입력 양식에 여러 줄의 텍스트 입력 상자를 만드는 방법은 무엇입니까? 입력 태그를 사용하는 방법을 알려주는 기사
- 寻∝梦원래의
- 2018-08-30 13:41:0518929검색
이 글에서는 텍스트 상자, 비밀번호 상자, 라디오 버튼, 다중 선택 상자, 제출 및 재설정 버튼 사용에 대한 지침과 전체 설명을 포함하여 HTML 입력 태그를 사용하여 로그인 인터페이스를 만드는 방법을 주로 소개합니다. HTML 양식 입력 태그. 이제 이 글을 살펴보겠습니다
1. 먼저 텍스트 상자를 만드는 방법을 살펴보겠습니다:
<form action="url地址" method=“get/post” name="表单名称"> <p>这是文本框</p> 用户名:<input type="text" name="username">
이런 기본 사용자 이름 텍스트 상자가 나오는데, 효과를 살펴보겠습니다.

위 그림은 사용자 이름 입력 상자입니다. 많은 웹사이트에서 이 기능을 가지고 있지만 앞으로는 양식을 더 아름답게 만들기 위해 많은 요소를 추가했습니다. (자세한 내용을 보려면 php 중국어 웹사이트 html 온라인 비디오 코스로 이동하세요.)
2. 이제 비밀번호 상자를 만드는 방법에 대해 이야기해 보겠습니다.
우리는 비밀번호가 개인정보이며 모든 사람이 비밀번호를 알고 있다는 것을 알고 있습니다. 자신의 비밀번호를 원하지 않습니다. 입력하면 다른 사람에게 공개되므로 기본적으로 모든 웹사이트의 비밀번호 상자에 입력한 비밀번호는 기밀입니다. 일단 입력하면 별표나 작은 점으로 표시됩니다.
이제 이 입력 태그의 비밀번호 상자를 만드는 방법을 살펴보겠습니다.
<form action="url地址" method=“get/post” name="表单名称"> <p>这是文本框</p> 用户名:<input type="text" name="username"> 密 码:
위 코드에서 볼 수 있듯이, 먼저 렌더링을 살펴보겠습니다.

자, 공백 세 개가 없으면 비밀번호와 사용자 이름이 입력되지 않습니다. 일반적으로 계단식 스타일 시트를 사용하여 정렬하지만 지금은 CSS가 아닌 HTML에 대해서만 이야기하므로 이제 세 개의 공백을 사용하여 비밀번호와 사용자 이름을 정렬합니다.
아마도 편집자가 강박장애를 갖고 있어서 그런 것일지도 모르겠습니다. 어쨌든 이런 효과는 누구에게나 어울리지 않으면 훨씬 더 보기 흉할 것입니다.
3. 비밀번호 상자를 읽은 후 라디오 버튼 상자를 만드는 방법을 살펴보겠습니다.
여기서는 단일 선택 남성과 여성을 예로 들어보겠습니다. 세 번째 카테고리)
<form action="url地址" method=“get/post” name="表单名称"> <p>这是文本框</p> 用户名:<input type="text" name="username"> 密 码:单选框
单选:男 女
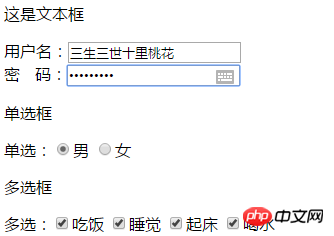
이거 효과를 볼까요

남자와 여자가 동시에 선택할 수 있는 프레임이기도 한 라디오 버튼입니다.
4. 이제 라디오 버튼이 생겼으니 다중 선택 상자에 대해 이야기해 보겠습니다.
<form action="url地址" method=“get/post” name="表单名称"> <p>这是文本框</p> 用户名:<input type="text" name="username"> 密 码:单选框
单选:男 女多选框
多选:吃饭 睡觉 打豆豆 喝水
효과는 그림과 같습니다

이 그림에는 위의 항목이 모두 선택되어 있으며, 다중 선택 상자는 모두 선택 가능합니다. 물론 기본적으로 하나만 선택되도록 설정할 수도 있습니다. 추가된 다중 선택 상자는 무엇이든 표시됩니다. 웹페이지가 새로 고쳐지자마자 이는 기본 선택의 효과입니다.
5. 이상으로 최종 제출 버튼과 재설정 버튼에 대해 이야기해 보겠습니다.
이 두 버튼은 매우 중요한 버튼으로 웹 페이지에서 항목을 선택하거나 채울 수 있습니다. 한 번의 클릭으로 원래 상태로 돌아갑니다. 제출은 입력하고 선택한 모든 항목을 백엔드에 제출하는 것입니다. 코드를 살펴보겠습니다.
<form action="url地址" method=“get/post” name="表单名称"> <p>这是文本框</p> 用户名:<input type="text" name="username"> 密 码:单选框
单选:男 女多选框
多选:吃饭 睡觉 打豆豆 喝水重置按钮
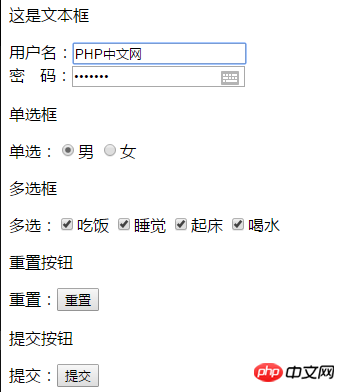
重置:提交按钮
提交:
백엔드가 없어서 백엔드 주소를 입력하지 않았습니다. 하지만 효과에는 영향을 미치지 않습니다

www.php.cnPHP 중국어 웹사이트를 방문하세요.)
이 글은 여기서 끝납니다. 위의 코드는 더 많은 연습을 통해서만 완벽해질 수 있습니다. 궁금한 점이 있으면 아래에 문의하세요【편집자 추천】
HTML에서 텍스트 삽입 태그와 텍스트 삭제 태그를 함께 사용하는 방법은 무엇인가요? (예시 포함)
HTML에서 form 태그의 기능은 무엇인가요? HTML 양식 태그 사용법 설명
위 내용은 입력 양식에 여러 줄의 텍스트 입력 상자를 만드는 방법은 무엇입니까? 입력 태그를 사용하는 방법을 알려주는 기사의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

