HTML 테이블의 테두리를 만드는 방법은 무엇입니까? HTML 테이블 생성 및 예
- 寻∝梦원래의
- 2018-08-30 10:47:544396검색
이 글에서는 주로 HTML 테이블 테이블 태그의 테두리 사용법에 대해 설명합니다. 일반적으로 테두리 방법을 설명하기 위해 테두리 선을 1로 설정합니다. 다음으로 HTML 테이블 테이블 태그의 테두리 사용에 대한 기사를 살펴보겠습니다.
먼저 테이블이 정의되는 방법을 살펴보겠습니다.
테이블은
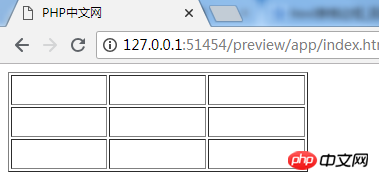
| 태그로 정의됨)로 나뉩니다. 문자 td는 테이블 데이터, 즉 데이터 셀의 내용을 나타냅니다. 데이터 셀에는 텍스트, 그림, 목록, 단락, 양식, 수평선, 표 등이 포함될 수 있습니다. 자, 간단한 테이블을 만들어 보겠습니다: <!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <table border="1" width="300px" height="100"> <tr><td><td><td></td></td></td></tr> <tr><td><td><td></td></td></td></tr> <tr><td><td><td></td></td></td></tr> </table> </body> </html> 이것은 그림과 같이 3개의 행과 3개의 열로 구성된 간단한 테이블입니다.
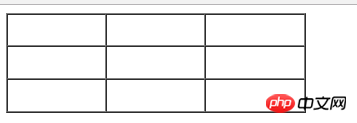
HTML을 처음 접하는 많은 사람들을 위해 table 일반적으로 테이블을 사용할 때 항상
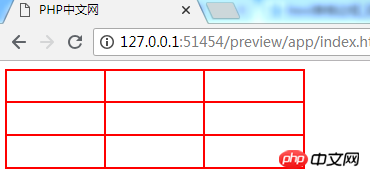
|
위 내용은 HTML 테이블의 테두리를 만드는 방법은 무엇입니까? HTML 테이블 생성 및 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.