形出来。如下图:2、点击圆角工具,如下图:3、输入R空格,点击半径(R)。如下图:
 CSS 环形布局属性详解:border-radius 和 transformOct 21, 2023 am 11:46 AM
CSS 环形布局属性详解:border-radius 和 transformOct 21, 2023 am 11:46 AMCSS环形布局属性详解:border-radius和transform一、简介在网页设计中,环形布局常常用于创建圆形的元素,如按钮、头像等。实现环形布局的两个关键CSS属性是border-radius和transform。本文将详细介绍如何使用border-radius和transform属性来创建环形布局,并提供具体的代码示例。二、border-ra
 css怎么将边框设置为圆角Sep 14, 2021 pm 04:21 PM
css怎么将边框设置为圆角Sep 14, 2021 pm 04:21 PM在css中,可以利用border-radius属性来将边框设置为圆角,只需要给边框元素添加“border-radius:半径值;”样式,即可同时设置四个圆角的半径,将边框的四个角都设置为圆角。
 解决win11没有圆角和通知的方法Dec 31, 2023 pm 09:53 PM
解决win11没有圆角和通知的方法Dec 31, 2023 pm 09:53 PM更新了win11之后发现原先在win10系统上的通知不见了,里面也没有了圆角功能让很多用户都直呼用不习惯,所以今天就给你们带来了win11没有圆角没有通知解决方法,快来一起看看怎么操作吧。win11没有圆角没有通知怎么办:1、首先进入win11系统的桌面。2、然后点击桌面右下角的“!”选项。3、此时即可弹出圆角通知。4、每次使用的时候都必须和日历弹出这一点得到了很多用户的吐槽,但是由于win11系统还处于初期,后面慢慢的肯定会进行改善的。
 cad圆角命令怎么用-cad圆角命令使用方法Mar 05, 2024 pm 05:37 PM
cad圆角命令怎么用-cad圆角命令使用方法Mar 05, 2024 pm 05:37 PM你们是不是在办公中也在使用cad软件呢?那么你们晓得cad圆角命令怎么用吗?下文就是小编为各位带来的cad圆角命令使用方法,感兴趣的用户快来下文看看吧。先在图像界面画个矩形看看怎么使得矩形的直角变成圆角。在修改里找到并选择圆角命令。点击圆角命令之后会出现一个小方框。选择第二个与第一个对象相关联的对象。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)






