Element와 유사한 Vue UI 구성 요소 라이브러리를 만드는 방법을 가르칩니다.
- 不言원래의
- 2018-09-01 17:17:196342검색
이 문서의 내용은 Element와 유사한 Vue UI 구성 요소 라이브러리를 만드는 방법을 가르치는 것입니다. 이는 특정 참조 가치가 있으므로 도움이 될 수 있습니다.
머리말
세 가지 주요 프런트엔드 프레임워크가 등장하면서 구성 요소화에 대한 아이디어가 점점 더 대중화되었고, 개발자가 시간을 절약하고 효율성을 향상시키는 데 도움이 될 수 있는
구성 요소 라이브러리가 많이 등장했습니다. React의 Ant-design, Vue의 iView, Element 등의 기능은 이미 매우 완벽합니다.
이 글을 쓰는 목적: UI 라이브러리를 구축하는 과정을 기록하는 것입니다. (Vue에 대한 이해가 많이 깊어졌습니다.)Demo 주소
먼저 아이디어에 대해 이야기하겠습니다.
보통 컴포넌트를 작성할 때 컴포넌트를 작성할 때 직접 가져오면 됩니다. 예를 들어 time.vue를 작성하면 사용할 때
import time from '路径'
이제 컴포넌트 라이브러리를 작성해야 합니다. 모든 컴포넌트를 폴더에 넣어야 합니다(예:button.vue,icon.vue,input.vue...),通过Vue.components注册所有组件,再通过Vue.use()安装一下就实现了,这就是所以的vue플러그인 아이디어, 그다지 신비롭지 않음
1. 환경 준비
앞서 언급한 것처럼 모든 컴포넌트를 배치해야 함) 가장 쉬운 방법은 스캐폴딩을 사용하여 프로젝트 디렉토리 구조를 구축하는 것입니다.
동시에 디버깅에 편리한 샘플 문서도 추가해야 합니다.
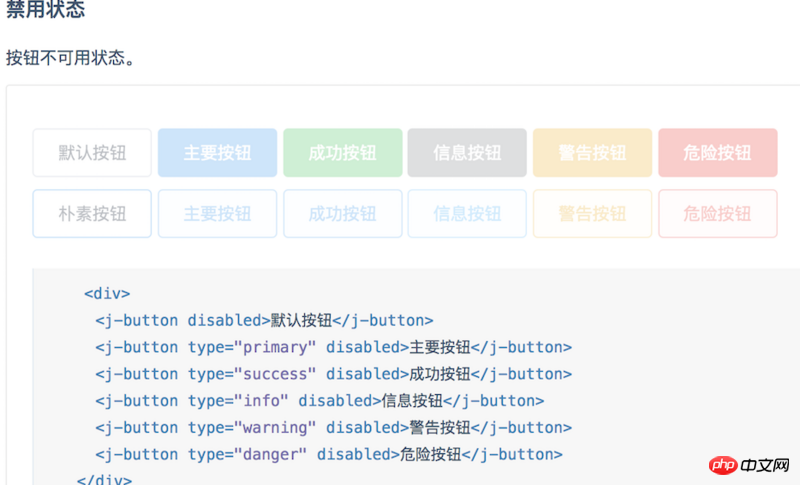
버튼의 샘플 효과

이제 고려해야 할 두 가지 중요한 사항이 있습니다: 디렉토리 구조 및 예제 문서
1 디렉토리 구조
vue-cli 프로젝트 구조로 직접 생성하고 이를 기반으로 수정하기만 하면 됩니다. 우리 예제의 화면을 만나보세요)
디렉터리 구조
. ├── build -------------------------webpack相关配置文件 │ ├── build.js │ ├── check-versions.js │ ├── logo.png │ ├── strip-tags.js │ ├── utils.js │ ├── vue-loader.conf.js │ ├── webpack.base.conf.js -------配置markdown设置时会用到它 │ ├── webpack.dev.conf.js │ └── webpack.prod.conf.js ├── config ------------------------vue的基本配置 │ ├── dev.env.js │ ├── index.js │ └── prod.env.js ├── examples -----------------------放置例子 │ ├── App.vue --------------------根文件 │ ├── assets ---------------------静态资源 │ │ ├── css --------------------css │ │ ├── img --------------------图片 │ │ └── logo.png ---------------vue的logo │ ├── components -----------------公共组件 │ │ ├── demo-block.vue ---------盒子组件 │ │ ├── footer.vue -------------footer组件 │ │ ├── header.vue -------------header组件 │ │ └── side-nav.vue -----------侧边栏组件 │ ├── docs -----------------------例子模块的文档 │ │ ├── breadcrumb.md ----------面包屑组件文档 │ │ ├── button.md --------------按钮组件文档 │ │ ├── card.md ----------------卡片组件文档 │ │ ├── guide.md ---------------简介文档 │ │ ├── icon.md ----------------图标文档 │ │ ├── install.md -------------安装文档 │ │ ├── layout.md --------------布局文档 │ │ ├── logs.md ----------------更新日志文档 │ │ ├── message.md -------------消息文档 │ │ ├── start.md ---------------快速开始1文档 │ │ ├── tag.md -----------------标签文档 │ │ └── twotable.md ------------二维表格文档 │ ├── icon.json ------------------图标数据 │ ├── main.js --------------------入口文件 │ ├── nav.config.json ------------侧边栏数据 │ └── router ---------------------路由 │ └── index.js ---------------路由配置 ├── packages -----------------------组件库源代码 │ ├── README.md ------------------README │ ├── breadcrumb -----------------面包屑源码 │ │ ├── index.js │ │ └── src │ ├── breadcrumb-item ------------面包屑源码 │ │ └── index.js │ ├── button ---------------------按钮源码 │ │ ├── index.js │ │ └── src │ ├── card -----------------------卡片源码 │ │ ├── index.js │ │ └── src │ ├── col ------------------------列布局源码 │ │ ├── index.js │ │ └── src │ ├── message --------------------消息源码 │ │ ├── index.js │ │ └── src │ ├── two-dimensional-table -----二维表格源码 │ │ ├── index.js │ │ └── src │ ├── row -----------------------行源码 │ │ ├── index.js │ │ └── src │ ├── tag -----------------------标签源码 │ │ ├── index.js │ │ └── src │ ├── theme-default --------------样式表 │ │ └── lib │ ├── package.json │ └── index.js -------------------组件库入口 ├── index.html ---------------------主页 ├── package.json ├── static └── README.md
위는 수정된 디렉터리 구조입니다. 스캐폴딩에 의해 생성된 src 디렉터리를 예제 문서를 넣기 위해 예제로 변경하므로 이에 맞게 webpack.base를 수정해야 합니다. conf.js가 예제를 가리키도록 하여 webpack이 올바르게 패키징할 수 있도록
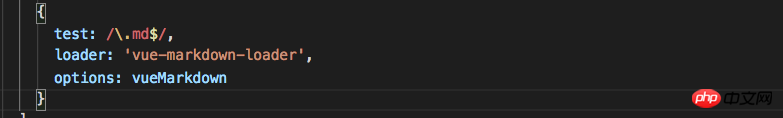
예제 문서, vue에서 마크다운을 구현할 수 있도록 문서 작성 시 markdown을 사용하는 것이 가장 적합합니다. vue를 사용할 수 있습니다. -markdown-loader 관련 파일을 구성합니다. webpack.base.conf.js 규칙에 
를 추가하여 문서 작성을 시작하고 테스트합니다.
{
path: '/hello',
name: 'hello',
component: r => require.ensure([], () => r(require('../docs/hello.md')))
}
npm dev를 실행하고 http:/를 엽니다. / localhost:8080/#/hello, 표시 가능, 초기 성공(기본 구현)
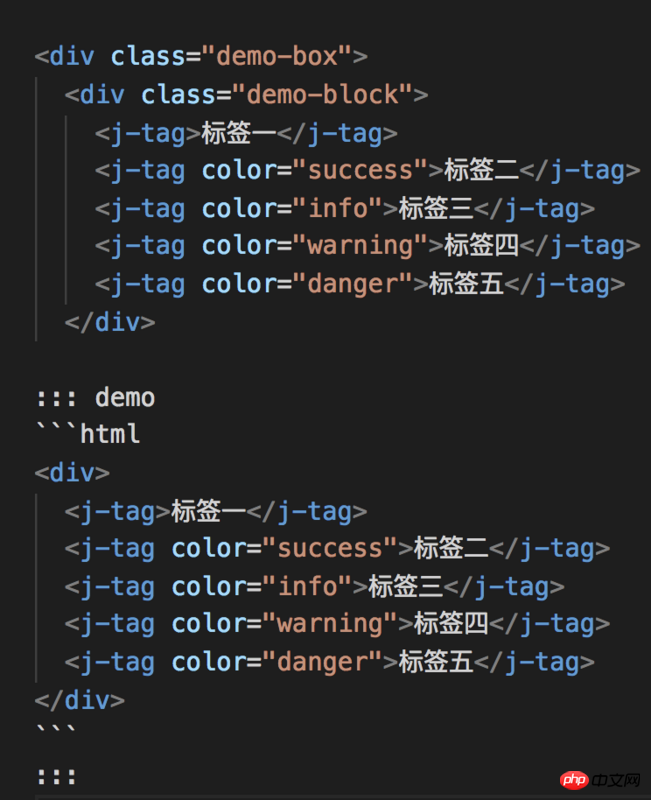
다음 단계는 샘플 문서의 효과를 얻는 것입니다. 시연 및 코드 표시가 모두 가능합니다(아래 참조)

위와 같이 예제 문서는 버튼.md 파일에서 코드를 표시하고 싶은 곳에 코드를 표시하고, 버튼을 표시하려는 위치에 버튼을 표시하려면
Let 컴파일 과정에서 식별할 수 있습니다. .vue를 설치하여 컴파일하고 표시하려면 실제로 markdown-it을 캡슐화하고 옵션을 지원해야 합니다. . 정의된 식별자를 추가하기만 하면 됩니다(저는 'demo'를 사용합니다). 옵션 옵션 구성(webpack.base.conf.js에도 있음)
const vueMarkdown = {
preprocess: (MarkdownIt, source) => {
MarkdownIt.renderer.rules.table_open = function () {
return '
위 내용은 Element와 유사한 Vue UI 구성 요소 라이브러리를 만드는 방법을 가르칩니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!