BFC란 무엇인가요? CSS에서 BFC를 사용하는 방법은 무엇입니까?
- 不言원래의
- 2018-09-01 17:02:344288검색
BFC란 무엇인지에 대한 내용을 담은 글입니다. CSS에서 BFC를 사용하는 방법은 무엇입니까? , 특정 참조 가치가 있으므로 도움이 필요한 친구가 참조할 수 있으므로 도움이 되기를 바랍니다.
BFC(Block Formatting Context)란 무엇인가요?
Formatting context(포맷 컨텍스트)는 W3C CSS2.1 사양의 개념입니다. 이는 페이지의 렌더링 영역이며 하위 요소의 위치 지정 방법, 다른 요소와의 관계 및 상호 작용을 결정하는 일련의 렌더링 규칙이 있습니다.
블록 형식 지정 컨텍스트(BFC, 블록 수준 형식 지정 컨텍스트)는 블록 수준 요소의 렌더링 및 표시 규칙입니다. BFC 특성을 갖는 요소는 격리된 독립 컨테이너로 간주할 수 있으며, 컨테이너 내부의 요소는 외부 요소의 레이아웃에 영향을 주지 않으며, BFC에는 일반 컨테이너가 갖지 않는 몇 가지 특성이 있습니다.
BFC의 레이아웃 규칙은 다음과 같습니다.
1. 내부 상자는 세로 방향으로 하나씩 배치됩니다.
2. BFC는 격리된 독립 컨테이너입니다. page;
3. 동일한 BFC에 속하는 두 개의 인접한 상자의 위쪽 및 아래쪽 여백은 #🎜🎜이 있더라도 포함하는 상자의 왼쪽과 접촉합니다. # 6. BFC의 영역은 float와 겹치지 않습니다.
그럼 BFC를 트리거하는 방법은 무엇인가요? 요소가 다음 조건 중 하나를 충족하는 한 BFC 기능이 트리거될 수 있습니다. #
Floating 요소: 없음이 아닌 부동 속성 값
- 절대 위치 요소: 위치(절대, 고정)
-
#🎜 🎜#display is: inline-block, table-cells, flex - overflow 표시 이외의 값(숨김, 자동, 스크롤) #🎜🎜 #
BFC의 용도는 무엇인가요?
블록 형식 지정 컨텍스트는 부동 위치를 지정하고 지우는 데 중요합니다. 부동 소수점 위치 지정 및 지우기에 대한 스타일 규칙은 동일한 블록 형식화 컨텍스트 내의 요소에만 적용됩니다. - 1. 동일한 BFC 아래의 여백은 접혀집니다
- 즉, 두 개의 인접한 일반 흐름에서 블록 요소의 수직 방향이 여백입니다. 무너질 것이다.
<style> .p { width:200px; height:50px; margin:100px 0; background-color:red; } </style> <div></div> <div></div>여기서 두 p의 여백은 200px가 아닌 100px입니다. 여백이 무너지는 이유는 이 body의 루트 요소
BFC를 사용하면 여백 붕괴를 제거할 수 있습니다
BFC는 여백 붕괴를 일으켰으며 이제는 여백 붕괴를 해결하는 데 사용됩니다. 요소가 동일한 BFC에 있으면 수직 방향의 마진이 서로 다른 BFC에 속하면 마진 붕괴가 발생하지 않으므로 마진 붕괴가 발생하는 것을 방지하기 위해 다른 BFC를 구축할 수 있습니다. <div></div>
<div>
<div></div>
</div>
.wrap {
overflow:hidden;
}
.p {
width:200px;
height:50px;
margin:100px 0;
background-color:red;
}
2. BFC는 플로팅 요소(클리어 플로트)를 포함할 수 있습니다.
일반적인 상황에서 플로팅 요소는 일반적인 문서 흐름에서 벗어나 상위 요소를 만듭니다. 요소 높이 축소. 즉, 외부 p는 내부 부동 p를 포함할 수 없습니다. <div>
<div>
</div>
</div>
그러나 BFC 사양의 4조에 따라 외부 컨테이너의 BFC를 트리거하면 BFC의 높이를 계산할 때 플로팅 요소도 계산에 참여하고 외부 p는 컨테이너는 부동 요소를 래핑할 수 있습니다.
<div> <div></div> </div>
3. BFC는 요소가 부동 요소로 덮이는 것을 방지할 수 있습니다/(2열 레이아웃)
#🎜🎜 ## 🎜🎜#
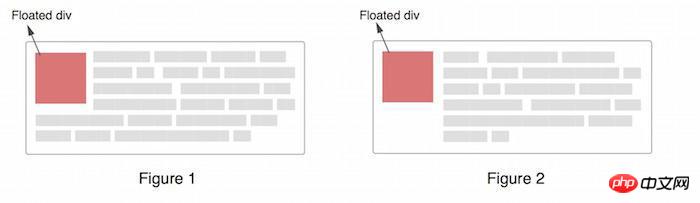
대부분의 경우(특별한 설정이 없는 경우) 두 번째 요소는 플로팅 요소로 부분적으로 덮여 있지만(그러나 #🎜🎜 #텍스트 정보는 부동 요소로 덮이지 않습니다
), 텍스트는 부동 요소 주위를 둘러쌉니다(예: 그림 1). 그러나 때로는 이것이 우리가 기대하는 것이 아니며 우리가 원하는 것은 그림 2입니다. 요소가 덮어쓰이는 것을 방지하려면 두 번째 요소의 BFC 기능을 터치하고 두 번째 요소에 overflow:hidden을 추가하면 됩니다 아마도 모두가 그렇게 할 것입니다. 우리는 p의 컨테이너가 왼쪽 여백을 갖도록 강제하기 위해 margin-left를 사용하기로 선택했습니다. 거리는 정확히 Floated p의 너비와 같지만 이제 BFC를 사용하여 더 나은 문제를 해결할 수 있습니다. 이 문제.
이 방법을 사용하면 2열 적응형 레이아웃을 구현할 수 있습니다  . 왼쪽의 너비는 고정되어 있고 오른쪽의 콘텐츠에는 적응형 너비가 있습니다.
. 왼쪽의 너비는 고정되어 있고 오른쪽의 콘텐츠에는 적응형 너비가 있습니다.
관련 권장사항:
#🎜🎜 #
CSS에서 BFC의 마법. overflow: hidden
往往可能大家都会选择利用margin-left
위 내용은 BFC란 무엇인가요? CSS에서 BFC를 사용하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

