이 글은 js의 ES6 화살표 기능에 대한 자세한 분석을 제공합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
소개
JavaScript의 모든 것은 함수 내에서 발생합니다.
함수는 한 번 정의하면 언제든지 실행할 수 있는 코드 블록입니다.
함수는 선택적으로 매개변수를 허용하고 값을 반환할 수 있습니다.
JavaScript의 함수는 객체, 즉 특별한 종류의 객체인 함수 객체입니다.
또한 함수는 값에 할당될 수 있고 인수로 전달되고 반환 값으로 사용될 수 있기 때문에 일급 함수라고 합니다.
Syntax
ES6/ES2015 이전의 "오래된" 구문부터 시작하겠습니다. 이것은 함수 선언입니다:
function dosomething(foo) {
// do something
}
(이제 ES6/ES2015 세계에서는 이를 일반 함수라고 합니다.)
함수를 변수에 할당할 수 있습니다(이를 함수라고 합니다). 함수 표현식 공식):
const dosomething = function(foo) {
// do something
}
명명된 함수 표현식은 비슷하지만 스택 호출 추적에서 더 잘 작동합니다. 이는 오류가 발생할 때 유용합니다. 함수 이름을 저장합니다:
const dosomething = function dosomething(foo) {
// do something
} #🎜🎜 #ES6/ES2015에서는 인라인 함수를 사용할 때 매개변수 또는 콜백 함수로 사용하기에 특히 적합한 화살표 함수를 도입했습니다.
const dosomething = foo => {
//do something
}화살표 함수는 위의 다른 함수 정의와 매우 다릅니다. 나중에 간단히 설명하겠습니다. Parameters함수에는 하나 이상의 매개변수가 있을 수 있습니다.
const dosomething = () => {
//do something
}
const dosomethingElse = foo => {
//do something
}
const dosomethingElseAgain = (foo, bar) => {
//do something
} ES6/ES2015부터 함수는 매개변수에 대한 기본값을 가질 수 있습니다.
const dosomething = (foo = 1, bar = 'hey') => {
//do something
}이렇게 하면 모든 매개변수를 입력하지 않고도 함수를 호출할 수 있습니다. #🎜🎜 # dosomething(3) dosomething()
ES2018에서는 매개변수에 후행 쉼표를 도입했습니다. 이 기능은 매개변수를 이동할 때 쉼표가 누락되어 발생하는 오류를 줄이는 데 도움이 됩니다(예: 중간에 있는 마지막 매개변수 이동).
const dosomething = (foo = 1, bar = 'hey') => {
//do something
}
dosomething(2, 'ho!')
줄바꿈 가능 모든 매개변수를 배열로 만들고 함수 호출 시 스프레드 연산자를 사용합니다.
const dosomething = (foo = 1, bar = 'hey') => {
//do something
}
const args = [2, 'ho!']
dosomething(...args)
많은 매개변수로 작업할 때 매개변수를 기억하는 것이 어려울 수 있습니다. 여기서 객체를 사용할 수 있으며 구조 분해에서는 매개변수 이름이 유지됩니다.
const dosomething = ({ foo = 1, bar = 'hey' }) => {
//do something
console.log(foo) // 2
console.log(bar) // 'ho!'
}
const args = { foo: 2, bar: 'ho!' }
dosomething(args)
Return value
모든 함수는 기본적으로 "정의되지 않은" 값을 반환합니다.
 모든 함수는 코드 줄이 끝나거나 실행 흐름에서 return 키워드를 찾으면 종료됩니다.
모든 함수는 코드 줄이 끝나거나 실행 흐름에서 return 키워드를 찾으면 종료됩니다.
JavaScript가 이 키워드를 발견하면 함수 실행을 종료하고 호출자에게 제어권을 반환합니다.
값을 전달하면 해당 값은 함수의 결과로 반환됩니다.
const dosomething = () => {
return 'test'
}
const result = dosomething() // result === 'test'
값만 반환할 수 있습니다.
여러 값을 _시뮬레이트_하려면 객체 리터럴이나 배열을 반환하고 호출 시 구조 분해 할당 함수를 사용할 수 있습니다.
배열 사용:
 객체 사용:
객체 사용:
 중첩 함수
중첩 함수
다른 함수 내에 함수를 정의할 수 있습니다.
const dosomething = () => {
const dosomethingelse = () => {}
dosomethingelse()
return 'test'
}
Nested 범위 함수는 외부 함수이므로 외부에서 호출할 수 없습니다.
객체 메서드
객체 속성으로 사용되는 경우 함수를 메서드라고 합니다.
const car = {
brand: 'Ford',
model: 'Fiesta',
start: function() {
console.log(Started)
}
}
car.start()
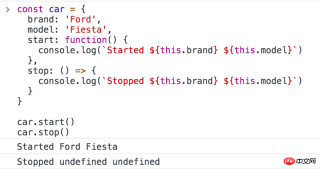
화살표 함수의 이
#🎜 🎜# 화살표 함수와 일반 함수를 객체 메서드로 사용할 때 중요한 동작이 있습니다. 다음 예를 고려해 보세요.const car = {
brand: 'Ford',
model: 'Fiesta',
start: function() {
console.log(Started ${this.brand} ${this.model})
},
stop: () => {
console.log(Stopped ${this.brand} ${this.model})
}
}
stop() 메서드가 예상대로 작동하지 않습니다.
 두 함수 선언 스타일에서 this의 처리가 다르기 때문입니다. 화살표 함수의 this는 둘러싸는 함수 컨텍스트를 나타냅니다. 이 경우 창 객체
두 함수 선언 스타일에서 this의 처리가 다르기 때문입니다. 화살표 함수의 this는 둘러싸는 함수 컨텍스트를 나타냅니다. 이 경우 창 객체
 this, 함수 사용 ()는 호스트 객체
this, 함수 사용 ()는 호스트 객체
화살표 함수가 객체 메서드
및 생성자와 함께 사용하기에 적합하지 않음을 의미합니다(화살표 함수 생성자는 🎜# 호출될 때 실제로 #🎜을 발생시킵니다. ).IIFE, 즉시 함수 표현식 호출 TypeErrorIIFE는 선언 후 즉시 실행되는 함수입니다.
;(function dosomething() {
console.log('executed')
})()
결과를 변수에 할당할 수 있습니다. :
const something = (function dosomething() {
return 'something'
})()
함수를 정의한 후 따로 호출할 필요가 없어 매우 편리합니다.
Function Mount
코드를 실행하기 전 JavaScript는 특정 규칙에 따라 순서를 변경합니다.
은 함수를 해당 범위의 맨 위로 이동합니다. 이것이 바로 다음 예제에서 동일한 범위에 있는 다른 모든 함수가 오류를 발생시키지 않는 이유입니다.
function dosomething() {
console.log('did something')
}
dosomething()
现在,如果你使用命名函数表达式,因为你正在使用变量,会发生不同的事情。变量声明被提升,但不是值,因此不是函数。
dosomething()
const dosomething = function dosomething() {
console.log('did something')
}
不会工作:

这是因为内部发生的事情是:
const dosomething
dosomething()
dosomething = function dosomething() {
console.log('did something')
}
“let”声明也是如此。var声明也不起作用,但是报的不是同样的错误:

这是因为var声明被提升并用undefined作为值初始化,而const和let被提升但未初始化。
相关推荐:
위 내용은 js의 함수 및 ES6 화살표 함수에 대한 자세한 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AMPython은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AMPython과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.







