HTML img 태그의 src 속성 사용법은 무엇입니까? 구체적인 사용방법 분석(예시첨부)
- 寻∝梦원래의
- 2018-08-27 19:08:1549063검색
이 글에서는 주로 HTML의 img 태그의 src 속성과 그 정의를 소개합니다. HTML img src 속성 사용에 대한 지침과 몇 가지 예입니다. 다음에 살펴보겠습니다.
먼저 img 태그의 정의를 살펴보겠습니다.
이미지는 웹 페이지에서 가장 일반적인 HTML 요소이기도 하며 매우 중요한 부분입니다. HTML 웹 페이지에서 이미지는  태그로 정의됩니다.
태그로 정의됩니다.  는 속성만 포함하고 닫는 태그는 포함하지 않습니다.
는 속성만 포함하고 닫는 태그는 포함하지 않습니다.
img 태그의 src 속성 정의:
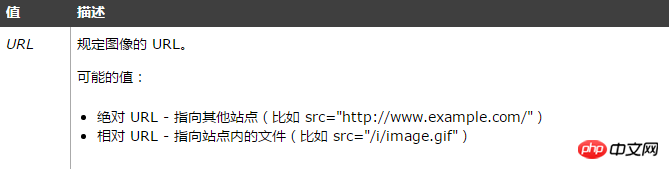
 태그의 src 속성은 필수입니다. 해당 값은 이미지를 참조하는 파일의 절대 또는 상대 경로인 이미지 파일의 URL입니다.
태그의 src 속성은 필수입니다. 해당 값은 이미지를 참조하는 파일의 절대 또는 상대 경로인 이미지 파일의 URL입니다.
팁: 문서 저장 공간을 정리하기 위해 작성자는 일반적으로 이미지 파일을 별도의 폴더에 저장하고 일반적으로 이러한 디렉터리의 이름을 "pics" 또는 "images"와 같이 지정합니다. W3School 온라인 튜토리얼에서 우리 엔지니어들은 일반적으로 사용되는 대부분의 이미지를 "i"라는 폴더에 저장합니다. "i"는 "images"의 약어입니다. 이 방법의 장점은 경로를 최대한 단순화할 수 있다는 것입니다. .
src 속성은 가져온 이미지의 주소입니다. 이 속성이 없으면  태그는 의미가 없습니다.
태그는 의미가 없습니다.
HTML img 태그의 src 속성 형식:
<img src="/static/imghwm/default1.png" data-src="图片地址" class="lazy" alt="图片描述">
설명: 이미지 주소: 이미지가 저장된 위치, 이미지 설명: 이미지를 표시할 수 없는 경우. , 설명이 표시됩니다.
HTML img 태그의 src 속성 사용 지침:
src 속성에 서버 측 리소스의 주소를 직접 제공하면 img 컨트롤이 자동으로 리소스를 가져와 구문 분석합니다.
그림과 HTML 텍스트는 같은 디렉토리에 있습니다. 예를 들어 index.html과 img.jpg
쓰기: 
그림과 HTML은 같은 디렉토리에 없습니다. 두 가지 상황이 있습니다:
1. 그림 img.jpg는 이미지 폴더에 있고, index.html과 이미지 폴더는 같은 디렉토리에 있습니다
쓰기: 
2. 그림 img.jpg는 Images 폴더에, index.html은 컨트롤러 폴더에, 이미지와 컨트롤러 폴더는 같은 디렉터리에 있습니다
쓰기: 
소스가 인터넷에서 가져온 경우 절대 경로를 사용해야 합니다
쓰기: 
그림이 없으면 찾아보십시오. 브라우저는 대신 텍스트를 Alt로 표시합니다.
<img src="/static/imghwm/default1.png" data-src="lib/img/imgDef.png" class="lazy" alt="暂无图片" />
img에서 src 속성의 이미지 경로를 사용하는 방법:
1.html 파일과 *.jpg 파일(f 드라이브)은
<img src="/static/imghwm/default1.png" data-src="file:///f:/*jpg" class="lazy" style="max-width:90%" style="max-width:90%"/ alt="HTML img 태그의 src 속성 사용법은 무엇입니까? 구체적인 사용방법 분석(예시첨부)" >
2.html 파일과 *.jpg 파일이 다른 디렉터리에 있습니다. jpg 사진은 같은 디렉토리에 있습니다:
<img src="/static/imghwm/default1.png" data-src=".jpg" class="lazy" style="max-width:90%" style="max-width:90%"/ alt="HTML img 태그의 src 속성 사용법은 무엇입니까? 구체적인 사용방법 분석(예시첨부)" >;
3.html 파일과 *.jpg 사진은 다른 디렉토리에 있습니다:
a. 사진 *.jpg는 이미지 폴더에 있고, *html과 이미지는 같은 디렉토리에 있습니다. :
<img src="/static/imghwm/default1.png" data-src="image/*jpg/" class="lazy" style="max-width:90%" style="max-width:90%"/ alt="HTML img 태그의 src 속성 사용법은 무엇입니까? 구체적인 사용방법 분석(예시첨부)" >
b .사진 *jpg는 image 폴더에, *html은 connage 폴더에, 이미지와 connage는 같은 디렉토리에 있습니다:
<img src="/static/imghwm/default1.png" data-src="../image/*jpg/" class="lazy" style="max-width:90%" style="max-width:90%"/ alt="HTML img 태그의 src 속성 사용법은 무엇입니까? 구체적인 사용방법 분석(예시첨부)" >
4 사진이 인터넷에서 나온 경우 다음과 같이 작성하세요. 절대 경로:
<img src="/static/imghwm/default1.png" data-src="http://image.php.cn/pcindexhot" class="lazy" / style="max-width:90%" style="max-width:90%"/ alt="HTML img 태그의 src 속성 사용법은 무엇입니까? 구체적인 사용방법 분석(예시첨부)" >
HTML img 태그 src 속성의 속성:

【편집자 추천】
html 테이블에서 번째 헤더 내용을 중앙에 배치하는 방법은 무엇입니까? 헤더 태그의 정렬 속성에 대한 자세한 소개
html P 태그가 div를 중첩할 수 없는 이유는 무엇입니까? HTML P 태그에 대한 CSS 스타일의 예도 있습니다
위 내용은 HTML img 태그의 src 속성 사용법은 무엇입니까? 구체적인 사용방법 분석(예시첨부)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

