순수 CSS를 사용하여 선택을 아름답게 만드는 방법은 무엇입니까? CSS 미화 선택의 코드 구현
- 不言원래의
- 2018-08-28 10:37:445014검색
이 글의 내용은 순수 CSS를 사용하여 선택 항목을 아름답게 만드는 방법에 관한 것입니다. CSS 미화 선택의 코드 구현에는 특정 참조 값이 있습니다. 도움이 필요한 친구가 이를 참조할 수 있기를 바랍니다.
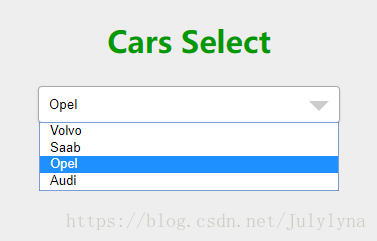
렌더링은 다음과 같습니다:

<h2>Cars Select</h2>
<div class="select">
<select name="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="opel" selected>Opel</option>
<option value="audi">Audi</option>
</select>
</div>
body {
font-size: 20px;
color: #090;
background-color: #eee;
text-align: center;
}
.select {
display: inline-block;
width: 300px;
position: relative;
vertical-align: middle;
padding: 0;
overflow: hidden;
background-color: #fff;
color: #555;
border: 1px solid #aaa;
text-shadow: none;
border-radius: 4px;
transition: box-shadow 0.25s ease;
z-index: 2;
}
.select:hover {
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.15);
}
.select:before {
content: "";
position: absolute;
width: 0;
height: 0;
border: 10px solid transparent;
border-top-color: #ccc;
top: 14px;
right: 10px;
cursor: pointer;
z-index: -2;
}
.select select {
cursor: pointer;
padding: 10px;
width: 100%;
border: none;
background: transparent;
background-image: none;
-webkit-appearance: none;
-moz-appearance: none;
}
.select select:focus {
outline: none;
}관련 추천:
CSS 조정 jQuery 미화 select_jquery### ## ## ## ## #####CSS 미화, 최적화, 병합 도구 권장 _html/css_web-itnose#🎜🎜 ######################### 🎜🎜#js+css를 사용하여 선택적인 미화 효과_자바스크립트 기술
위 내용은 순수 CSS를 사용하여 선택을 아름답게 만드는 방법은 무엇입니까? CSS 미화 선택의 코드 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

