html의 include 태그는 무엇입니까? html include는 구성 구문 분석을 구현합니다.
- 寻∝梦원래의
- 2018-09-03 17:30:0714833검색
이 글에서는 HTML 파일에서도 include 기능을 구현할 수 있도록 html에서의 include 설정과 사용법을 소개합니다. 이제 html include에 대한 이 글을 살펴보겠습니다.
먼저 HTML의 include 태그가 무엇인지 소개하겠습니다.
include의 사용법은 누구나 알고 있습니다. 일부 공개 페이지에서 표시하려는 페이지를 직접 호출할 수 있지만 현재 대부분의 웹사이트에서는 정적 파일인 경우 이를 사용합니다. , 그러면 HTML에서 포함이 작동하지 않을 것입니다. 일부 사람들은 동적 파일에서 직접 포함할 수 있다고 생각할 수도 있습니다. 그런 다음 생성하면 됩니다. 이 경우 포함을 변경할 때마다 전체 사이트를 다시 생성해야 합니다. 다음은 HTML 자체를 Parse include로 만드는 방법을 소개합니다.
홈페이지를 살펴보기 전에 페이지 소스 코드를 확인하면 포함 내용이 구문 분석되지 않았지만 여전히 한 줄의 코드가 표시되는 것을 볼 수 있습니다.
<!--#include file="top.html"-->
자세한 구현 구성 분석은 다음과 같습니다.
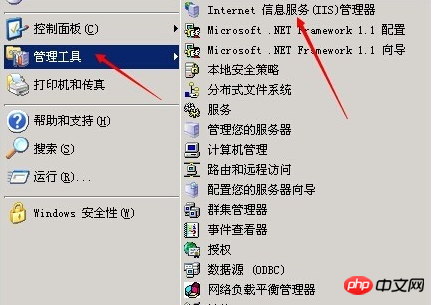
첫 번째 단계는 IIS를 여는 것입니다. 다음: # 🎜🎜#
시작--관리 도구--IIS 관리자를 클릭합니다 또는 시작--제어판--관리 도구 -- IIS 관리자
두 번째 단계는 웹 사이트의 속성 패널을 여는 것입니다.
여기에서 주의하세요. 단일 웹사이트를 설정할 것인지 아니면 전체 IIS에 웹사이트를 설정할 것인지에 따라 다릅니다. 단일 웹사이트가 해당 웹사이트를 직접 클릭하는 경우 해당 웹사이트를 선택하세요. 속성 패널을 설정하려면 다음은 전체 IIS 웹사이트에 대한 소개입니다.세 번째 단계는 웹사이트 속성 패널을 연 후 순서대로 작동합니다.
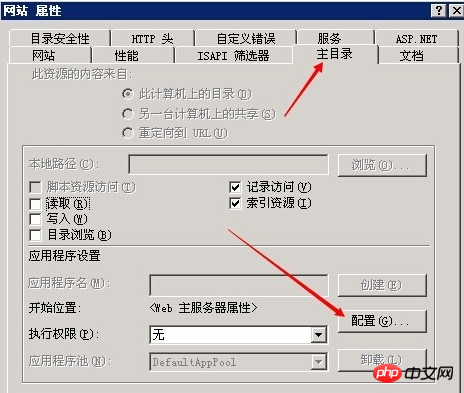
홈 디렉터리--구성#🎜 🎜# 홈 디렉터리의 구성 패널을 엽니다.

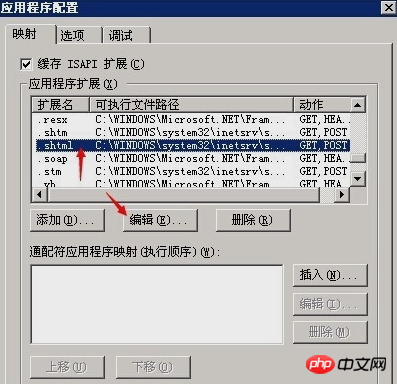
그런 다음 아래 상자에서 .shtml을 찾으세요
다섯 번째 단계는 .shtml을 누른 후 이 레코드를 두 번 클릭한 다음 다음을 클릭합니다. 아래 "편집" 버튼

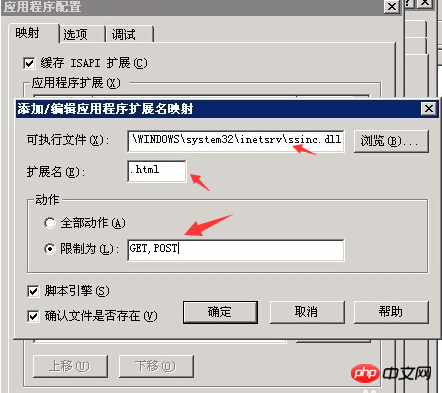
다음 정보를 순서대로 입력합니다.
실행 파일: C:WINDOWSsystem32inetsrvssinc.dll
확장자: .html
Action: GET,POST여기서 실행 파일은 이전 단계에서 복사한 .shtml 실행 파일입니다.
수정 후 확인을 클릭하고 설정을 저장하면 됩니다. IIS를 다시 시작할 필요가 없습니다. 이제 모든 설정이 완료되었습니다.
마지막으로
페이지를 클릭했는데 포함 정보가 구문 분석된 것을 확인했습니다. 더 이상 표시하지 마세요<!--#include file="top.html"-->알겠습니다. 위 내용은 html의 포함 구성에 대한 분석입니다. 아래에 질문하세요 [편집자 추천]
html 이미지를 동일한 비율로 확장하는 방법은 무엇입니까? HTML img 이미지 크기 조정 방법 요약(예제 포함)
위 내용은 html의 include 태그는 무엇입니까? html include는 구성 구문 분석을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

