CSS에서 글꼴을 사용자 정의하는 방법은 무엇입니까? HTML의 텍스트 글꼴 스타일 소개
- 寻∝梦원래의
- 2018-09-05 13:48:393716검색
css를 사용하여 글꼴 사용자 정의하는 방법을 알고 계십니까? 글꼴 크기 및 글꼴 두께 설정과 같은 CSS 스타일 설정 및 글꼴 스타일에 대한 소개도 있습니다. 이 문서에서는 CSS 스타일을 사용하여 이러한 작업을 수행하는 방법을 설명합니다. 먼저 CSS 스타일을 사용하여 글꼴을 사용자 정의하는 방법을 소개합니다. 살펴보겠습니다.
여기서 CSS 스타일의 속성을 소개합니다.
font-family: 텍스트의 글꼴 모음을 정의합니다. 글꼴 패밀리라고도 불리는 이 글꼴에는 세리프, 산세리프, 모노스페이스, 필기체, 판타지 등 다섯 가지 일반적인 글꼴이 있습니다.
물론 특정 글꼴을 찾을 수도 있습니다. 컴퓨터에서 글꼴을 찾아 이름을 복사하여 설정할 수 있습니다. 물론 해당 글꼴이 클라이언트에 설치되어 있지 않으면 쓸모가 없습니다. 표시되는 것은 클라이언트의 기본 글꼴입니다. (자세한 내용을 보려면 PHP 중국어 웹사이트css 비디오 튜토리얼
을 방문하세요.)<style>
.you_1{font-family:serif}
.you_2{font-family:sans-serif}
.you_3{font-family:monospace}
.you_4{font-family:cursive}
.you_5{font-family:fantasy}
</style>
</head>
<body>
<p class="you_1">这是PHP中文网,里面有很多你要的视频教程,网址是www.php.cn,这里是PHP中文网;</p>
<p class="you_2">这是PHP中文网,里面有很多你要的视频教程,网址是www.php.cn,这里是PHP中文网;</p>
<p class="you_3">这是PHP中文网,里面有很多你要的视频教程,网址是www.php.cn,这里是PHP中文网;</p>
<p class="you_4">这是PHP中文网,里面有很多你要的视频教程,网址是www.php.cn,这里是PHP中文网;</p>
<p class="you_5">这是PHP中文网,里面有很多你要的视频教程,网址是www.php.cn,这里是PHP中文网;</p>
<p>这是PHP中文网,里面有很多你要的视频教程,网址是www.php.cn,这里是PHP中文网;</p>
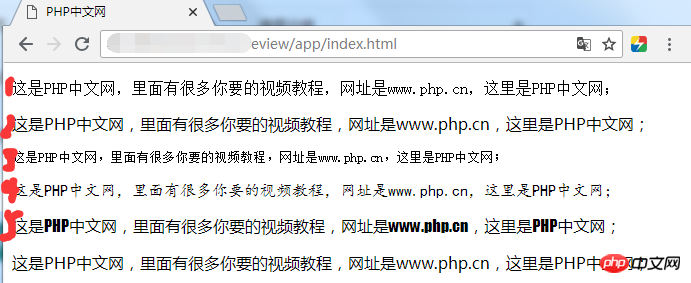
</body>다음은 위의 5개 단락에 대한 다양한 글꼴 스타일입니다. 이제 브라우저에 표시되는 결과를 살펴보겠습니다.
그림에 표시된 것처럼 마지막 것은 아무런 설정도 없고 단지 처음 5개의 글꼴만 설정한다는 것이 분명하지 않습니까? 5가지 종류의 글꼴이 있나요? 일반적으로 사용되는 글꼴, 기본적으로 모든 컴퓨터에는 이러한 글꼴이 있으므로 다른 사람의 컴퓨터에 표시되지 않을까 걱정할 필요가 없습니다. 이것이 바로 맞춤형 글꼴입니다. 
둘째, 크기 변경, 글꼴 굵게 표시 등 텍스트 글꼴 스타일에 대해 이야기해 보겠습니다. 함께 살펴보겠습니다:
font-weight: 텍스트 두께를 설정하는 데 사용되며 세 가지 유형이 있습니다: 보통, 굵게, 매개변수 100~900, 텍스트 크기 정의
- font-size: 속성 텍스트의 크기를 설정하는 데 사용됩니다. px, em, %가 있습니다. 기본적으로 1em은 16픽셀과 같습니다.
- 이것은 CSS 스타일의 두 글꼴에 대한 또 다른 소개입니다. 이제 인스턴스에 나타나도록 하겠습니다.
글꼴 스타일 설정의 예를 살펴보겠습니다.
<style>
.you_1{font-weight:600}
.you_2{font-size:40px}
</style>
</head>
<body>
<p class="you_1">这是PHP中文网,里面有很多你要的视频教程,网址是www.php.cn,这里是PHP中文网;</p>
<p class="you_2">这是PHP中文网,里面有很多你要的视频教程,网址是www.php.cn,这里是PHP中文网;</p>
<p>这是PHP中文网,里面有很多你要的视频教程,网址是www.php.cn,这里是PHP中文网;</p>
</body>누구나 명확하게 볼 수 있습니다. 코드는 먼저 텍스트 두께 매개변수를 설정하고 텍스트 크기를 설정하는 px 매개변수도 있습니다. 이제 브라우저에 표시되는 효과를 살펴보겠습니다.
이것은 약간 큰 설정입니다. 그러나 그것은 중요하지 않습니다. 확실히 명확하게 볼 수 있습니다. 하나는 두께를 설정하는 것이고, 다른 하나는 크기를 설정하는 것이라고 명확하게 볼 수 없다고 말하는 사람은 없을 것입니다. 두께를 설정합니다. 
html 입력 태그의 속성은 무엇인가요? 입력 태그 사용법 요약(예제 포함)
html에서 라벨 태그 높이를 설정하는 방법은 무엇입니까? 라벨라벨 사용법 소개
위 내용은 CSS에서 글꼴을 사용자 정의하는 방법은 무엇입니까? HTML의 텍스트 글꼴 스타일 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

