HTML P 태그가 div를 중첩할 수 없는 이유는 무엇입니까? HTML P 태그에 대한 CSS 스타일의 예도 있습니다.
- 寻∝梦원래의
- 2018-08-25 10:49:315954검색
이 글은 html p 태그의 고급 버전을 소개합니다. 이전 글의 기본 버전을 보지 못한 분들은 아래 링크를 클릭하여 읽어보실 수 있습니다. 이 글은 주로 html p 태그에 대한 두 가지 중요한 지식을 소개합니다. 요점 중 하나는 CSS 스타일을 사용하여 P 태그의 특정 사용을 제어하는 방법입니다. 관심 있는 학생들이 직접 코드를 시도해 볼 수 있습니다. 다른 하나는 HTML P 태그를 div에 중첩할 수 없는 이유에 대한 자세한 설명입니다.
html P 태그 정의 및 사용 지침:
태그 정의 단락을 주의 깊게 읽어보시기 바랍니다.
요소는 자동으로 앞뒤에 공백을 만듭니다. 브라우저는 이러한 공백을 자동으로 추가하거나 스타일시트에서 지정할 수 있습니다.
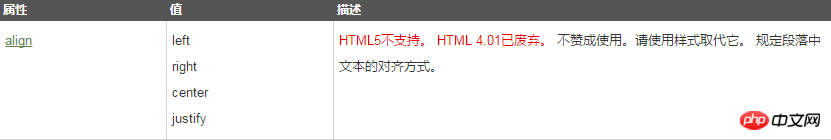
html P 태그의 속성:

div 태그가 HTML의 P 태그 내에 중첩될 수 없는 이유
심층 연구:
먼저 in- 라인 인라인 요소와 블록-라인 블록 요소. HTML의 거의 모든 요소가 인라인 요소이거나 블록 요소이기 때문입니다.
인라인이라는 단어는 인라인, 인라인, 인라인, 라인 레벨 등 다양한 해석이 있습니다. 그러나 모두 동일한 의미를 의미합니다. 여기서는 관례적인 이름인 인라인을 선택합니다.
다음 예를 보면 둘 사이의 차이점을 이해할 수 있습니다.
<p>测试一下块元素与<span>内联元素</span>的差别</p>
<p>测试一下<div>块元素</div>与内联元素的差别</p>위의 예를 연습하면 효과를 볼 수 있습니다. 여기서는
안에
<h2>我喜欢在<a href="http://www.php.cn/ " >php中文网</a>讨论Web标准的原因。</h2>
여기서
는 인라인 요소입니다. ;. 마찬가지로 는 를 포함할 수 있으며
도 를 포함하는 것은 올바르지만 다음과 같은 경우에는 인라인 요소이므로 잘못된 것입니다. 블록 요소 포함:
<a href="#"> <h2>这样是错误的用法!</h2></a>
일부 블록 요소가 다른 블록 요소를 포함할 수 없는 경우도 있습니다. 예:
<p>测试文字
< ul>
li>现阶段是不能这样用的,要等到XHTML 2.0才可以这样用。</li>
</ul>
测试文字
</p> 그리고 이건 괜찮습니다.
<ul>
<li><p>这样是可以的</p></li>
</ul> 왜요? 우리가 사용하는 DTD에서는 블록 수준 요소를
안에 배치할 수 없다고 규정하고 일부 브라우저에서는 다음과 같은 쓰기를 허용하기 때문입니다.
This is the Beginning of a Paragraph
태그가 아직 끝나지 않은 경우 다음 블록 요소를 만나면 자동으로 종료됩니다. 실제로 브라우저는 다음과 같이 처리합니다.
<p>这是一个段落的开始</p>
<p>这是另一个段落的开始</p>지금은 그런 방식으로 작성합니다.
<p>测试文字</p>
<ul>
<li>现阶段是不能这样用的,要等到XHTML 2.0才可以这样用。</li>
</ul>텍스트 테스트
이것은 첫 번째 예에서
안에 를 넣는 것이 불합리한 것과 같습니다.
그렇다면 어떤 블록 요소를 어떤 요소 안에 넣을 수 없나요? 나는 당신이 이 질문을 가지고 있다는 것을 알고 있으며, 내가 목록을 만든다면 당신이 그 질문을 기억하기 어렵다는 것을 알고 있습니다. 먼저 모든 블록 요소를 여러 레벨로 다시 나눌 수 있습니다. 의 다음 레벨에는
, , 그리고 우리는 시각적 요소가 에만 나타날 것이라는 것을 이미 알고 있으므로 를 첫 번째 수준에 넣은 다음, 무료 중첩 요소는 세 번째 수준에 배치하지 않습니다. , 나머지는 두 번째 수준에 배치됩니다. <p>자유롭게 중첩될 수 없는 요소는 인라인 요소만 포함할 수 있는 요소입니다. 여기에는 제목 태그 </p>
<h1>, <h2>, <h3>, <h4>, <h5> , <h6>, <caption> 단락 표시의 <p> 구분선 및 특수 요소 </p>
<dt> ;) <p><strong>호환성 참고 사항</strong></p>
<p>HTML 4.01에서는 p 요소의 정렬 속성이 더 이상 사용되지 않습니다. XHTML 1.0 Strict DTD에서는 p 요소의 정렬 속성이 지원되지 않습니다. </p>
<p>대신 CSS를 사용해 주세요. </p>
<p>CSS 구문: </p><pre class="brush:html;toolbar:false"><p style="text-align:right"></pre><p><span style="font-size: 16px;"><strong>html P 태그의 CSS 스타일 예: </strong></span></p>
<p>1 " text-left ", " text-right ", " text-center " 속성 제어 </p>
<p> 위치 </p><pre class="brush:html;toolbar:false"> <p class="text-left">在左</p>
<p class="text-right">在右</p>
<p class="text-center">居中</p></pre><p>2.“ text-lowercase ”、“ text-uppercase ”、“ text-capitalize ”属性控制</p>
<p>标签英文内容的大小写 </p><pre class="brush:html;toolbar:false"> <p class="text-lowercase">hahahahhahahaha都小写</p>
<p class="text-uppercase">hahahahhahahaha都大写</p>
<p class="text-capitalize">hahahahhahahaha首字母大写</p></pre><p>3.字体:“text-muted ”、“text-info ”、“text-success ”、“text-warning ”、“text-primary ”、“text-danger ”等属性,对不同情况下的内容进行不同颜色的标注</p><pre class="brush:html;toolbar:false"> <p class="text-muted">text-muted</p>
<p class="text-info">text-info</p>
<p class="text-success">text-success</p>
<p class="text-warning">text-warning</p>
<p class="text-primary">text-primary</p>
<p class="text-danger">text-danger</p></pre><p>4.背景:“bg-muted ”、“bg-info ”、“bg-success ”、“bg-warning ”、“bg-primary ”、“bg-danger ”等属性,对不同情况下的内容进行不同颜色背景的标注</p><pre class="brush:html;toolbar:false"> <p class="bg-muted">bg-muted</p>
<p class="bg-info">bg-info</p>
<p class="bg-success">bg-success</p>
<p class="bg-warning">bg-warning</p>
<p class="bg-primary">bg-primary</p>
<p class="bg-danger">bg-danger</p></pre><p>点击这里查看p标签的基础学习文章:<a href="http://www.php.cn/div-tutorial-409056.html" target="_blank"><span style="color: rgb(0, 0, 0); font-family: " helvetica neue sc tahoma arial sans-serif>html<p>标签是什么元素?关于html p标签的定义和作用详解</p></span></a></p>
<p>【小编的相关推荐】</p>
<p><a href="http://www.php.cn/div-tutorial-408951.html" target="_blank">html dir标签是干啥的?<dir>标签的具体定义和属性介绍</dir></a><br></p>
<p><a href="http://www.php.cn/div-tutorial-408952.html" target="_blank">html noscript标签是什么意思?关于noscript标签的用法你了解多少?</a><br></p>
</dt>
</caption>
</h6>
</h5>
</h4>
</h3>
</h2>
</h1>
를 포함할 수 있으며
도 를 포함하는 것은 올바르지만 다음과 같은 경우에는 인라인 요소이므로 잘못된 것입니다. 블록 요소 포함:
<a href="#"> <h2>这样是错误的用法!</h2></a>
일부 블록 요소가 다른 블록 요소를 포함할 수 없는 경우도 있습니다. 예:
<p>测试文字
< ul>
li>现阶段是不能这样用的,要等到XHTML 2.0才可以这样用。</li>
</ul>
测试文字
</p>그리고 이건 괜찮습니다.
<ul>
<li><p>这样是可以的</p></li>
</ul>왜요? 우리가 사용하는 DTD에서는 블록 수준 요소를
안에 배치할 수 없다고 규정하고 일부 브라우저에서는 다음과 같은 쓰기를 허용하기 때문입니다.
This is the Beginning of a Paragraph
태그가 아직 끝나지 않은 경우 다음 블록 요소를 만나면 자동으로 종료됩니다. 실제로 브라우저는 다음과 같이 처리합니다.
<p>这是一个段落的开始</p>
<p>这是另一个段落的开始</p>지금은 그런 방식으로 작성합니다.
<p>测试文字</p>
<ul>
<li>现阶段是不能这样用的,要等到XHTML 2.0才可以这样用。</li>
</ul>텍스트 테스트
이것은 첫 번째 예에서
를 넣는 것이 불합리한 것과 같습니다.
그렇다면 어떤 블록 요소를 어떤 요소 안에 넣을 수 없나요? 나는 당신이 이 질문을 가지고 있다는 것을 알고 있으며, 내가 목록을 만든다면 당신이 그 질문을 기억하기 어렵다는 것을 알고 있습니다. 먼저 모든 블록 요소를 여러 레벨로 다시 나눌 수 있습니다. 의 다음 레벨에는
, ,위 내용은 HTML P 태그가 div를 중첩할 수 없는 이유는 무엇입니까? HTML P 태그에 대한 CSS 스타일의 예도 있습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

