마우스를 올리면 HTML 태그 색상이 변경되도록 만드는 방법과 CSS를 사용하여 태그의 마우스 가리키기 스타일을 제어하는 방법
- 寻∝梦원래의
- 2018-09-07 13:38:1330598검색
이 글에서는 주로 html 마우스를 올리면 색상이 바뀌는 태그와 마우스오버를 제어하는 다른 CSS 스타일에 대해 설명합니다. 여기에는 모든 사람이 더 빠르게 학습하는 데 도움이 되는 자세한 예제 튜토리얼이 있습니다. 다음으로 HTML의 a 태그 위에 마우스를 올리면 색상이 변경됩니다.
css 속성, 맞습니다. 이것이 오늘 우리가 이야기하는 것입니다.
:hover: 이전에 CSS 스타일에 대해 이야기하기 위해 a 태그를 사용할 때 언급한 내용입니다. 마우스를 올리면 다양한 기능이 있습니다. 오늘은 마우스를 올리면 색상이 변하는 HTML 태그에 대해 설명하겠습니다. 누구나 이것을 자주 사용해야 합니다. 먼저 전체 코드의 예를 살펴보겠습니다.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style>
.link_1:hover{color:pink;}
</style>
</head>
<body>
<a href="#" class="link_1">这里是PHP中文网</a>
</body>
</html>link_1의 이름을 정의하는 기본 코드입니다. 기능은 마우스를 텍스트 위로 가져가면 텍스트 색상이 변경되는 것입니다. Chrome의 디스플레이 효과를 살펴보겠습니다.
보세요, 이건 마우스를 놓기 전입니다. 이제 마우스를 얹었을 때의 효과를 보세요:

 이것이 마우스가 위로 움직이는 것입니다 결과는 우리가 설정한 것과 똑같습니다.
이것이 마우스가 위로 움직이는 것입니다 결과는 우리가 설정한 것과 똑같습니다.
이제 마우스 호버의 변색 효과에 대해 이야기했으므로 이제 마우스 호버의 다른 세 가지 효과에 대해 살펴보겠습니다.
:hover{font-size:60px;}마우스를 위로 움직이면 커집니다
- :hover{text - 장식:밑줄;}마우스를 위로 올리면 밑줄이 나타납니다.
- :hover{배경:#ccc;}마우스를 위로 올리면 배경색이 변경됩니다( :{배경:#ccc;} 링크가 배경색과 함께 나타납니다)
- 위에서 언급했듯이 마우스 오버로 많은 일을 할 수 있으며 이제 표시됩니다. (CSS 스타일에 관련된 더 많은 지식은 PHP 중국어 홈페이지
- css 학습 매뉴얼
열을 참고하세요) 이제 코드와 효과를 살펴보겠습니다
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style>
.link_1:hover{color:pink;}
.link_2:hover{font-size:60px;}
.link_3:hover{background:red;}
</style>
</head>
<body>
<a href="#" class="link_1">这里是PHP中文网</a>
<a href="#" class="link_2">这里是PHP中文网</a>
<a href="#" class="link_3">这里是PHP中文网</a>
</body>
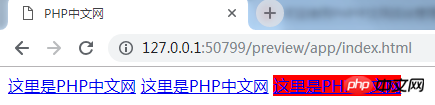
</html>위와 같이 세 가지 CSS 스타일 코드를 설정했습니다. 첫 번째는 색상을 변경하는 것입니다. , 두 번째는 더 커지는 것이고, 세 번째는 배경을 바꾸는 것입니다.
먼저 효과를 하나씩 살펴보겠습니다. 첫 번째를 본 후 바로 두 번째로 이동합니다.
# 🎜 🎜#
그림과 같이 움직임이 없는 모습입니다. 이제 두 번째 연결부에 마우스를 올려서 효과를 살펴보겠습니다.올리는 효과는 당연하지 않나요? 60픽셀도 큰 장점이 있지만 작은 픽셀로도 실험해 보면 효과적일 것입니다. : #🎜🎜 #
 좋아요, 위 내용은 이 문서에서 HTML a 태그의 마우스 오버 변색 및 기타 마우스 오버 스타일에 대해 이야기하고 있는 내용입니다(CSS 스타일에 대해 자세히 알아보려면 PHP 중국어 웹사이트
좋아요, 위 내용은 이 문서에서 HTML a 태그의 마우스 오버 변색 및 기타 마우스 오버 스타일에 대해 이야기하고 있는 내용입니다(CSS 스타일에 대해 자세히 알아보려면 PHP 중국어 웹사이트
칼럼 연구). 궁금하신 사항은 아래에서 문의하실 수 있습니다.
【에디터 추천】
CSS에서 정렬되지 않은 목록을 설정하는 방법은 무엇인가요? CSS의 목록 스타일 요약
CSS를 사용하여 텍스트의 배경색을 설정하는 방법은 무엇입니까? CSS 설정 배경색 코드에 대한 자세한 설명위 내용은 마우스를 올리면 HTML 태그 색상이 변경되도록 만드는 방법과 CSS를 사용하여 태그의 마우스 가리키기 스타일을 제어하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

