HTML을 어떻게 포장하나요? 줄바꿈 코드란 무엇입니까? 9가지 HTML 텍스트 래핑 방법 요약
- 不言원래의
- 2018-09-07 13:41:48132020검색
HTML로 웹페이지를 작성할 때 웹페이지의 내용을 깔끔하고 매끄럽게 보이게 하려면 텍스트를 감싸야 합니다. 그러면 HTML에서 텍스트를 어떻게 감싸야 할까요? 이 기사에서는 HTML에서 텍스트를 래핑하는 방법을 소개합니다.
HTML에서 텍스트를 감싸는 방법에는 여러 가지가 있으며, 그 중 가장 간단한 것은
태그를 사용하는 것입니다. 그러나 때로는 웹 디자인의 경우 텍스트를 감싸기 위해 다양한 방법을 유연하게 사용해야 합니다. 줄바꿈을 달성하는 구체적인 방법을 살펴보겠습니다. (태그 참조: html manual)
1. HTML 줄바꿈 코드는
입니다. 어떤 줄에서 줄바꿈을 하고 싶다면 해당 코드 줄 뒤에
코드를 입력하세요. 줄 바꿈 작업. 방금 말했듯이 이 방법은 가장 간단합니다.
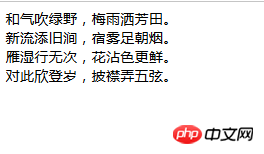
<html> <body> <p> 和气吹绿野,梅雨洒芳田。<br />新流添旧涧,宿雾足朝烟。<br />雁湿行无次,花沾色更鲜。<br />对此欣登岁,披襟弄五弦。 </p> </body> </html>
효과는 다음과 같습니다.

2
;P> 두 줄.
예:
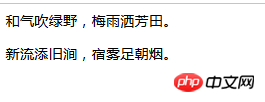
<html> <body> <p> 和气吹绿野,梅雨洒芳田。 </p> <p>新流添旧涧,宿雾足朝烟。</p> </body> </html>
효과는 다음과 같습니다.

3 줄 바꿈 위치가 DIV 레이어인 경우
.4. 타사 소프트웨어를 사용하여 HTML을 생성할 수 있으며, 이는 드림 웨어러와 같은 다양한 작업에 더 편리합니다. Enter 키만 누르면 줄을 변경할 수 있습니다.
5.
...가 있는 경우
를 추가하지 않고
부터까지의 내용이 이전과 동일한 행으로 분할됩니다.
예:
<html> <body> <PRE> 自笑平生为口忙,老来事业转荒唐。 长江绕郭知鱼美,好竹连山觉笋香。 逐客不妨员外置,诗人例作水曹郎。 只惭无补丝毫事,尚费官家压酒囊。
위 내용은 HTML을 어떻게 포장하나요? 줄바꿈 코드란 무엇입니까? 9가지 HTML 텍스트 래핑 방법 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

