HTML 버튼 태그를 사용하는 방법은 무엇입니까? html 버튼 태그의 기능은 무엇인가요?
- 寻∝梦원래의
- 2018-09-04 15:46:1914241검색
이 글에서는 주로 html 버튼 태그의 종류와 html 버튼 태그의 기능 및 사용법을 소개합니다. 이제 이 글을 살펴보겠습니다. #
먼저 html 버튼 태그를 보세요. 우리는 얼마나 알고 있나요?html 버튼 태그에는 세 가지 유형이 있습니다.
- type=”제출”: 제출 버튼(이 값은 Internet Explorer를 제외한 브라우저의 기본값입니다).
- type="button": 클릭 가능한 버튼(Internet Explorer의 기본값).
- type=”reset”: 재설정 버튼(양식 데이터 지우기).
- PS: 버튼 태그가 다음과 같이 양식 태그에 포함된 경우:
<form action="www.php.cn">
<button>点击</button>
</form>이제 다음에 대해 이야기해 보겠습니다. html 버튼 태그의 역할 :대부분의 브라우저에서는 버튼이 기본적으로 제출되므로 양식 태그의 작업 속성에 값이 있는 경우 버튼을 클릭하면 해당 링크로 이동합니다. "www.php" .cn"을 설정합니다. 그렇지 않은 경우 버튼을 클릭하면 현재 페이지가 새로 고쳐집니다.
HTML에서는
참고: HTML 양식에서 버튼을 만들 때 일반적으로 태그가 사용됩니다. 왜냐하면
button 추가 기능 버튼 요소 내부에 다음과 같은 콘텐츠를 배치할 수 있습니다. 텍스트 또는 이미지.
컨트롤은 보다 더 강력한 기능과 풍부한 콘텐츠를 제공합니다. 그러나 사용 중에는 항상 type 속성을 지정해야 합니다.
양식 양식에서 Internet Explorer의 기본 유형은 "버튼"인 반면, 다른 브라우저(W3C 사양 포함)의 기본값은 " 제출하다" .
물론 예시에 따라 용도가 달라집니다.<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
</head>
<body>
<button type="button">这是一个PHP中文网</button>
<hr/>
<br/>
<button type="button">
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/course/000/117/584/5aa8cd08b9cf9363.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="HTML 버튼 태그를 사용하는 방법은 무엇입니까? html 버튼 태그의 기능은 무엇인가요?" >
</button>
<hr/>
<button type="button" autofocus="autofocus">已经获得焦点</button>
<hr/>
<button type="button" disabled="disabled">失效</button>
<form action="http://www.php.cn"
method="get">
请选择你喜爱的项目:
<button name="subject" type="submit" value="HTML">HTML</button>
<button name="subject" type="subject" value="CSS">CSS</button>
</form>
</body>
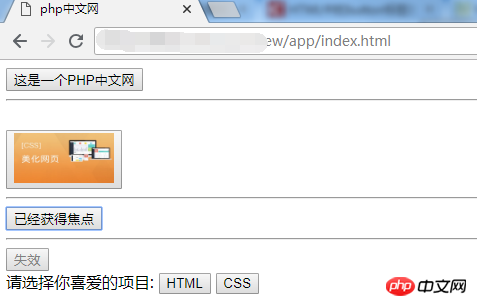
</html>사진에서 보듯이 효과도 매우 간단합니다. 살펴보겠습니다:
 효과가 확실합니까?
효과가 확실합니까?
좋아요, 위 내용은 버튼 버튼 라벨의 일부 사용법과 기능을 소개하는 이 글의 전체 내용입니다. 궁금하신 사항은 아래에서 문의하실 수 있습니다.
【에디터 추천】
html에서 글꼴 색상을 설정하는 방법은 무엇입니까? CSS에서 글꼴 색상을 설정하는 방법 소개html5 헤더 태그를 사용하는 방법은 무엇입니까? html5 헤더 태그의 역할 소개위 내용은 HTML 버튼 태그를 사용하는 방법은 무엇입니까? html 버튼 태그의 기능은 무엇인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

