본 글의 내용은 HTML5 프론트엔드 성능 테스트(그림 및 텍스트)에 대한 내용으로, 도움이 필요한 친구들에게 참고가 되었으면 좋겠습니다.
H5 페이지 게시는 유연하고 가벼우며 크로스 플랫폼입니다. 그러나 동시에 H5의 성능은 앱에 비해 항상 열등합니다. 예를 들어 페이지를 열 때 흰색 화면이 자주 나타나고 슬라이딩 목록과 같은 대화형 시나리오가 기본 페이지만큼 원활하지 않습니다. 화이트 스크린, 느린 지연 등의 문제를 고려할 때 어떤 측면에서 테스트 분석과 데이터 비교를 수행해야 할까요? 다음으로, 저자는 H5 프런트엔드 테스트에 대한 실제 경험을 공유하고 영감을 줄 것입니다. 모두가 이에 대해 이야기하고 더 가치 있는 주제를 함께 탐구할 수 있기를 바랍니다.
1. 열기: H5 페이지 로딩 프로세스에 대한 간략한 분석
아래 그림과 같이 선택한 플랫폼에서 H5 페이지를 여는 과정을 보여주는 여러 스크린샷입니다.

그림 1~4는 간단히 분류할 수 있습니다. 그림 1은 주로 Webview 컨텍스트를 초기화하는 작업입니다. 다음 세 그림은 H5 페이지를 로드하는 과정입니다. 그 중 App의 이 단계의 시간 소모는 주로 Native 코드의 시간 소모입니다. 여기서는 다음 단계에 중점을 두지 않겠습니다. 네 번째 사진은 사용자가 직관적으로 보게 되는 첫 번째 화면으로, 우리는 이를 흔히 첫 번째 화면이라고 부릅니다.

1) 네트워크 요청 로드
이 프로세스에는 주로 Webview가 H5 페이지 URL을 가져오고, loadUrl 메서드를 호출하고, 네트워크에서 첫 번째 리소스 파일을 요청하기 시작하는 작업이 포함됩니다. 이 단계에는 주로 DNS 확인, 네트워크 링크 설정 및 데이터 전송에 소요되는 시간이 포함됩니다.
2) HTML 구문 분석
Webview는 html을 가져와서 반환한 후 html의 태그와 콘텐츠를 위에서 아래로 구문 분석하고, 외부 링크 리소스를 식별하고, 페이지 프레임의 레이아웃을 계산하고, 렌더링해야 합니다. 그리고 그것을 그려라. 이 과정에서 아래 그림과 같이 페이지 구조를 담당하는 DOM Tree와 페이지 레이아웃 표시를 담당하는 Render Tree가 구성됩니다.

3) 외부 링크 리소스 로딩
이 부분은 주로 네트워크에서 외부 링크의 CSS, 그림, js 등을 로드한 다음 HTML에 다시 채웁니다. 그 후 레이아웃 계산과 페이지 렌더링이 다시 수행됩니다. 이때 표시되는 것은 완전한 콘텐츠가 포함된 페이지입니다. 아래 그림과 같이 페이지가 표시되기 전에 이미지와 CSS가 로드될 때까지 기다려야 합니다. js도 외부 링크 리소스이지만 일반적으로 html 하단에 로드되는 한, 페이지의 렌더링 및 표시를 차단하지 않습니다.

2. 예제 분석: 흰색 화면 문제
우리는 이미 H5 페이지 로딩 과정을 이해했습니다. 다음으로 흰색 화면을 만나면 자연스럽게 페이지가 어디에 있는지 어떻게 알 수 있는지 묻습니다. 현재 단계는 어떻게 되나요? 각 단계는 얼마나 걸리며, 전체 첫 화면을 로딩하는 데 얼마나 걸리나요?
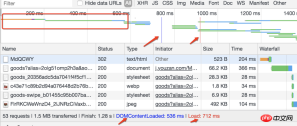
먼저 PC Chrome을 통해 H5 페이지를 시뮬레이션하는 방법을 살펴보겠습니다. Chrome Devtool에서 제공하는 성능 도구는 첫 번째 요청부터 페이지 로딩 완료까지 모든 이벤트를 기록할 수 있습니다. 이러한 방식으로 각 단계에서 수행되는 작업과 소요되는 특정 시간을 자세히 확인할 수 있습니다.

첫 번째 화면에서 시간이 많이 걸리는 가장 중요한 두 가지 지표: domContentLoaded(첫 번째 화면 페이지가 표시됨) 및 onLoad(첫 번째 화면 로딩이 완료됨)시간이 많이 걸립니다. 예시된 방법 외에도 콘솔에서 전역 변수 window.performance.timing을 인쇄하여 타임스탬프를 가져와 계산할 수도 있습니다.
하지만 실제로 필요한 것은 페이지 성능과 사용자 경험을 진정으로 반영할 수 있도록 모바일 장치의 실제 데이터입니다. H5 실제 장치 시간 소비를 얻으려는 경우 한 가지 방법은 js 코드로 보고하는 것이고, 다른 방법은 Android 장치에 대한 것입니다. 원격 디버그를 사용하여 실제 장치 페이지를 원격으로 디버그할 수 있습니다. Webview 디버깅 스위치가 켜져 있고 PC USB에 연결되어 있고 USB 디버깅이 활성화되어 있는지 확인하기만 하면 됩니다. PC Chrome에서 chrome://inspect에 액세스하여 디버깅 개체를 얻을 수 있습니다. 그런 다음 PC Chrome에서 H5를 시뮬레이션하는 방법을 참조하여 데이터를 얻으십시오.

실제 분석 결과 기존 페이지의 경우 여전히 대부분의 시간이 모바일 네트워크 요청에 소요되는 것으로 나타났으므로 가장 직접적이고 효과적인 방법은 페이지를 직접 수정하는 것, 즉 HTML을 먼저 로드한 후 CSS를 로드하는 상황을 변경하는 것입니다. 그 외의 데이터는 먼저 첫 번째 화면이 의존하는 모든 CSS, js, 백그라운드 인터페이스 데이터를 백엔드(예: nodejs)에 병렬로 로드하고, 최종적으로 제시할 완성된 html을 조합한 후 다시 프런트엔드로 보냅니다. , 초 개방 효과를 달성합니다.
3. 분석 예: 속도 저하 문제
때때로 사용자는 목록 위아래로 슬라이딩, 왼쪽과 오른쪽으로 전환 또는 캐러셀 등과 같은 페이지 상호 작용 중에 속도 저하를 경험할 수 있습니다. 이 프로세스는 js 실행, 리소스 요청, 새 페이지 레이아웃 계산 및 렌더링에 지나지 않습니다. 성능 분석을 통해 우리는 많은 사람들이 생각하는 것처럼 느린 지연이 모두 "전송 장비의 성능 저하"로 인해 발생하는 것은 아니라는 사실을 알게 됩니다.

예를 들어 다음 문제는 핫존이 너무 작다는 것입니다.

실제 지연의 경우 스크립트 오류가 큰 비율을 차지하는 경우가 많습니다. 페이지가 느리게 변경되는 대신 중단됩니다. 메모리 문제와 같은 다른 문제는 일반적으로 페이지가 점점 더 정체되는 현상으로 나타납니다. 페이지를 오래 사용할수록 리소스 소비도 커지기 때문입니다. 예를 들어 페이지에서 더 복잡한 캔버스 애니메이션, 성능을 더 많이 소모하는 iframe 요소 또는 라이브 스트리밍 미디어를 사용하는 경우 메모리 누수가 발생하기 쉽습니다.
다음은 dom 노드로 인해 발생하는 메모리 누수입니다. 사용하지 않은 commentList 목록은 공개되지 않으며, 길이가 수만 개로 누적되면 멈추기 시작합니다.

4. 요약 : H5 프런트엔드 성능 테스트 계획
물론 프런트엔드 성능은 하얀 화면과 렉에만 반영되는 것이 아니라, 폰 과열로 인한 현상일 수도 있으니, 등. 핵심 사용자 경험에서 시작하여 H5 프런트엔드 성능에 대한 가장 중요한 참조 표준은 가능한 가장 가벼운 방법으로 사용자에게 최고의 경험을 제공하는 것이라고 믿습니다. 이 방향에서 시작하여 가장 중요한 필수 항목은 첫 화면 속도(사용자 경험뿐만 아니라 비즈니스 전환율도 향상)이며, 유창성, 트래픽, CPU 등이 그 뒤를 따릅니다. . 이는 일부 시나리오에서도 중요한 고려 사항입니다.

관련 추천:
드라이 정보 | 모바일 H5 프런트엔드 성능 최적화_html/css_WEB-ITnose
프런트엔드 성능】고성능 스크롤 및 페이지 렌더링 최적화_html/css_WEB-ITnose
위 내용은 분석 예시: HTML5 프런트엔드 성능 테스트(그래픽 및 텍스트)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 H5 코드 이해 : HTML5의 기본 사항Apr 17, 2025 am 12:08 AM
H5 코드 이해 : HTML5의 기본 사항Apr 17, 2025 am 12:08 AMHTML5는 현대적인 웹 페이지를 구축하는 핵심 기술로 많은 새로운 요소와 기능을 제공합니다. 1. HTML5는 웹 페이지 구조 및 SEO를 향상시키는 의미 론적 요소를 소개합니다. 2. 멀티미디어 요소를 지원하고 플러그인없이 미디어를 포함시킵니다. 3. 양식은 새로운 입력 유형 및 검증 속성을 향상시켜 검증 프로세스를 단순화합니다. 4. 웹 페이지 성능 및 사용자 경험을 향상시키기 위해 오프라인 및 로컬 스토리지 기능을 제공합니다.
 H5 코드 : 웹 개발자를위한 모범 사례Apr 16, 2025 am 12:14 AM
H5 코드 : 웹 개발자를위한 모범 사례Apr 16, 2025 am 12:14 AMH5 코드에 대한 모범 사례는 다음과 같습니다. 1. 올바른 문서 선언 및 문자 인코딩 사용; 2. 시맨틱 태그를 사용하십시오. 3. HTTP 요청을 줄입니다. 4. 비동기 부하 사용; 5. 이미지 최적화. 이러한 관행은 웹 페이지의 효율성, 유지 관리 및 사용자 경험을 향상시킬 수 있습니다.
 H5 : 웹 표준 및 기술의 발전Apr 15, 2025 am 12:12 AM
H5 : 웹 표준 및 기술의 발전Apr 15, 2025 am 12:12 AM웹 표준과 기술은 현재까지 HTML4, CSS2 및 간단한 JavaScript에서 발전했으며 중대한 개발을 거쳤습니다. 1) HTML5는 캔버스 및 웹 스토리지와 같은 API를 도입하여 웹 응용 프로그램의 복잡성과 상호 작용을 향상시킵니다. 2) CSS3은 애니메이션 및 전환 기능을 추가하여 페이지를보다 효과적으로 만듭니다. 3) JavaScript는 화살표 기능 및 클래스와 같은 Node.js 및 ES6의 최신 구문을 통해 개발 효율 및 코드 가독성을 향상시킵니다. 이러한 변경으로 인해 웹 애플리케이션의 성능 최적화 및 모범 사례의 개발이 촉진되었습니다.
 H5는 HTML5의 속기입니까? 세부 사항을 탐색합니다Apr 14, 2025 am 12:05 AM
H5는 HTML5의 속기입니까? 세부 사항을 탐색합니다Apr 14, 2025 am 12:05 AMH5는 HTML5의 약어 일뿐 만 아니라 더 넓은 현대 웹 개발 기술 생태계를 나타냅니다. 1. H5는 HTML5, CSS3, JavaScript 및 관련 API 및 기술을 포함합니다. 2. 그것은 더 풍부하고 대화식이며 부드러운 사용자 경험을 제공하며 여러 장치에서 원활하게 실행할 수 있습니다. 3. H5 기술 스택을 사용하여 반응 형 웹 페이지와 복잡한 대화식 기능을 만들 수 있습니다.
 H5 및 HTML5 : 웹 개발에 일반적으로 사용되는 용어Apr 13, 2025 am 12:01 AM
H5 및 HTML5 : 웹 개발에 일반적으로 사용되는 용어Apr 13, 2025 am 12:01 AMH5 및 HTML5는 동일한 것을, 즉 html5를 나타냅니다. HTML5는 HTML의 다섯 번째 버전으로 시맨틱 태그, 멀티미디어 지원, 캔버스 및 그래픽, 오프라인 스토리지 및 로컬 스토리지와 같은 새로운 기능을 제공하여 웹 페이지의 표현성 및 상호 작용성을 향상시킵니다.
 H5는 무엇을 언급합니까? 맥락 탐색Apr 12, 2025 am 12:03 AM
H5는 무엇을 언급합니까? 맥락 탐색Apr 12, 2025 am 12:03 AMh5referstohtml5, apivotaltechnologyinwebdevelopment.1) html5introducesnewelements 및 dynamicwebapplications.2) itsupp ortsmultimediawithoutplugins, enovannangeserexperienceacrossdevices.3) SemanticLementsImproveContentsTructUreAndSeo.4) H5'Srespo
 H5 : 도구, 프레임 워크 및 모범 사례Apr 11, 2025 am 12:11 AM
H5 : 도구, 프레임 워크 및 모범 사례Apr 11, 2025 am 12:11 AMH5 개발에서 마스터 해야하는 도구 및 프레임 워크에는 vue.js, React 및 Webpack이 포함됩니다. 1.vue.js는 사용자 인터페이스를 구축하고 구성 요소 개발을 지원하는 데 적합합니다. 2. 복잡한 응용 프로그램에 적합한 가상 DOM을 통해 페이지 렌더링을 최적화합니다. 3. Webpack은 모듈 포장에 사용되며 리소스로드를 최적화합니다.
 HTML5의 유산 : 현재 H5 이해Apr 10, 2025 am 09:28 AM
HTML5의 유산 : 현재 H5 이해Apr 10, 2025 am 09:28 AMhtml5hassignificallytransformedwebdevelopmentbyintranticalticlementements, 향상 Multimediasupport 및 Improvingperformance.1) itmadewebsitessmoreaccessibleadseo 친환경적 인 요소, 및 .2) Html5intagnatee


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.







