HTML img 태그의 alt 속성은 무엇을 의미합니까? HTML img 태그의 alt 속성에 대한 자세한 설명
- 寻∝梦원래의
- 2018-08-27 18:43:5823125검색
이번 글은 HTML에서 img 태그의 alt 속성에 대한 정의와 구체적인 예를 주로 소개합니다. 글을 함께 읽어볼까요
먼저 img 태그의 alt 속성이 무엇을 의미하는지 살펴보겠습니다.
alt 속성은 이미지를 표시할 수 없을 때 대체 텍스트를 지정하는 필수 속성입니다.
alt 속성은 다음과 같은 이유로 사용자가 이미지를 볼 수 없는 경우 이미지에 대한 대체 정보를 제공할 수 있습니다.
인터넷이 너무 느립니다
src 속성 오류
The 브라우저가 이미지를 비활성화합니다
사용자가 스크린 리더를 사용하고 있습니다.
 태그의 alt 속성은 이미지가 표시될 때 브라우저에 표시되는 이미지의 내용을 대체하는 데 사용되는 대체 텍스트를 지정합니다. 표시할 수 없거나 사용자가 이미지 표시를 비활성화했습니다.
태그의 alt 속성은 이미지가 표시될 때 브라우저에 표시되는 이미지의 내용을 대체하는 데 사용되는 대체 텍스트를 지정합니다. 표시할 수 없거나 사용자가 이미지 표시를 비활성화했습니다.
문서의 모든 이미지에 이 속성을 사용하는 것이 좋습니다. 이렇게 하면 이미지가 표시되지 않더라도 사용자는 누락된 내용에 대한 일부 정보를 계속 볼 수 있습니다. 그리고 장애인의 경우 alt 속성은 이미지의 내용을 알 수 있는 유일한 방법인 경우가 많습니다.
참고: alt 속성의 값은 공백과 구두점을 포함하여 최대 1024자를 포함할 수 있는 문자열입니다. 이 문자열은 따옴표로 묶어야 합니다. 이 대체 텍스트에는 특수 문자에 대한 엔터티 참조가 포함될 수 있지만 다른 태그 범주는 포함할 수 없으며 특히 스타일 태그는 허용되지 않습니다.
참고: 사용자가 img 요소 위로 마우스를 이동하면 Internet Explorer는 alt 속성 값을 표시합니다. 이 동작은 올바르지 않습니다. 다른 모든 브라우저는 사양에 더 가까워지고 있으며 이미지를 표시할 수 없는 경우에만 대체 텍스트를 표시합니다.
팁: 이미지에 대한 툴팁을 생성해야 하는 경우 제목 속성을 사용하세요.
HTML img 태그의 alt 속성 예:
대체 텍스트가 있는 이미지:
<img src="/static/imghwm/default1.png" data-src="img_logo.gif" class="lazy" alt="www.php.cn" />
HTML img 태그의 alt 속성 구문:
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/740/335/396/1535366204423168.png" class="lazy" alt="text" />
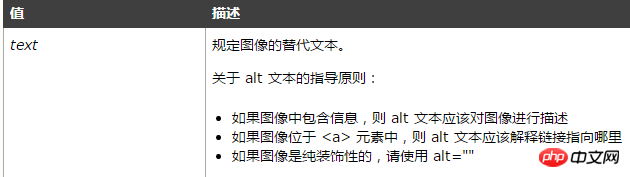
HTML img 태그의 alt 속성 속성:

HTML img 태그에 alt 속성을 추가해야 하는 이유:
먼저 제가 주니어 프론트엔드 신인이라는 점을 설명하겠습니다. 오늘 강의 영상을 보다가 선생님께서 Alt 속성을 추가해야 한다고 말씀하셨어요. 이유를 모르겠어서 인터넷으로 찾아봤습니다. 블로그 글쓰기도 해보고 싶고 요약능력도 발휘해보고 싶어서 블로그로 작성하게 되었어요! 내용은 다양한 곳에서 본 내용이므로 Alt 속성의 장점과 SEO의 의미를 함께 쓰는 것이 더 편리한 것 같습니다.
SEO: 검색 엔진 최적화의 약어는 사용자 경험에 유익한 일련의 최적화 작업을 통해 웹 사이트가 검색 엔진의 알고리즘 순위 원칙을 준수하도록 만들어 웹 사이트가 검색에서 좋은 순위를 얻을 수 있도록 하는 것을 의미합니다. 검색 엔진의 순위 및 "대체 정보 img 태그가 없는 이미지"는 더 많은 포인트가 차감됩니다.
웹사이트의 이미지에 Alt를 추가하면 웹사이트가 검색 엔진의 알고리즘 순위 원칙을 준수하고 검색 엔진의 검색 결과에서 좋은 순위를 얻을 수 있어 SEO 최적화에 도움이 됩니다. alt 속성은 이미지에 대한 간단한 소개로서 웹사이트의 키워드를 최대한 담고 있습니다. 사용자가 웹페이지를 로드하는 데 어려움을 겪는 경우 alt 태그를 사용하면 이미지 내용을 이해하는 데 도움이 되어 사용자 경험에 더 도움이 됩니다. 따라서 이미지 태그에 alt 속성을 추가해야 합니다.
alt 속성의 예:
alt는 이미지를 정상적으로 로드할 수 없을 때 표시되는 프롬프트입니다. 코드는 다음과 같습니다.
<img src="/static/imghwm/default1.png" data-src="eg_tulip.jpg" class="lazy" alt="上海鲜花港 - 郁金香" />
실행 결과는 다음과 같습니다.

【에디터 추천】
html P 태그 왜 div를 중첩할 수 없나요? html P 태그에 대한 CSS 스타일의 예도 있습니다
html 테이블에서 th 헤더 내용을 중앙에 배치하는 방법은 무엇입니까? 테이블 헤더 태그의 정렬 속성에 대한 자세한 소개
위 내용은 HTML img 태그의 alt 속성은 무엇을 의미합니까? HTML img 태그의 alt 속성에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

