html 기본 태그를 사용하는 방법은 무엇입니까? 기본 태그 사용 방법(예제 포함)
- 寻∝梦원래의
- 2018-08-27 18:44:4311132검색
이 글에서는 주로 HTML 기본 태그의 사용 방법에 대한 예제를 소개합니다. 사실, 인터넷에서 기본 태그가 강력하다고 말하는 사람들은 이전에 거의 사용하지 않았으며 이러한 내용을 이해하지 못합니다. . 오늘은 이 라벨을 소개해드리겠습니다. 사용해 보고 느낌이 좋은지 확인해 보세요. 마지막으로 HTML 기본 태그에는 또 다른 이점이 있습니다. 다음으로 기사를 함께 읽어봅시다
이 기사의 시작 부분에서 HTML의 사용법을 소개합니다.
1. html의
<header>
<!-- <base> 标签为页面上的所有链接规定默认地址或默认目标。 -->
<base href = "${pageContext.request.contextPath}/" />
<base target = "_blank" />
</header>이 방법을 사용하면 페이지의 모든 링크가 상대 경로를 사용하는 경우 현재 문서의 URL을 사용하는 대신 기본 태그에 지정된 주소가 기본 주소로 사용된다는 장점이 있습니다.
<a href = "index.jsp" />
< 여기서 ;a> 태그가 사용하는 상대 경로는 ${pageContext.request.contextPath}/index.jsp;와 동일하며 이 링크는 기본 태그에 설정된 대상으로 열립니다.
기본 태그의 href 속성을 사용하려면 경로가 /로 끝나야 합니다. 그렇지 않으면 경로가 아무런 영향을 미치지 않습니다.
2. a 태그에서 기본 태그를 사용하는 방법:
한 페이지에 a 태그가 여러 개 있을 수 있으므로 중복성을 없애기 위해 여러 대상이 있습니다. 따라서 기본 태그를 사용하여 모든 a의 열린 점프 링크 방법을 지정할 수 있습니다.
html 기본 태그 사용 방법:
head 태그에
기본 태그는 모든 a 태그에 적용되지만 기본 태그의 대상과 태그가 동시에 존재할 경우 a 태그의 대상이 적용됩니다.
예를 살펴보겠습니다.
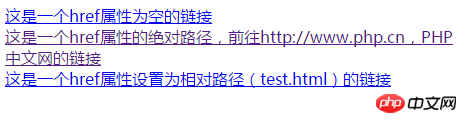
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>base-href实验1:不设置base标签</title> </head> <body> <a href="#">这是一个href属性为空的链接</a> <br> <a href="http://www.php.cn">这是一个href属性的绝对路径,前往http://www.php.cn,PHP中文网的链接</a> <br> <a href="test.html">这是一个href属性设置为相对路径(test.html)的链接</a> </body> </html>
는 브라우저에 다음과 같이 표시됩니다.

HTML 태그
html

자, 이것은 기본 태그의 사용법에 관한 것입니다. 궁금한 점이 있으면 아래에 문의하세요.
【에디터 추천】
HTML에서 head 태그는 무엇을 의미하나요? 헤드 태그를 올바르게 사용하는 방법을 알려주는 기사가 있습니다.
HTML 테이블에서 번째 헤더 콘텐츠를 중앙에 배치하는 방법은 무엇인가요? 테이블 헤더 태그의 정렬 속성에 대한 자세한 소개
위 내용은 html 기본 태그를 사용하는 방법은 무엇입니까? 기본 태그 사용 방법(예제 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

